멋사 002 | Django

Django
- 파이썬으로 작성된 오픈 소스 웹어플리케이션 프레임워크
파이썬 : 프로그래밍 언어 / 장고 : 코드, 기능, 클래스 등을 미리 설정한 도구 상자
Bash 창 열기
(단축키: ctr + shift + ‘)
(+) 터미널이 이상하게 열리면 모조리 쓰레기통에 넣은 후 다시 열어보기
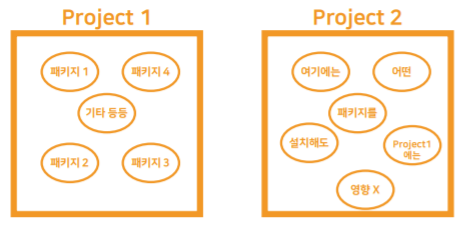
가상환경
: 나는 이 가상 환경에서만 작업할 거야 라고 선언하는 것
: 파이썬 코드 상의 독립된 공간
==> 프로젝트 진행 시 파이썬 패키지 script 등을 설치하게 되는데 이때 파이썬 전체 영역에 영향을 안미치도록 영역을 구획해주는 것
===> 가상환경 설정을 통해 프로젝트 별로 버전이 다른 파이썬 패키지나 스크리브를 설치 가능
가상환경 만들기
- 장고로 개발하려면 장고 프로젝트를 담을 통부터 마련해야 함

가상환경 생성 명령어 : 프로젝트 시작할 때 처음 한번만
python -m venv myvenv
가상환경 실행 명령어 : 깨발 시작할 때마다 (vscode 켤 때마다)
source myvenv/Script/activate
장고 설치 : 프로젝트 처음 한번만 (가상환경 새로 만들었을 때만)
pip install django
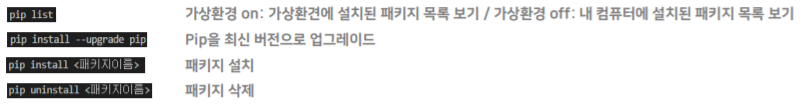
(+) pip : 파이썬 패키지 관리자

: 구현하고자 하는 서비스에 따라 필요한 파이썬 패키지가 달라진다, 그렇기에 꼭 가상환경 만들고 거기에서 작업해야 함
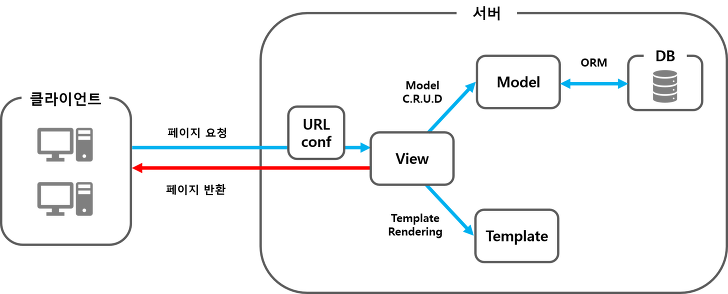
장고 작동 방식 : MTV 패턴
출처 : 링크텍스트
MODELS : DB에 저장되는 데이터 영역
TEMPLATES : 사용자에게 보여지는 영역
(+) django가 view에서 logic을 수행한 이후 html에 데이터를 붙여 반환하게 되는데 여기서 html에 해당하는 부분이 template이다. 기존 html 문법 말고도 django template 문법이 적용되어 있으며 주의해야 할 점은 해당 template파일을 적당한 디렉토리에 위치 시켜야 하는 것이고 그 경로는 settings.py에서 정해줄 수 있다.
URL : 템플릿과 뷰를 연결
(+) 웹 클라이언트로부터 request를 받게되면 가장 먼저 URLConf를 통해 url패턴을 분석
(++) URL이 분석되는 순서
1) settings.py파일의 root_urlconf 항목을 읽어 최상위 URLconf(urls.py)의 위치를 확인
2) URLconf를 로딩하여 urlpatterns 변수에 지정 되어있는 url 리스트를 검사
3) 위에서 부터 순서대로 URL 리스트의 내용을 검사하면서 URL 패턴이 매치되면 검사 종료
4) 매치된 URL의 뷰를 호출. 여기서 뷰 함수 또는 클래스 메소드가 된다. 호출 시 HttpRequest 객체와 매칭할 때 추출된 단어들을 view에 인자로 넘겨준다
5) URL리스트 끝까지 검사했는데 매칭이 안되면 error 호출
VIEWS : 실질적으로 프로구램 로직이 등장해 적절한 처리 경과를 템플릿에 전달
(+) 클라이언트로 부터 요청을 받아 DB접속 등 해당 app의 맞는 logic을 처리하고 데이터를 HTML 템플릿처리를 한 후에 response를 하는 부분이다. 다시 말해 함수나 클래스 방식으로 구현하여 클라이언트의 요청을 받는 것

