🔎 이미지 스프라이트(Image Sprite)란?
👉 여러 개의 배경 이미지를 하나의 파일로 제작한 후 background-position 속성을 이용하여 이미지를 배치하는 방법
글로 설명했을 때 더 어려운 것 같다. 쉽게 말하면 각각의 이미지를 개별적으로 다운받는 것이 아니라 하나로 뭉친 파일만 다운받아 필요 부분만 똑 떼어 사용하는 것!
실제로 네이버에서는 메인 페이지에서 이 기법을 굉장히 광범위하게 사용하고 있었다.

🔎 왜 쓰는걸까?
이미지가 사용될 때마다 웹 브라우저는 서버에게 이미지를 요청해야 한다. 요청하고 처리되는 과정이 일괄적으로 이루어지지 않기 때문이다.
따라서 필요한 이미지의 개수는 서버에 보내는 요청의 수와 비례하며 이는 페이지의 로딩 시간과 직결된다.
정리를 해보면,
👉 서버로의 요청 횟수를 줄여 사이트 로딩 속도를 줄여준다.
👉 많은 이미지 파일을 관리하는 대신 하나의 스프라이트 이미지 파일만 관리하면 된다.
이 기법에 대해 잘 모를 때는 저 합친 파일을 만들고 각각의 위치를 알아내는 게 더 복잡하지 않나...? 하고 생각했었다. 물론 규모가 작고 단순한 웹 사이트면 상관 없겠지만 그렇지 않다면 브라우저 자원과 유지보수 측면에서 이미지 스프라이트를 사용하는 게 더 좋다!
❗ 주의할 점
이미지 스프라이트를 사용하면 img 태그가 아닌 css의 background-image로 처리되기 때문에 alt 속성을 지정해줄 수 없다. 따라서 아이콘, 로고와 같이 의미상 크게 중요하지 않은 이미지의 경우에 이 기법을 사용하는 것이 좋다.
❗ 단점도 있다
👉 이미지 개수가 늘어남에 따라 스프라이트 자체의 용량이 커질 수 있다.
👉 일부 이미지, 로고의 수정이 필요한 경우 (ex.덮어쓰기도 안될 때) 유지 보수가 까다롭다.. 그렇기 때문에 웬만하면 수정이 안될 것 같은 단순한 이모티콘이나 로고의 경우에 자주 쓰인다.
💡 CSS Sprites Generator
바로가기 : 사이트 링크
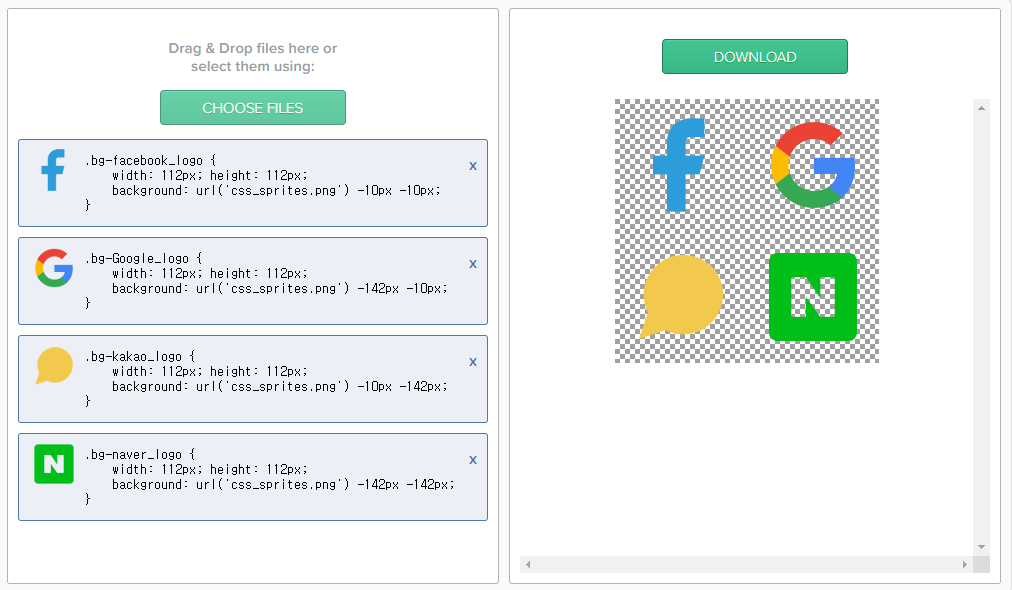
재현 강사님께서 알려주신 아주 유용한 사이트!
사용할 이미지들을 넣어주면 자동으로 스프라이트 이미지를 생성해준다.

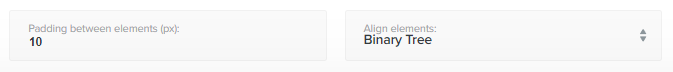
합쳐진 이미지에서 이미지들간의 패딩 값과 어떻게 배치할지(가로, 세로, 대각선 등) 또한 지정해줄 수 있다.

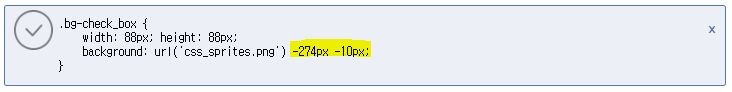
그리고 background-image의 위치까지 나오기 때문에 바로 복사하여 사용할 수 있다.

위 사이트 외에도 직접 에디팅 앱(포토샵, 피그마, 스케치 등)을 사용할 수도 있다.
기본 사용법은 쉽다고 생각했는데 실제로 레티나 디스플레이에 대응하기 위해 속성을 조정하는 과정에서 어려움이 있었다. 이 주제에 대해서는 다시 정리해 올릴 예정이다.
참고 동영상 : 제주코딩베이스캠프의 이미지 스프라이트 기법 강의

