
-
document.getElementById()
태그에 있는 id 속성을 사용하여 해당 태그에 접근하여 하고 싶은
작업을 할 때 쓰는 함수사용법
document.getElementById(id)반환값
주어진 id와 일치하는 dom 요소를 나타내는 Element 객체를 반환하거나 주어진 id와 일치하는 dom 요소가 없으면 null을 return
dom은 멀까
-
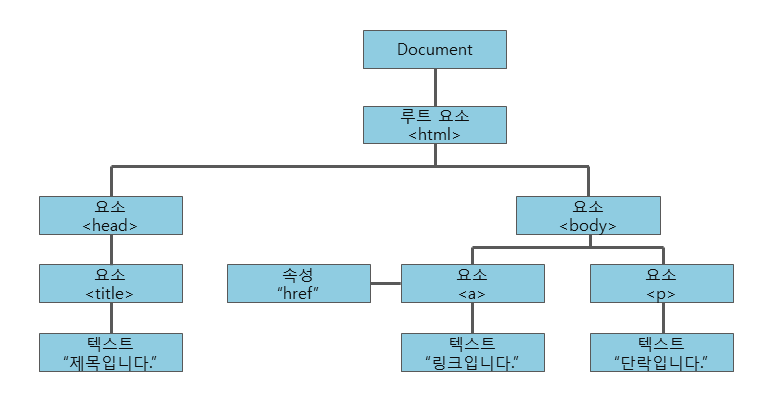
dom
문서 객체 모델 ( Document Object Model )
XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
이 객체 모델은 문서 내의 모든 요소를 정의하고,
각각의 요소에 접근하는 방법을 제공

HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있다.
요소가 머징...XML , 인터페이스는 또 멀까??
-
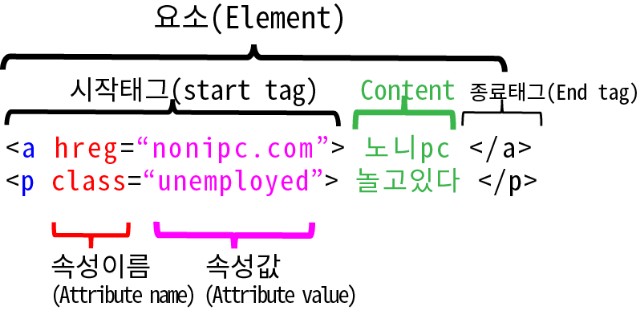
요소( element ) - 참고 자료
element의 뜻 : 요소, 구성 요소, 원소, 성분
html의 구성요소가 요소(element)이다.
→ html = 이 요소들의 집합으로 이루어져 있다.요소의 구성요소는
- 1) ①시작 태그(②속성 이름, ③속성 값을 포함)
2) ④내용(content)
3) ⑤종료 태그

- 1) ①시작 태그(②속성 이름, ③속성 값을 포함)
-
XML
Extensible Markup Language(XML)를 사용하면 공유 가능한 방식으로 데이터를 정의하고 저장할 수 있습니다. XML은 웹 사이트, 데이터베이스 및 타사 애플리케이션과 같은 컴퓨터 시스템 간의 정보 교환을 지원합니다.
XML이란 무엇인가요? -
인터페이스
인터페이스는 변수나 함수, 그리고 클래스가 만족해야하는 최소 규격을 지정할 수 있게 해주는 도구이다.
11월 17일 - 아직 이해하기어렵다. 알게되면 다시온다
아디오스
document.getElementById()는 jquery의 $(‘#test’) 랑 같은의미 인거 같다.
html은 요소의 집합이였고, 매번 쓰던 태그 또한 요소였다
