📌 URL, IP, PORT란?
URL > Uniform Resource Locator의 약자로, 네트워크 상에서 파일이 위치한 정보를 나타냄
✔ 기본적으로 '통신 규칙://인터넷 호스트 주소/경로 이름'의 구조
(ex. https://www.youtube.com/watch?v=X3NZ_6tGSg4)
(1) 통신 규칙 : 인터넷을 통해 정보를 주고받는 시스템 (https는 http에 보안 기능을 추가한 것. 유료 인증서를 따로 구매해야 사용 가능)
(2) 호스트 주소 : 웹 페이지, 이미지 등 파일이 위치한 웹서버, 도메인 혹은 IP
(3) 경로 : 찾고 있는 자료까지의 경로와 파일명
(4) 매개변수 : 접근을 편하게 하기 위해 웹 서버에 보내는 파라미터. 위의 예시에서는 v=X3NZ_6tGSg4
IP > Internet Protocol의 약자로, 인터넷에 연결되어 있는 각 장치들(컴퓨터, 태블릿, 스마트폰 등)의 고유 식별 주소
✔ 컴퓨터가 서로의 위치를 파악하기 위한 중요한 정보
✔ 가장 흔히 사용되는 방식인 IPv4는 최대 12개의 숫자로 구성 (ex.192.168.1.1)
PORT > IP주소가 가르키는 PC에 접속할 수 있는 통로
✔ 하나의 포트는 하나의 프로세스만 처리 가능 (중복 사용 불가)
✔ 여러 프로그램에서 통신이 동시에 일어나는 경우 포트로 구분 가능
✔ 꼭 지켜야 하는 것은 아니지만 포트 번호가 정해져 있는 경우가 있음
📌 HTML Living Standard란?
> 가장 최신 HTML 언어를 지칭하는 용어로, 말 그대로 계속 업데이트됨
> 동일한 코드임에도 웹브라우저마다 상이한 화면이나 결과를 나타내는 "파편화" 문제를 해결하기 위한 대응책
✔ 참고하면 좋은 사이트
https://html.spec.whatwg.org/ (HTML 스펙 확인)
https://caniuse.com/ (브라우저별 지원 속성 확인)
https://developer.mozilla.org/ko/
📌 Grouping Content란?
여러 텍스트, 리스트, 이미지 등을 그룹핑 하는 데 사용되는 html tag
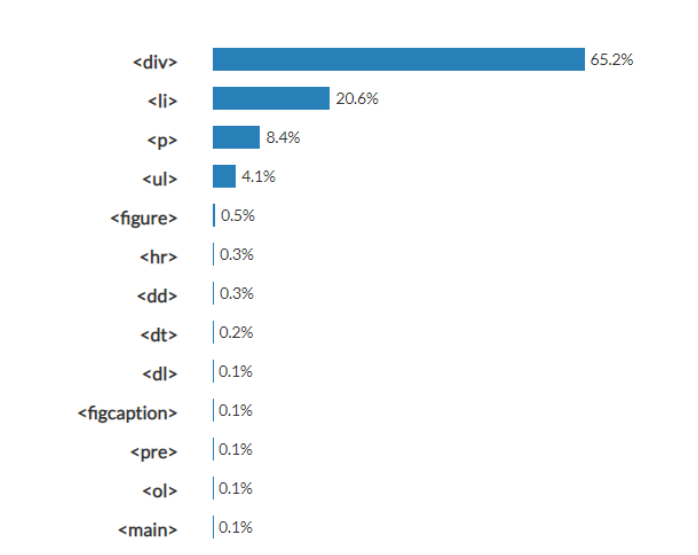
🔽 grouping content 요소들의 사용 빈도 (역시 div...)

1️⃣ <dl>, <dt>, <dd> > 사전처럼 어떤 것을 정의할 때 사용하는 태그 (definition/define의 d)
(예전에 어렴풋이 배울 때는 이 태그를 언제 쓰지 싶었는데 footer와 같은 사이트의 하단 부분에서 회사 명, 사업 카테고리, 번호 등을 나타낼 때 은근 자주 쓰인다는 것을 알게 됨.)
2️⃣ <figure>, <figcaption>> caption과 img를 그룹핑하는 요소가 figure, 캡션을 나타내는 요소가 figcaption

grouping content 부분을 배우면서 semantic tag의 중요성을 다시 한번 느끼게 되었다.. (div만 떡칠 되어 있는 코드 제출하면 바로 광탈이라는 강사님 말씀,,, ) 한 눈에 봐도 의미를 알 수 있는 효율적인 코드를 작성하는 연습을 꾸준히 해야겠다 아쟈쟈