-
클라이언트로부터 요청을 받으면 URLconf를 이용하여 URL을 분석합니다.
-
URL 분석 결과를 통해 해당 URL에 대한 처리를 담당할 뷰를 결정합니다.
-
뷰는 자신의 로직을 실행하면서, 만일 데이터베이스 처리가 필요하면 모델을 통해 처리하고 그 결과를 반환 받습니다.
-
뷰는 자신의 로직 처리가 끝나면 템플릿을 사용하여 클라이언트에 전송할 HTML 파일을 생성합니다.
-
뷰는 최종 결과로 HTML 파일을 클라이언트에게 보내 응답합니다.
-
모델, 뷰, 템플릿 셋 중에서 무엇을 먼저 코딩해야 하는지에 대해 정해진 순서는 없습니다. MVT 방식에 따르면 화면 설계는 뷰와 템플릿 코딩으로 연결되고, 테이블 설계는 모델 코딩에 반영됩니다. 그렇기 때문에 독립적으로 개발할 수 있는 모델을 먼저 코딩하고, 뷰와 템플릿은 서로 영향을 미치므로 모델 이후에 같이 코딩하는 것이 일반적입니다. 뷰와 템플릿의 코딩 순서도 굳이 정할 필요는 없지만, 필자는 UI 화면을 생각하면서 로직을 풀어나가는 것이 쉽기 때문에 보통은 템플릿을 먼저 코딩합니다. 다만 클래스형 뷰(CBV)처럼 뷰의 코딩이 매우 간단한 경우에는 뷰를 먼저 코딩하고, 그 다음 템플릿을 코딩합니다.
(출처 ㅣ 링크텍스트 )
프로젝트 만들기
프로젝트 생성 :
django admin startproject myproject(=>프로젝트이름)
manage.py가 있는 폴더 위치로 이동 **
cd myproject
(+) 상위 폴더 이동 : cd ..
서버 작동
python manage.py runserver
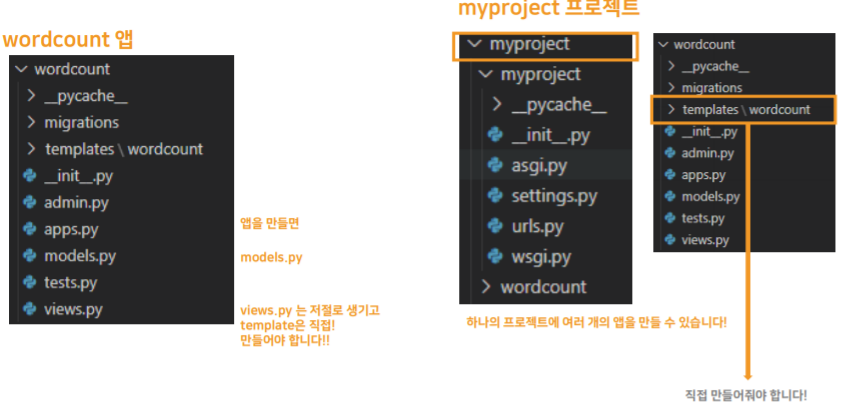
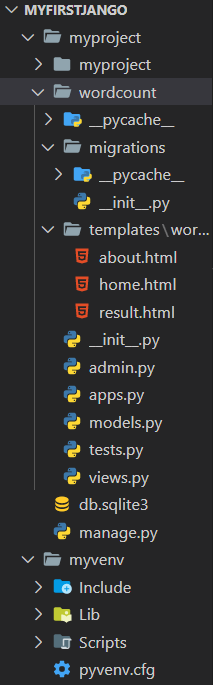
wordcount 앱 만들기
프로젝트의 구성 단위
- 모델, 뷰는 만들어지는데 템플릿은 꼭 만들어줘야 한다


