Route exact를 믿지 마세요 🧐
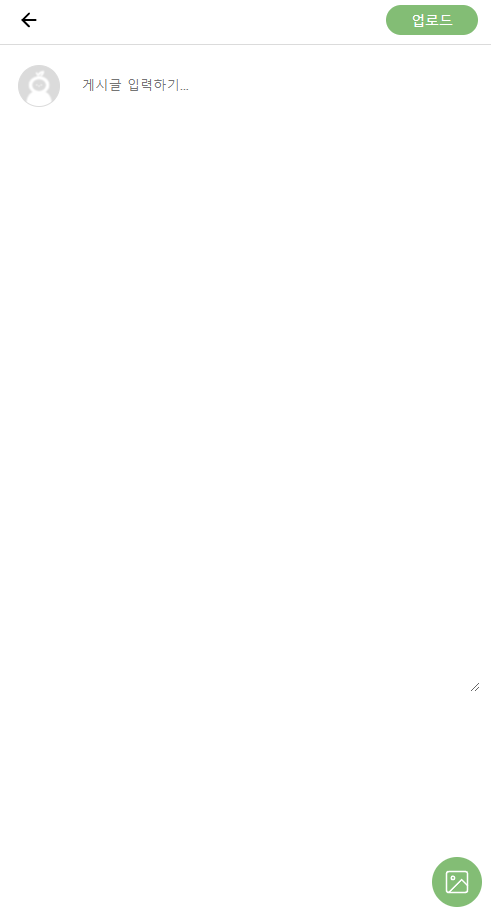
연두마켓의 기본적인 게시글 CRUD 기능을 다 구현하고 PR 올리고 머지까지 했는데...! 밤에 다른 문제를 해결하려고 앱을 켜보니 문제가 없었던(이라고 믿는) 게시글 업로드 창에 신기한 현상이 있었다.
상황

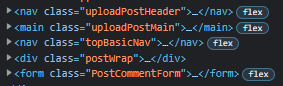
업로드 페이지는 상단 네비게이션 컴포넌트와 main만 가지고 있는데, 갑자기 다른 nav, div, form이 화면 하단에 같이 렌더링되고 있었다.. 👾 불러온적도 사용한 적도 없는 태그들이 왜 보이지...?
1. 다른 팀원과 작업 부분이 겹치며 뭐가 덮어씌웠나...?
네비 컴포넌트 작업하고 계신 분이 있긴 했으나, 업로드 페이지 관련해서는 작업하지 않았음 → 내 잘못이다. 내가 작업했던 부분 살펴볼 것
2. 저 있어서는 안될 애들의 출처가 어디지...?
→ nav, postWrap, PostComment면 Post 관련 페이지..?
.... 이렇게 상황파악을 해나갔다.
일단 저 태그들은 UploadPost.jsx에는 물론 없었고,
업로드와는 관련이 없는 Post.jsx(게시글 상세페이지)에 있는 태그들이었다.
왜...? 왜 갑자기 와서 업로드에 붙었는지...
에러원인
게시글마다 상세 페이지를 불러오기 위해 동적으로 /:postId 인자를 받아오고 있는데, 리액트 라우터 입장에서는 upload도 인자로 취급하는 것
<Route exact path="/post/upload" component={UploadPost} />
<Route exact path="/post/:postId" component={Post} />노마드 코더 유튜브 강의 들을 때도 라우터 순서의 중요성을 들어서 나름 순서도 생각한다고 업로드 먼저 작성했고 exact 속성도 넣었으나 라우터 입장에서는 /upload라는 path가 /:postId와 exact 하다고 생각하고 둘다 렌더링하는 것이었다.
해결방법
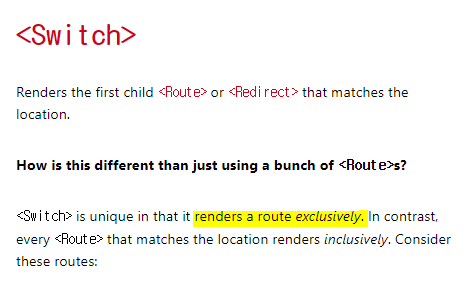
원래 의도했던 대로 매치되는 "하나의 컴포넌트"만 렌더링되길 원한다면 Switch 컴포넌트를 사용해야 한다.

리액트 라우터 공식문서를 보니 위처럼 적혀있었다.
수정한 코드
<Switch>
<Route exact path="/post/upload" component={UploadPost} />
<Route exact path="/post/:postId" component={Post} />
</Switch>첫번째로 매칭되는 path에만 해당 컴포넌트를 렌더링해주며, Switch를 사용할 때는 순서가 중요해진다. 비교할 라우터를 위에 적어줘야 하며, /post/:postId가 /post/upload보다 위에 오게 된다면 의도한대로 업로드 창이 렌더링되지 않을 것이다.

멀쩡한 업로드 페이지 복원 완! 🎉
정말 똑같은 상황의 스택오버플로우 글 덕분에 Switch 컴포넌트도 처음 알게 되고 이해하는데 도움이 되었다.
스위치.... 엄격하게 라우팅 처리를 할 때 아주 유용하게 쓰일 것 같다.