오늘 OT와 팀빌딩 및 깜짝 특강이 끝난 후에는 코드라이언의 [일단 만드는 html/css] 수업을 들으면서 간단한 이력서 만드는 법을 배워보았다.
📌 중앙 정렬
display: flex에서 center 정렬로만 활용하곤 했는데
margin-left: auto;
margin-right: auto이렇게도 사용할 수 있다는 법을 배웠다.
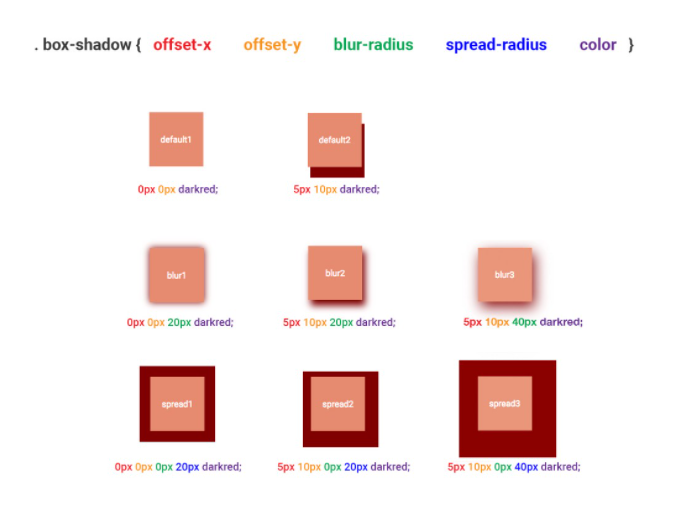
📌 box-shadow텍스트
이 부분은 부끄럽지만 자주 사용되는 속성임에도 쓸 때마다 헷갈려서 계속 썼던 코드 복붙하거나 어물쩡 넘어갔던 기억이..... 이번 기회에 여러 숫자로 실험해보고 다시 공부해볼 수 있었다.
box-shadow: {inset offset-x offset-y blur-radius spread-radius color}

- offset-x: 양수일 때 오른쪽으로, 음수일 때 왼쪽으로 그림자
- offset-y: 양수일 때 아래쪽으로, 음수일 때 위쪽으로 그림자
그리고 항상 헷갈렸던 blur와 spread 부분!
- blur-radius: 그림자 테두리가 blur되는 정도. 값이 커질수록 색이 밝아지고 크기가 커짐. (디폴트는 값인 0일 때 선명한 테두리가 나타남, 음수값 사용 불가)
 🔼10px일 때
🔼10px일 때 🔼50px일 때
🔼50px일 때
- spread-radius: 말 그대로 그림자가 확산되는 정도. 양수 음수 모두 가능. blur와 다르게 spread는 값이 변해도 색은 바뀌지 않고 그림자의 확산 정도만 변화.
- inset: 디폴트 0. 값을 지정하면 내부에 그림자 생성.
📌 float / overflow

위 사진의 Awesome Programming Company라는 회사명과 2020-Now라는 기간을 각각 왼쪽 정렬, 오른쪽 정렬 할 때 float라는 속성을 css에서 적용할 수 있다. 이 내용을 배우기 전에는 이 각각의 태그를 포함하는 부모 태그에
display: flex;
justify-content: space-between;를 적용했을 것 같다. float를 사용한다면
.company {
float: left;
}
.period {
float: right;
}이런 식으로 작성하면 된다. 하지만 주의할 것은, float이라는 말에서 알 수 있듯 둥둥 떠있는 특징(?)이 부여되기 때문에 이 태그 뒤에 오는 요소들이 float을 적용한 요소들과 같은 줄에 덮이면서 예상치 못한 구도가 나타날 수 있다. 이걸 방지하기 위해선 body class와 period class를 포함하는 float-wrap이라는 태그가 있다면 다음과 같이 작성하면 된다.
.float-wrap {
overflow: hidden;
}