JS 와 TS 차이점 쉽게 설명하기
자바스크립트(Javascript)는동적인 타입을 가진 스크립트 언어로, 웹 페이지의 동적인 기능을 구현하기 위해 주로 사용됩니다. 자바스크립트는 변수의 타입을 사전에 선언하지 않고, 실행 시간에 변수의 타입이 동적으로 결정됩니다. 이는 자바스크립트가 유연하고 쉽게 사용

SOLID 원칙 쉽게 설명하기
하나의 객체는 단 하나의 책임(역할)을 가진다.즉, 클래스나 모듈을 변경할 이유가 단 하나 뿐이어야 한다는 원칙소프트웨어 엔티티 또는 개체(클래스, 모듈, 함수 등)는 확장에는 열려 있으나 변경에는 닫혀 있어야 한다.즉, 소프트웨어 개체의 행위는 확장될 수 있어야 하지

Node.js 장단점 쉽게 설명하기
싱글 스레드 기반 비동기 IO처리로 매우 빠른 고성능 서버이다.CPU intensive하지 않고, 많은 Connection을 동시에 처리해야 하는 상황에서 nodejs의 성능이 좋다.브라우저 외 다른 용도의 서버로도 사용 가능하다.restart 시간이 1초 미안이기 때

이벤트루프 또 쉽게 설명하기
해당 코드의 처리 과정func1()이 콜스택에 추가func1() 첫 번째 줄에 있는 console.log("1")이 콜 스택에 추가console.log("1") 함수가 실행되어 1이 출력, console.log("1") 함수는 콜스택에서 제거됨콜 스택에 func2()

주소창에 'www.google.com'을 쳤을때 일어나는일 쉽게 설명하기
DNS 조회(DNS Lookup): 웹 브라우저는 입력한 주소를 가지고 DNS(Domain Name System) 서버에 해당 도메인의 IP 주소를 요청합니다. DNS는 도메인 이름을 해당 도메인의 IP 주소로 변환해주는 역할을 합니다.서버 연결(Connect to S

'express() 초기화' 란?
express를 초기화 후 app에 할당이라는 설명을 이해하지 못함.선언 : 변수를 선언함초기화 : 변수를 처음 선언할 때 값을 할당하여 초기 상태로 설정하는 과정내가 알고있던 개념.express() 함수를 호출했는데 왜 초기화 했다고 표현하는걸까?app에 할당은 맞는

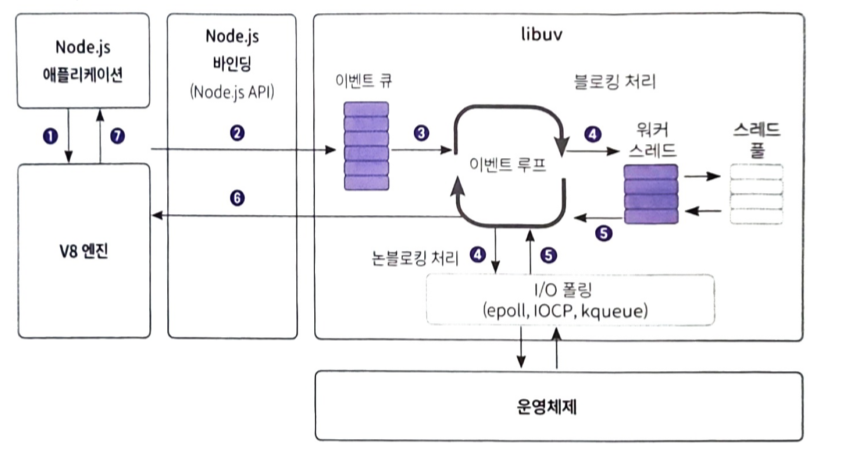
Node.js 아키텍처 쉽게 설명하기
애플리케이션에서 요청이 발생합니다. V8 엔진은 자바스크립트 코드로 된 요청을 바이트 코드나 기계어로 변경합니다.자바스크립트로 작성된 Node.js의 API는 C++로 작성된 코드를 사용합니다.V8 엔진은 이벤트 루프로 libuv를 사용하고 전달된 요청을 libuv 내

Arguments와 Parameter의 차이쉽게 설명하기
Parameter == 인자 == 매개변수함수에 전달된 값을 저장하는 변수Arguments == 인수함수를 호출 할 때 전달하는 입력값 ( 함수에 전달하는 값 )

프로미스 (Promise)와 async/await 쉽게 설명하기
프로미스 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.프로미스는 비동기 메서드에서 약속(Promise 객체)을 반환해 동기처럼 값을 반환 후 코드가 진행되게 한다.프로미스 상태Pending(대기) : 비동기 처리 로직이 아직 완료되지

데이터베이스와 ORM을 쉽게 설명하기
데이터를 저장하고 관리하는 시스템 보안SQL이 두가지 핵심 키워드를 바탕으로 데이터를 유지/보수/관리/추출하는 하나의 관리자이다.데이터베이스는 다양한 종류가 있으며, 대표적으로 관계형 데이터베이스와 NoSQL 데이터베이스가 있다.관계형 데이터베이스(RDBMS):SQL(

