👀 레티나 디스플레이(Retina Display)가 뭐야?
고밀도 디스플레이를 지칭하기 위해 애플이 홍보 목적으로 개발한 단어
사람의 눈으로 픽셀을 구분할 수 없을 정도의 해상도라는 점을 강조하기 위해 retina(망막)이라는 단어를 붙였다. 나는 CSS 실무 테크닉 수업을 들으며 처음 알게된 개념인데, 2010년 애플이 아이폰4를 공개한 이래로 지금까지 이 디스플레이 기법은 애플을 상징하는 요소가 되었다고 한다.
👀 그래서 이게 왜 CSS에서 중요해?
화면을 구성하는 최소단위인 픽셀에는 두 가지 종류가 있다.
- 논리픽셀 : CSS에서 표현하는 화소의 기본 단위
- 물리픽셀 : 디바이스가 실제로 처리할 수 있는 화소의 기본 단위
애플이 제공하는 고해상도 화면으로 넘어오게 되면 두 픽셀의 차이가 발생하면서, 이미지가 물 먹은 것처럼 렌더링되는 현상이 일어날 수 있다. 이 현상을 방지하기 위해 srcset 태그나 미디어쿼리 등을 이용하는 방법이 있지만 이번 글에서는 이미지 스프라이트 기법을 사용할 때 대응할 수 있는 방법에 대해 알아보려고 한다.
💡 해결 방법은 뭘까?
-
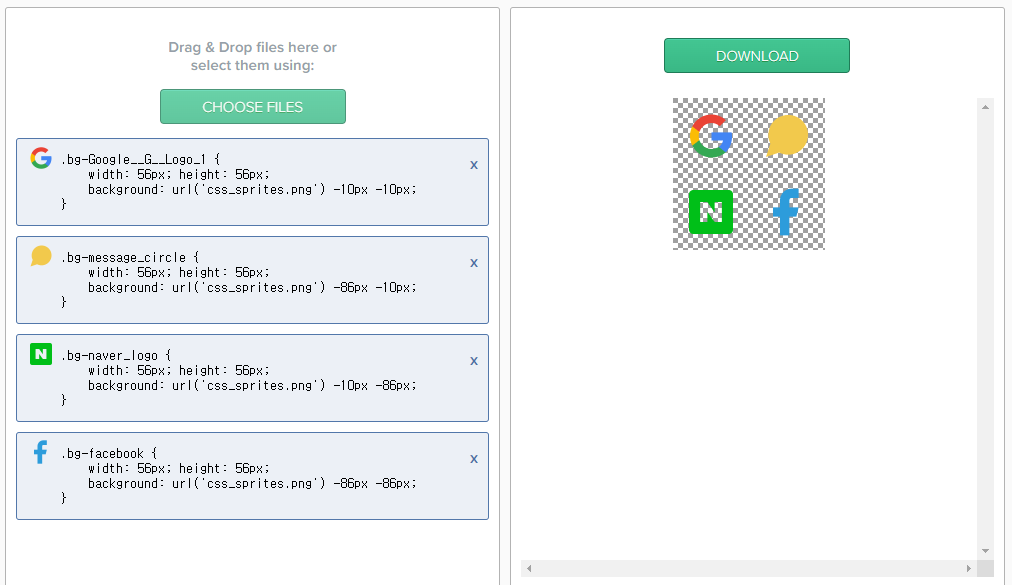
2배수 이미지들을 모아 스프라이트를 생성한다. (ex. padding:10px)

-
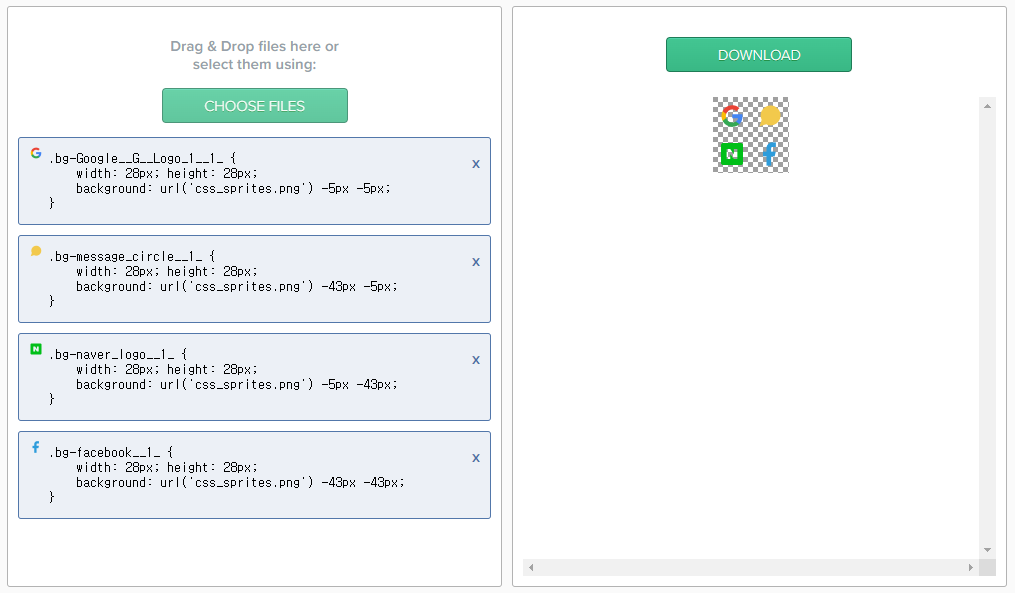
1배수 이미지들을 모아 스프라이트를 생성한다. (ex. padding:5px)
이 때 요소간 패딩값을 2배수 때의 반으로 설정하면 이후 포지션 조정을 할 필요가 없어 편리해진다.

- 다운받은 2배수 스프라이트를 필요한 코드에 삽입한다.
사용할 때는 2배수 사진을 다시 압축해야 하므로 이 때 background-size는 1배수 때의 사이즈임을 유의하자.
.social-login-btn::before {
content: "";
display: inline-block;
width: 28px;
height: 28px;
position: absolute;
left: 10px;
background: url("../images/css_sprites_2x.png") no-repeat;
background-size: 76px;
}- 1배수 스프라이트의 코드를 복사하여 사용한다.
.google-btn::before {
background-position: -5px -5px;
}즉, 2배수 이미지를 1배수 사이즈로 조정하여 사용하는 것이기 때문에 코드는 1배수를 사용하는 것이다.