객체
자바스크립트에서 원시데이터를 제외한 모든것은 객체이다. 객체는 프로퍼티와 메소드로 구성되며, 원시데이터와는 다르게 변경이가능한 복합적인 자료구조이다.객체는 프로퍼티의 집합이며 프로퍼티는 키와 값으로 구성된다. 프로퍼티는 쉼표로 구분하며 마지막에는 사용해도 상관없으나 관
렉시컬 스코프
위 예제를 보았을 떄 우리가 생각해야할 것은 어떠한 함수가 어떤 렉시컬 스코프를 가졌는지를 알아보아야한다. 상위스코프는 어떻게 평가되는가.함수의 호출 위치에따라 상위스코프 결정. (동적 스코프)함수의 선언 위치에따라 상위스코프 결정. (렉시컬 스코프 or 정적 스코프)
함수 레벨 스코프
함수레벨 스코프란 코드블럭이 아닌 함수에 의해서만 지역스코프가 생성되는것을 의미한다.대부분의 언어들은 if,for,while 등 코드블럭이 들어가면 각각의 스코프를 형성한다. 이러한 특징을 블록레벨 스코프라고 한다.var 키워드의 단점1함수레벨 스코프이다.위와 같은 특
스코프
위와 같이 변수는 참조할 수 있는 범위가 정해져있다. 아무곳에서나 참조 불가능자바스크립트는 스코프를 통해 어떠한 식별자를 참조할 것인지 결정한다. 이것이 식별자 결정 이다.위와 같이 같은 변수명이지만 출력하는 값은 다르다.변수의 유효범위 때문이다. 만약 foo()안에
함수
함수란? 함수는 가장 중요한 핵심 개념이다.다른 핵심 개념인 스코프, 실행 컨텍스트, 클로저, 생성자 함수에 의한 객체생성, 메서드, this, 프로토타입, 모듈화 등이 모두 함수와 깊은 관련이 있다. 사용 이유 코드의 재사용성을 대폭 증가시켜 준다. 유지보수의 편의

객체
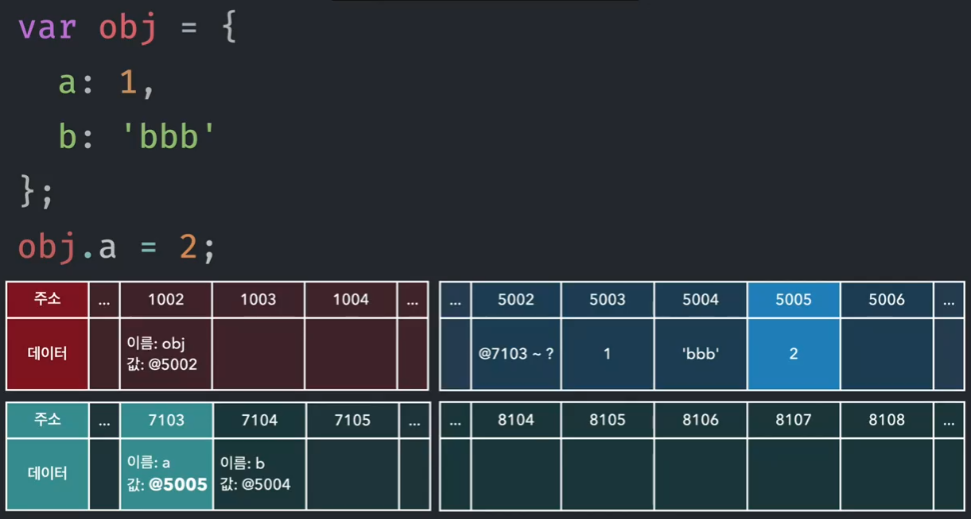
객체는 프로퍼티 갯수가 정해져있지 않으며 동적으로 추가 제거 될 수있다.원시값은 정해진 범위가 있지만 객체는 없다는 말이다. 이러면 메모리 공간을 확보하고 사용하는데에 문제가 생기지 않을까?자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시테이블(연관배열)이라고

객체 리터럴
속성(프로퍼티)와 동작(메서드)로 이루어진 데이터의 집합체객체는 키와 값으로 이루어져있다.자바스크립트의 함수는 일급 객체 이므로 값으로 취급 가능하다.(메서드)C++ JAVA 같은 클래스 기반 객체지향 언어들은 사전에 클래스를 정의하고 필요시에 new 연산자를 사용해

