CSS 작업을 하다 보면 UI가 의도치 않게 구현되는 경우가 있곤 하는데, 지금까지 가장 큰 이유는 브라우저마다 디폴트로 설정된 스타일(이는 reset css로 해결) 혹은 마진 병합 현상 때문이었다.
❓ 마진 병합(Margin Collapsing)이란?
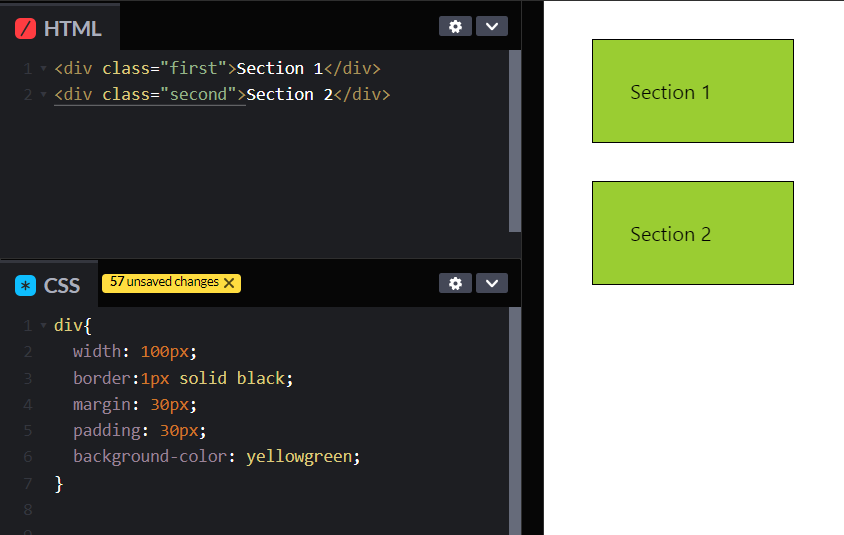
인접한 블럭 요소의 상하 마진값이 합쳐져 더 큰 마진으로 병합되는 현상

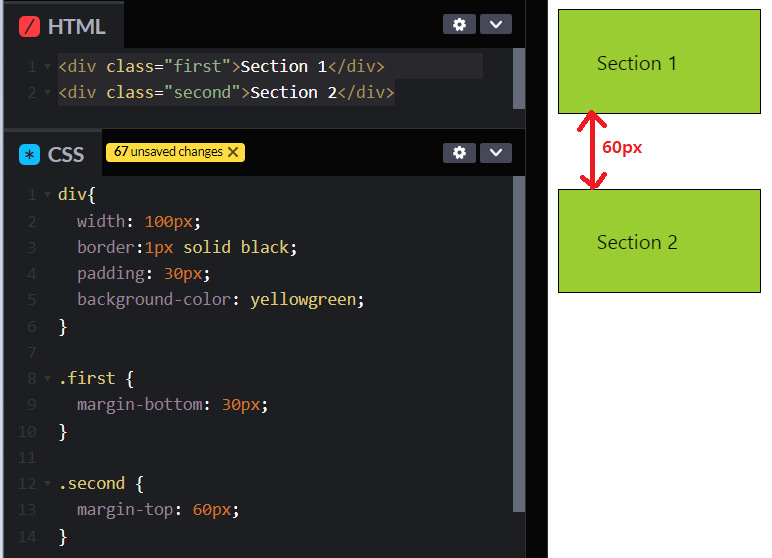
↑ 두 박스에 모두 margin 값 30px을 줬기에 두 블럭 사이에 60px이 벌어져 있을 것 같지만 실제로는 30px로만 병합된 현상을 볼 수 있다.

↑ 더 큰 마진값을 가지고 있는 .second 박스의 margin으로 병합되었다. 이를 마진 병합 현상이라고 부른다.
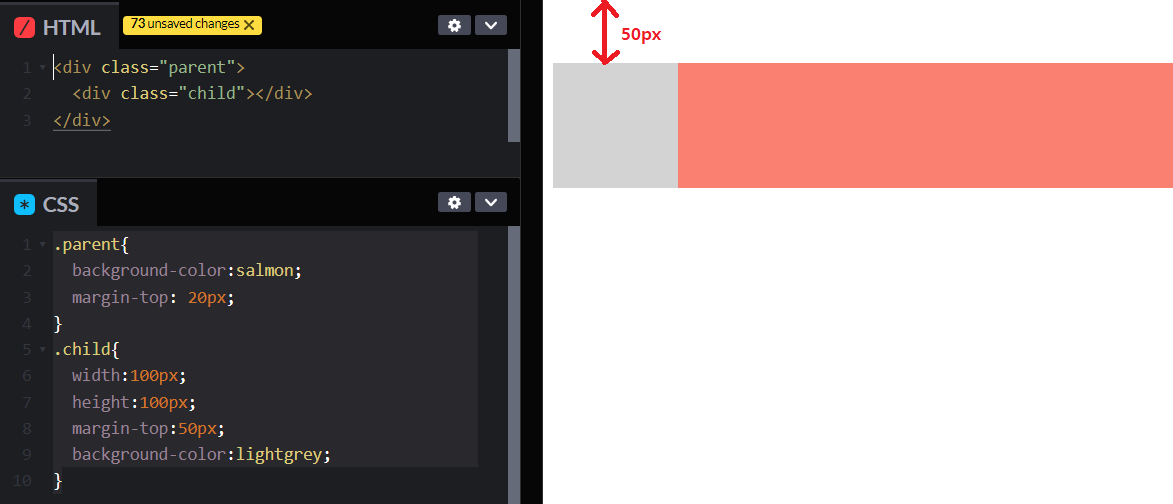
비슷한 원리로, 부모 엘리먼트가 시각적인 요소가 없는 투명한 상태일 때 부모 자식의 관계에서는 둘 중 큰 마진값이 자식의 마진값이 된다. 아래 예시에서 볼 수 있듯 부모의 margin-top 값이 상쇄되었다.

🔧 마진 병합 현상을 해결하는 방법
- 부모 요소에 padding 혹은 border 주기
- 단점: 의도했던 디자인에 1px의 오차가 생긴다padding: 1px; /* 또는 */ border: 1px solid transparent; - 빈 table 태그 넣기
<div class="parent"> <table></table> <div class="child"></div> </div> ` - 자식 요소의 display 속성 값을 inline-block으로 바꾸기
-두 블럭 요소가 인접할 때 마진 병합이 일어난다는 조건 제거
.child {
display: inline-block}
- 부모 요소에 overflow 속성값 지정하기
.parent {
overflow: hidden}