myproject 하위의 wordcount의 하위 폴더로 templates 만들어주면 됨
앱 생성하기
: python manage.py startapp wordcount
=> wordcount라는 폴더 생성
setting.py의 INSTALLED APP에 등록
: wordcount라는 앱을 만들었고 장고에게 우리가 이 앱을 사용할 것임을 알려줘야 함
=> INSTALLED_APPS의 마지막 줄에 'wordcount.' 를 추가해주면 됨
Templates 만들기 (html 보여줄 것 등록)
- 화면에 보여질 템플릿, view & model과는 달리 직접 만들어줘야 함
- wordcount 앱 안에 - templates 폴더 안에 - wordcount 폴더 안에 home.html / result.html
View 세팅 (요청 받은 것 실행해줄 함수 등록)
=> 템플릿을 소환하는 프로세스 need : view!
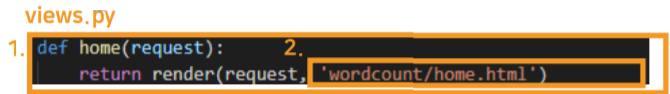
=> view를 세팅해주기 위해 views.py로
=> views.py에서 함수 만들어주기
def home(request) :
return render(request, 'wordcount/home.html')
=> 1. Home이라는 함수를 만들건데 request라는 인자를 받아서 그 내용을 담아 wordcount안에 있는 home.html로 보내는 함수
=> 2. home.html 파일의 경로 templates 안에 있는 wordcount 안에 있기 때문에 wordcount/hime.html
URL 세팅 (path 등록)
import wordcount.views
urlpatterns =
path ('', wordcount.views.home, name="home"
- wordcount앱의 views.py를 가져다 쓸것
- 주소가 비어 있으면 ('')
- wordcount 앱의 view 파일의 home 함수를 불러줘
- 이 경로를 home이라고 부를게
서버 돌리기
python manage.py runserver
=> URL & VIEW & TEMPLATES 셋이 무조건 함께 작동해야 한다
ABOUT & RESULT 페이지 만들기
=> views.py에 함수 추가
def about(request) :
return render(request, 'wordcount/about.html')
=> url에 views에서 함수 불러와야 하니깐 path 추가
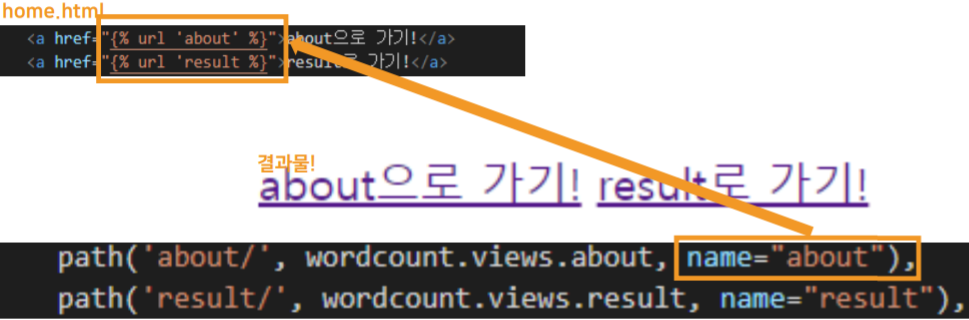
path('about/', wordcount.views.about, name="about")
- 이때 path 맨 앞에 있는 애의 뜻은 메인주소 뒤에 about이 붙으면 view에서 about함수를 불러달라는 뜻
템플릿 언어
a 태그, {{템플릿언어}}
- about과 result 페이지로 넘어갈 수 있는 링크 만들기
템플릿 언어 1: {%url '링크' %}
=> url에서 path 설정할 때 맨 뒤에 설정해둔 이름 (name ="이름") 으로 해당 페이지로 넘어가는 링크 생성
home.html에
<a href="{%url 'about' %}"about으로 가기!</a>
<a href="{%url 'result %}"result로 가기!</a>
템플릿 언어 2: {{변수}}
view 파일에서 지정한 변수를 html에서 소환