리액트의 특징
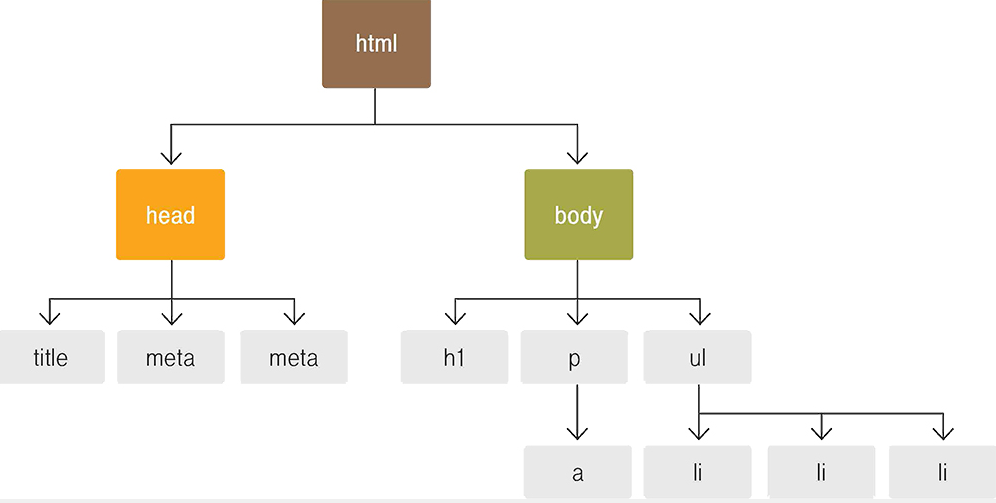
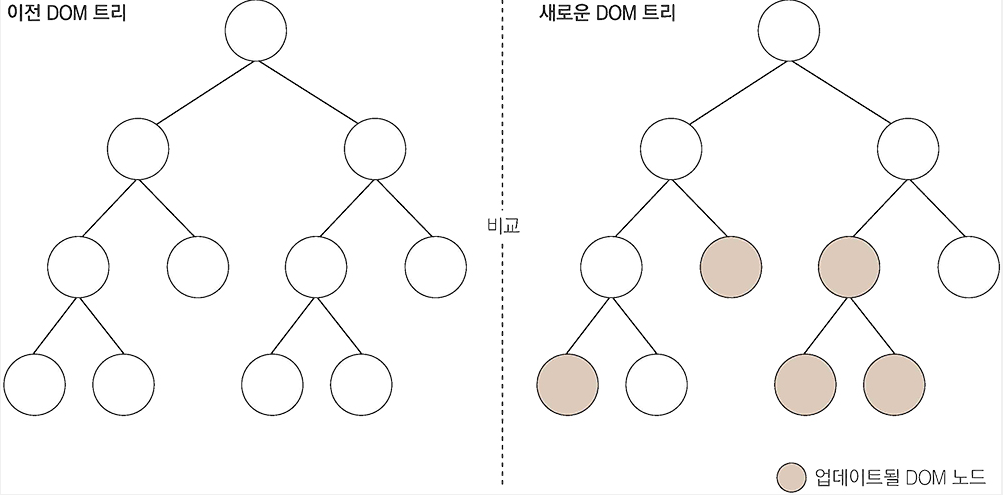
이전 포스팅에서 조화과정에 대해 알아보았고 Vitual DOM을 배워볼 차례입니다.DOM이란?버추얼 돔 이전에 먼저 DOM에 대해 알아봅시다. Document object model의 줄임말인 DOM은 문서를 객체의 형태로 표현하는 방법을 말하며 XML이나 HTML로

