필드 옵션들

메시지의 2가지: 포그라운/백그라운드
- https://blog.logrocket.com/push-notifications-react-firebase/
- https://stackoverflow.com/questions/46690124/fcm-push-notifications-arrive-twice-if-the-browser-is-in-background
- https://stackoverflow.com/questions/66697332/firebase-web-push-notifications-is-triggered-twice-when-using-onbackgroundmessag
- https://www.programcreek.com/java-api-examples/?api=com.google.firebase.messaging.Message
- https://www.programcreek.com/java-api-examples/?api=com.google.firebase.messaging.Message
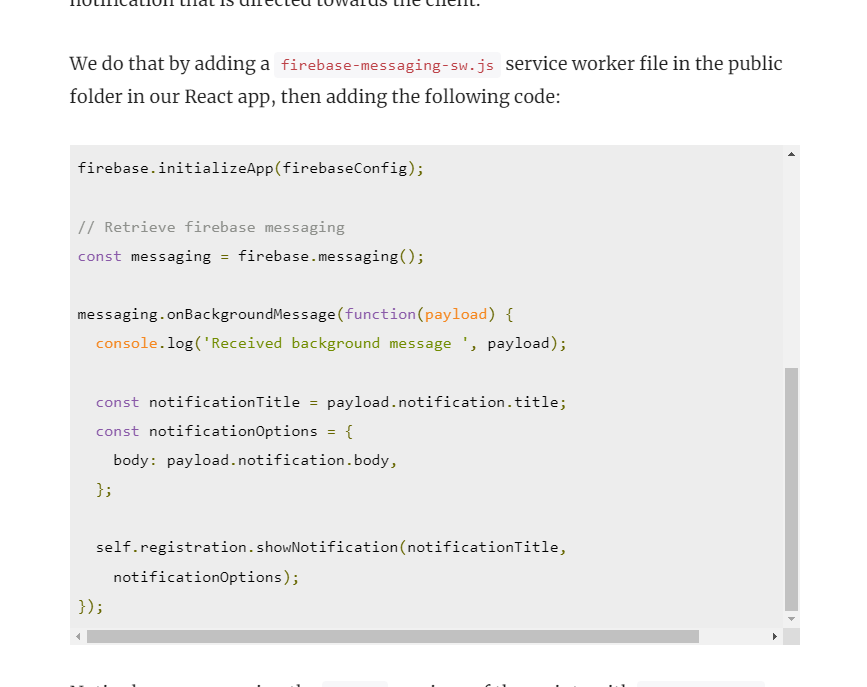
백그라운드 메시지를 핸들링하고 싶어요
결론은 파이어베이스 버전업(9.x.x)하고 onBackgroundMessage쓰세요