템플릿 언어 3: {%파이썬 문법%}
html에서 파이썬 문법 사용

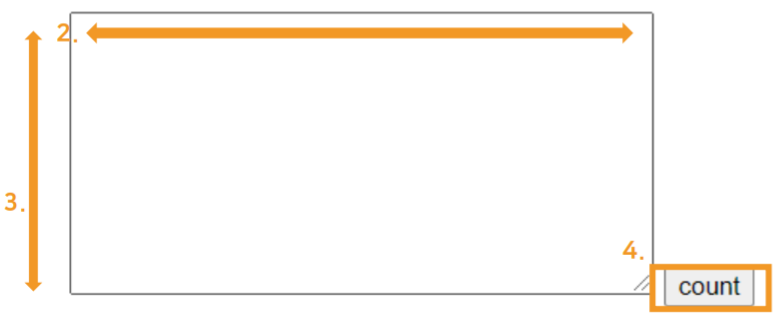
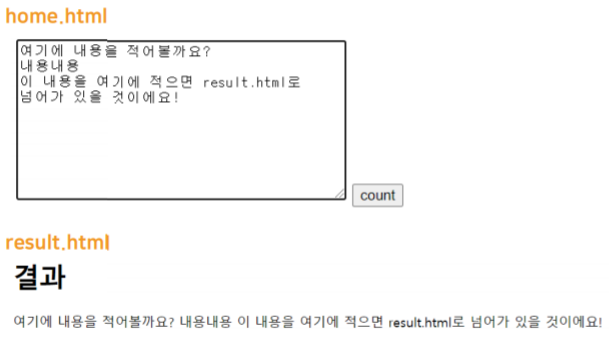
데이터 주고받기 : form 태그
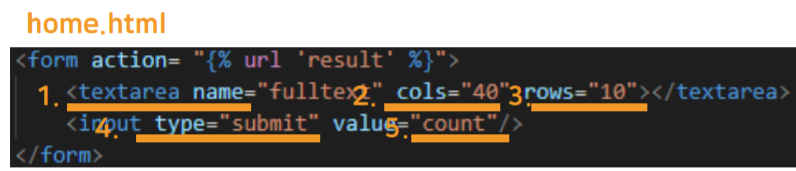
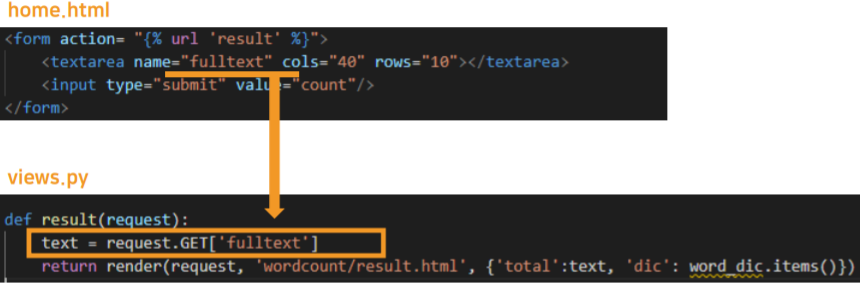
home.html 에서
<form action= "{%url 'result' %}">
<textarea name="fulltext" cols="40" rows="10"></textarea>
<input type="submit" value="count"/>
</form>

