CSS에는 크게 두 가지 박스 요소가 있다 : block 요소와 inline 요소
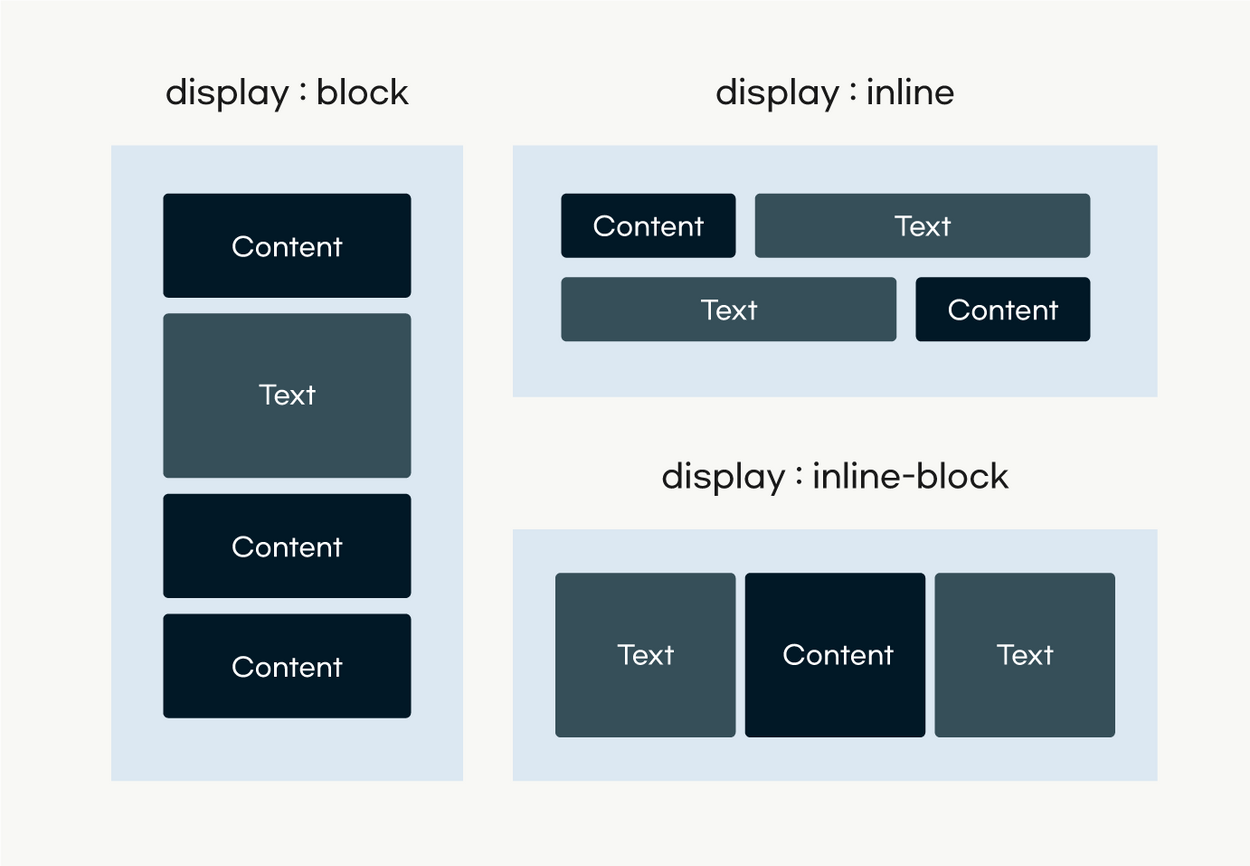
📌 블록(block) 요소
- 전후 줄바꿈이 발생하여 다른 요소를 다른 줄로 밀어냄
- 한 줄 100% 사용. 사용하지 못하는 공간은 margin
- width, height, padding, margin, border 모두 사용 가능
- 위의 속성이 다른 요소를 밀어냄
- 블록 요소 안에 블럭 요소 사용 가능
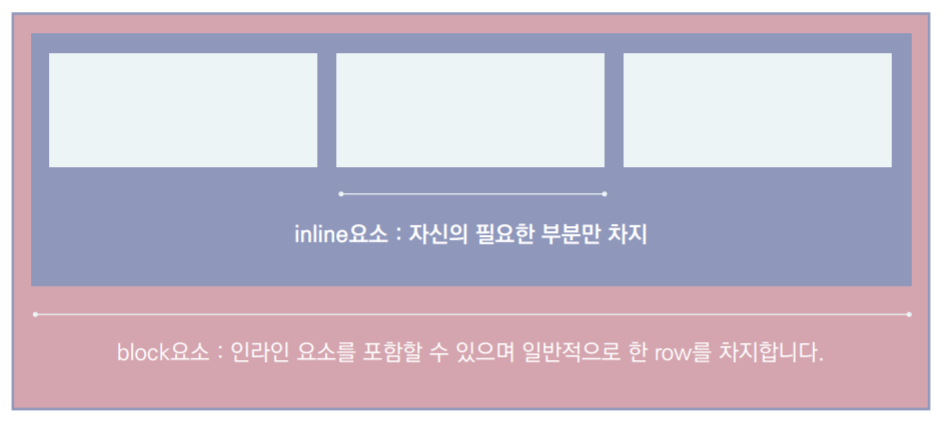
📌 인라인(inline) 요소
- 컨텐츠 크기만큼만 차지
- width, height 속성 지정 불가
- 인라인 요소 안에 블록 요소 사용 불가
- padding, border 사용 가능하지만 margin은 좌우로만 가능
- padding과 border의 상하값은 다른 요소를 밀어내지 않음
(아래처럼 div를 밀어내지 않고 그 위를 침범한다)
📌 inline-block
- block(블록) 요소처럼 padding, margin, height, width 등을 모두 지정할 수 있으면서도 inline(인라인) 요소처럼 한 줄에 여러 요소를 배치할 수 있는 박스
div {display: inline-block}
 이미지 출처: 위니브
이미지 출처: 위니브
inline, block element lists 참고 사이트 (1), (2)