- https://blog.logrocket.com/push-notifications-react-firebase/
- https://ckbcorp.tistory.com/1115
- https://jh3786.tistory.com/19
- https://ahkongbu.tistory.com/20
- https://rottk.tistory.com/entry/Messaging-%ED%91%B8%EC%8B%9C-%EB%A9%94%EC%8B%9C%EC%A7%80-%EC%9C%A0%ED%98%95-%EB%B0%8F-%EC%88%98%EC%8B%A0
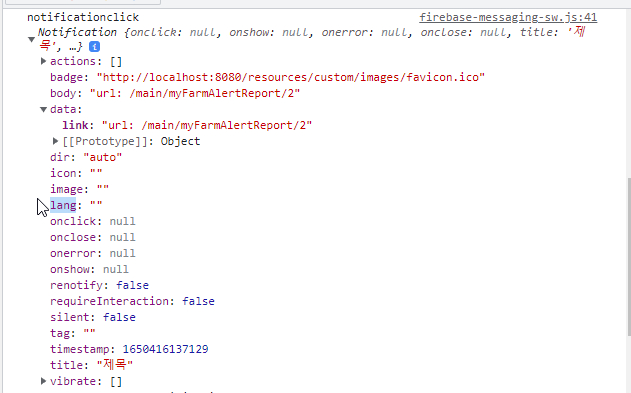
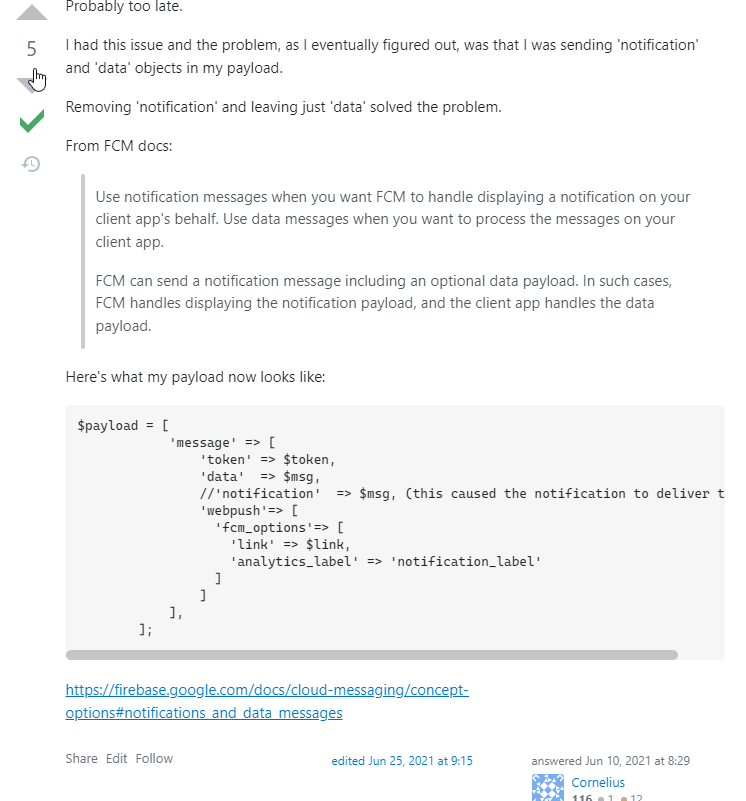
백그라운드 메시지가 2개가 오는데...?!
결론은 data타입 메시지로 보내세요!

- https://stackoverflow.com/questions/66697332/firebase-web-push-notifications-is-triggered-twice-when-using-onbackgroundmessag
- https://firebase.google.com/support/release-notes/js#cloud-messaging_2
- https://www.programcreek.com/java-api-examples/?api=com.google.firebase.messaging.Message
- https://blog.logrocket.com/push-notifications-react-firebase/
- https://2dowon.github.io/docs/react/react-fcm-web-push/
getToken
Reference
- https://velog.io/@alvin/%EC%84%9C%EB%B9%84%EC%8A%A4-%EC%9B%8C%EC%BB%A4%EB%A1%9C-%EC%9B%B9-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%97%90%EC%84%9C-%ED%91%B8%EC%8B%9C-%EC%95%8C%EB%A6%BC%EB%B0%9B%EA%B8%B0
- https://godsenal.com/posts/web-push-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0/
- https://nsinc.tistory.com/218
- https://2dowon.netlify.app/react/react-fcm-web-push/
- https://firebase.google.com/docs/cloud-messaging/js/client
- https://gist.github.com/ninanung/3c3520359abed543a2bb8e09e49212e4
- https://stackoverflow.com/questions/69044315/module-not-found-cant-resolve-firebase-in
- https://ichi.pro/ko/reactleul-sayonghayeo-pwaeseo-pusi-allim-eul-guhyeonhaneun-bangbeob-278625794626771
- https://velog.io/@alvin/%EC%84%9C%EB%B9%84%EC%8A%A4-%EC%9B%8C%EC%BB%A4%EB%A1%9C-%EC%9B%B9-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%97%90%EC%84%9C-%ED%91%B8%EC%8B%9C-%EC%95%8C%EB%A6%BC%EB%B0%9B%EA%B8%B0
- https://create-react-app.dev/docs/making-a-progressive-web-app/
- https://godsenal.com/posts/web-push-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0/
- https://onedaycodeing.tistory.com/24
- https://bobbyhadz.com/blog/react-module-not-found-cant-resolve-firebase#:~:text=To%20solve%20the%20error%20%22Module,and%20restart%20your%20development%20server.