1. 긴 텍스트 입력하는 태그 (input 태그의 일종)
2. textarea 가로 길이
3. textarea 세로 길이
4. 제출 버튼
5. 제출 버튼 표시 내용
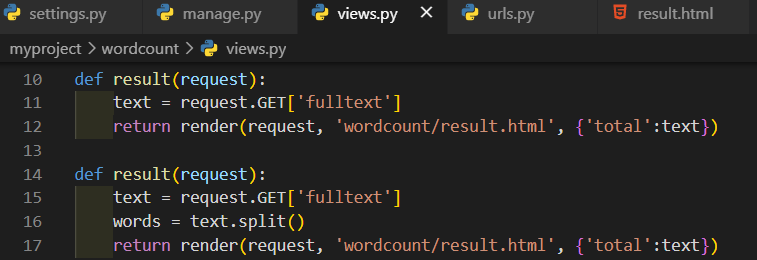
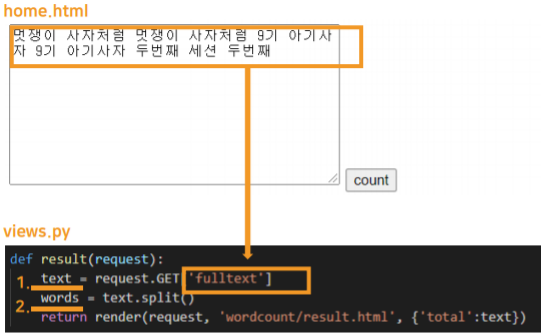
데이터 전송받기 : view 설정
request에서 'fulltext'라는 이름을 가진애 가져와서 text라는 변수에 넣자

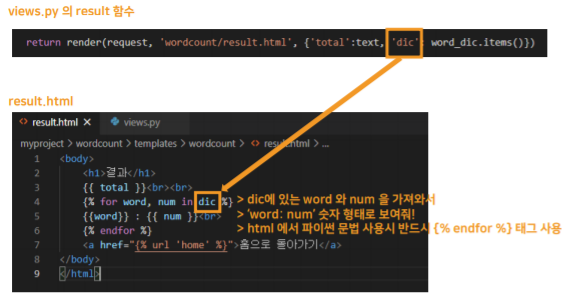
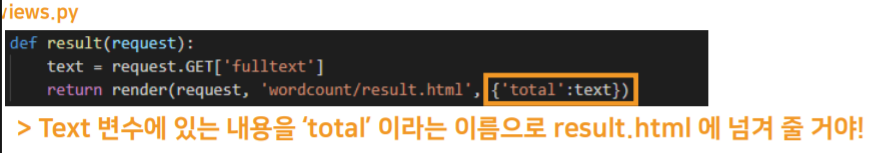
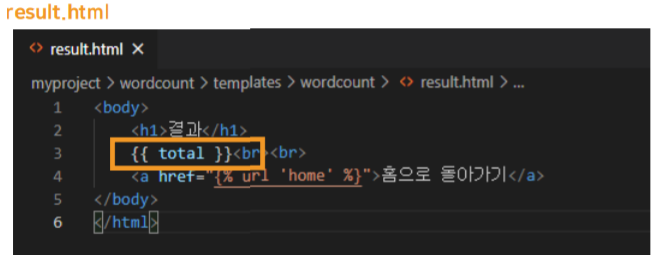
데이터 수신하기 : view, template 설정
views.py
=> text 변수에 있는 내용을 total 이라는 이름으로 result.html에 넘겨줄거다