자료구조와 알고리즘 중에서 자주 사용되는 것들 쉽게설명하기
1) 스택 - 웹브라우저 방문기록(뒤로가기), 실행취소(가장 나중에 실행된 것부터 취소)2) 큐 - 콜센터 상담 대기 혹은 은행 대기 번호표, 지하철 탈 때 카드 찍는 경우(놀이공원 등 유사)3) 연결리스트 - 포토샵 히스토리(ctrl+z로 이전작업 돌아가기), 음악

HTTP vs HTTPS 쉽게 설명하기
HTTP는 Hypertext Transfer Protocol의 약자로, 인터넷에서 데이터를 주고받을 때 사용되는 프로토콜 중 하나입니다. HTTP는 기본적으로 클라이언트(웹 브라우저 등)와 서버 간의 통신에 사용되며, HTML 문서, 이미지, 동영상 등 다양한 형태의

Node.Js 콜백함수 쉽게 설명하기
콜백 함수는 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 말하며, 콜백 함수를 이용하면 어떤 실행 결과를 이용해 또 다른 작업을 실행할 수 있다, 주로 비동기 처리에서 동기 처리를 할 때 사용한다. 만약 여러 번 사용할 경우 함수의 복잡도가 증가하

Node.JS 이벤트 루프 쉽게설명
이벤트루프는 자바스크립트의 비동기 작업을 가능하게 해줍니다 자바스크립트의 비동기 작업이 일어날경우 (I/O, setTimeOut) 콜스택에서 실행되면, 라이브러리를 통하여 테크스큐에 쌓이게된다. 이벤트루프는 지속적으로 자바스크립트의 콜스택을 바라보며 비어질때까지 기다린

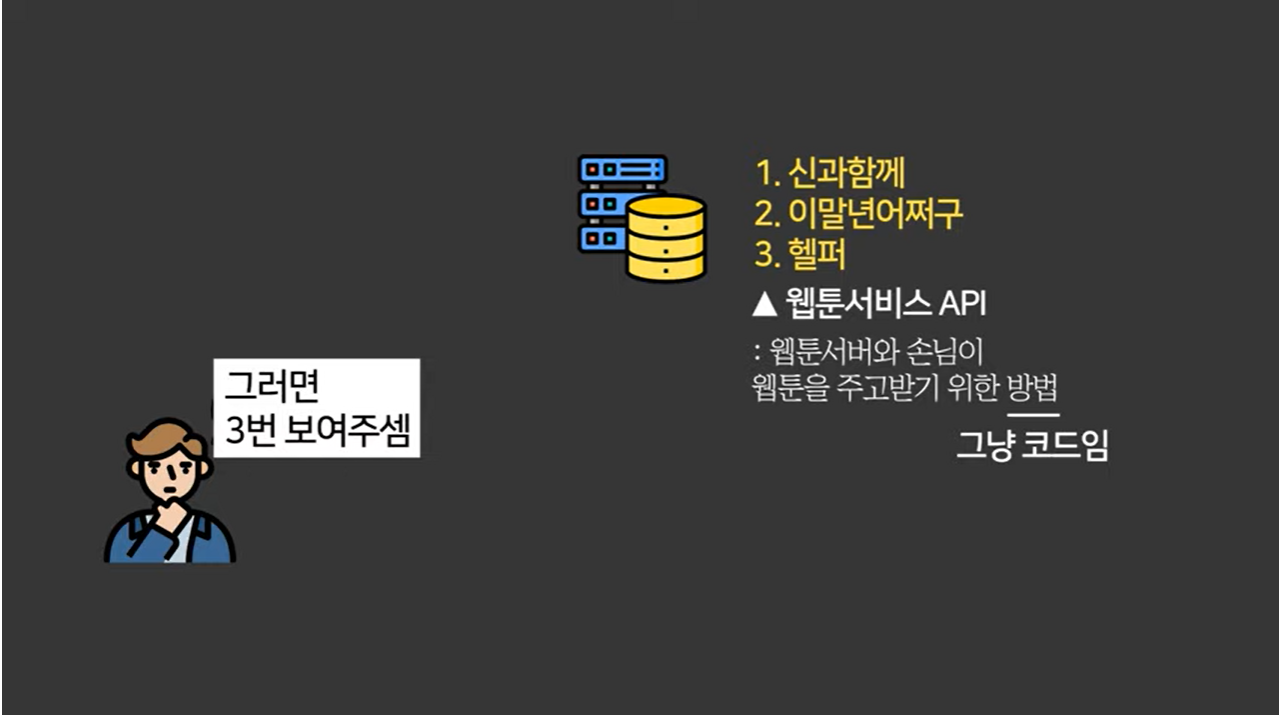
API 쉽게설명
Application Programming Interface한 프로그램에서 다른 프로그램으로 데이터 주고받기 위한 방법API === 메뉴판메뉴판에 적힌 메뉴를 주문한다 ( 식당의 API )식당과 손님이 음식을 주고받기 위한 방법웹툰 보내주는 프로그램을 제작했다고 가정먼