훅은 최상위에서만 🏔
팀프로젝트 UI 구현을 모두 마치고(폰트, 글자 크기 등 세부적인 내용은 기능 구현 이후에 다시 돌아가기로), 기능 구현도 분담하는 것이 원래의 계획이었다. 하지만 다같이 API로 데이터 작업을 하는 게 익숙치 않았고 로그인, 회원가입 기능은 대부분의 서비스에 포함되는 필수 기능인만큼 다같이 구현해보는 것으로 의견이 맞추어졌다.
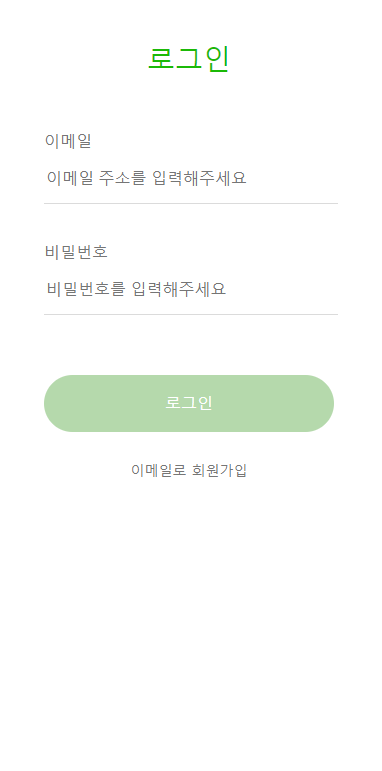
🔎로그인 화면

(디자인... 디자인 무시해주세여... 디자이너가 필요한 이유⭐)
일단
- 이메일 작성 여부
- 비밀번호 작성 여부
- 입력한 이메일, 비밀번호가 서버와 불일치
위에서 나열된 각각의 케이스에 따라서 에러메시지를 출력하는 코드를 작성했다. 그리고 이메일, 비밀번호가 입력됨과 동시에 disabled 처리되어있는 로그인 버튼의 색과 pointer-events를 변경하는 기능을 추가하려고 했다.
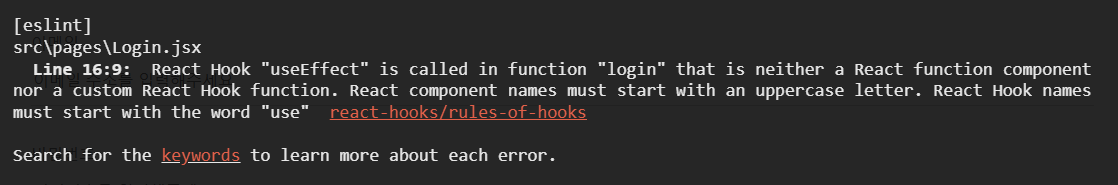
에러
(이 코드는 7월 초에 작성된 코드로 문제가 많습니다)
function Login() {
const [emailVal, setEmailVal] = useState("");
const [passwordVal, setPasswordVal] = useState("");
const [disabled, setDisabled] = useState(true);
const login = async (e) => {
e.preventDefault();
useEffect(() => {
console.log("something is changed");
}, [emailVal, passwordVal]);
// ...중략Login은 로그인 페이지 컴포넌트, login은 API로 로그인 여부를 판단해주는 함수이다. email과 password input이 입력됨에 따라 버튼의 disabled 상태를 변경해주려고 했는데

함수 컴포넌트 내에서만 사용 가능하다는 것..!
이유

컴포넌트들의 렌더링 순서를 안전하게 보장하기 위해서 함수 컴포넌트가 아닌 중첩된 함수 내에서는 훅 사용이 불가하다는 공식 문서의 내용이 있었다. 꼭 함수 컴포넌트의 최상단에서 사용되어야 한다. 가독성 때문에 항상 그렇게 사용되는 줄 알았던,,, 나 아직도 기본기가 많이 부족했다 💦
⭐ Don't call Hooks inside loops, conditions, or nested functions. Instead, always use Hooks at the top level of your React function.