데이터 처리하기
받은 데이터 안의 단어를 세면서 데이터 처리를 원함
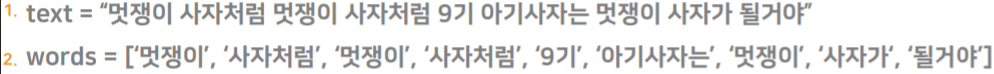
1. 텍스트를 단어 단위로 쪼개고
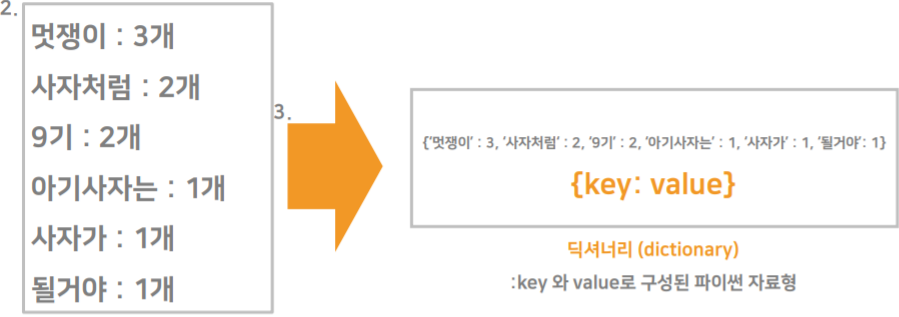
2. 어떤 단어가 몇개 있는지 수를 세고
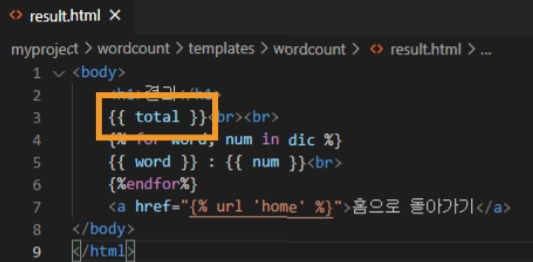
3. 각 강어와 수를 짝지어서 result.hml에 보내주고
4. result.html에서 그 값을 소환해주는 과정
1. 데이터 처리 : split 함수


2~3 데이터 처리 : 딕셔너리
- 어떤 단어가 몇개 있는지 수를 세고
- 각 단어와 수를 짝지어서 result.html에 보내준다

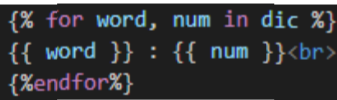
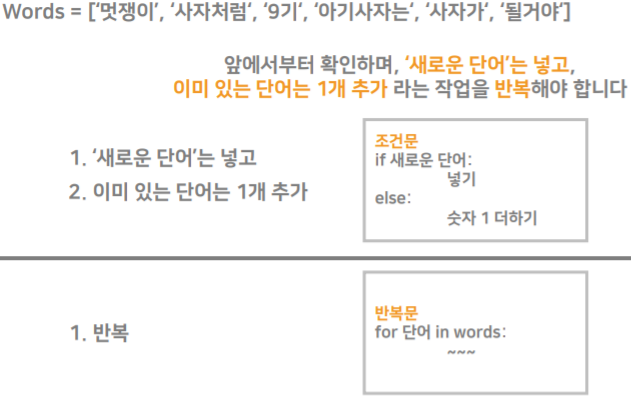
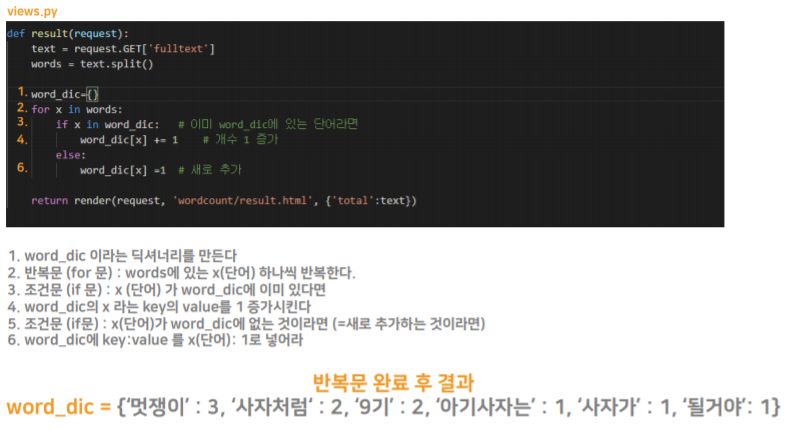
데이터 처리하기 : 반복문과 조건문



=> views에서 word_dic이라는 반복 조건문 활용해 글자수 세기 가능해짐
처리된 데이터 넘기기