왜 리액트인가
앞으로 작성하게 될 포스팅은 자바스크립트와 병행하여 작성할 계획입니다. 또한, 리액트를 다루는 기술이라는 책을 읽으면서 공부한 내용을 정리할 것입니다. 왜 리액트인가? 모던 자바스크립트는 단순한 스크립트를 벗어나 node.js를 이용하여 사용자의 로컬환경에도 접근이
데이터 타입
JS는 크게 두가지 형태의 데이터 타입을 가지고있다. 데이터를 저장하고 사용하는 방법에 있어서 큰 차이점을 가지고있으며 내 생각으로는 그 방식에 따라 이름이 정해진것이라 생각한다. 사실 어디서 들어본거 같음 ㅎㅎ 두 타입의 이름은 Primitive Type[기본형]
값, 표현식, 문
값 이란? 값(value)은 표현식(expression)이 평가(evaluate)되어 생성된 결과를 말한다. 10+20 이라는 표현식이 평가되어 값 30을 생성한다. 평가 : 표현식을 해석해서 값을 생성하거나 참조하는 것을 의미. 값 : 해석된 표현식에서 생성된
변수 값의 할당과 재할당
자바스크립트 값의 종류에는 크게 두 가지가 있다. 원시형 데이터 1.1 숫자 1.2 문자열 1.3 boolean(논리값) 1.4 undefined 1.5 null 1.6 symbol( ES6 ) 참조형 데
호이스팅
위 예제를 살펴보면 변수 선언 이전에 변수를 참조하였다. 자바스크립트는 인터프리터 언어이기 때문에 순차적으로 코드를 실행한다. 하지만 실행결과는제대로 작동 되는걸 볼 수 있다. 그 이유는 변수 선언이 런타임이 아닌 그 이전 단계에서 실행되기 때문.자바스크립트 런타임은
변수의 선언
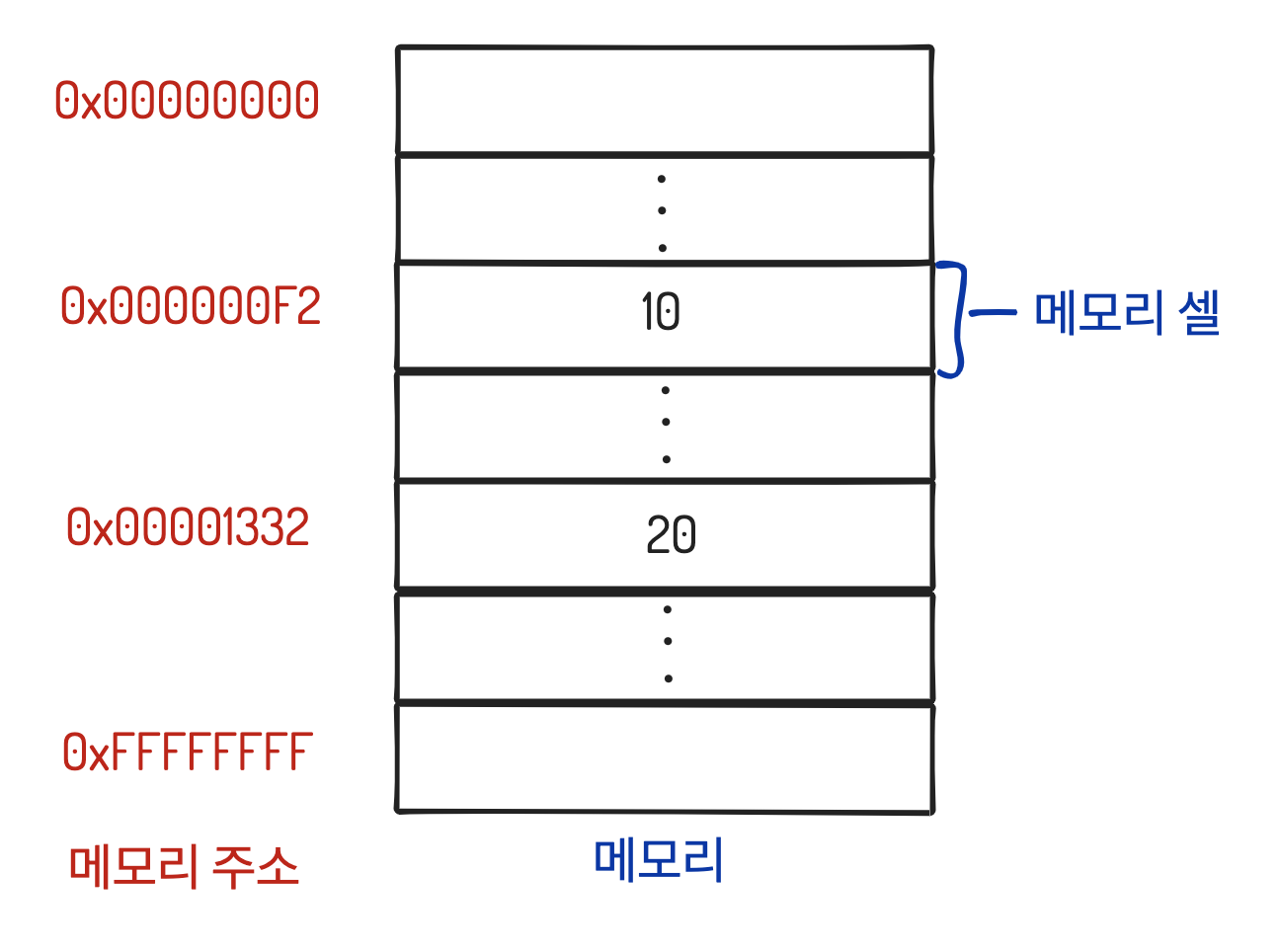
변수 선언이란? 메모리에 값을 저장할 공간을 확보, 값을 저장하고 저장된 값의 메모리셀 주소와 식별자를 연결 하는것. 자바스크립트에서 변수 선언시에 사용되는 키워드(예약어)는 약 3가지이다. >var 키워드는 여러 단점이 있다. 블록 레벨 스코프를 지원하지 않고 함

변수
우리가 사용하는 모든 전자제품 가전제품은 무언가를 기억하고 기억한 동작을 해낸다 전기를 사용하여 무언가 하는 모든것들이 그렇다는 말이다. 하다못해 손바닥만한 계산기 마저도 숫자를 기억하고 계산을 해낸다.우리가 사용하는 컴퓨터는 정말 셀 수 없이 많은 데이터를 저장하고
자바스크립트 엔진 V8
V8 엔진은 어떻게 내 코드를 실행하는 것일까? 이번 포스팅에서는 구글이 개발한 자바스크립트 엔진 V8이 어떤 방식으로 우리가 짜내는 코드를 해석(parse)하고 실행하는지에 대해 알아보자! V8엔진이란? V8 엔진은 구글이 주도하여 C++로 작성된 고성능의 자바스크
