멋사 003 | CRUD (1) Create & Read

CRUD
Create, Read, Update, Delete
글을 생성하고 읽고 수정하고 삭제하도록 할 수 있는 기능
가상환경 만들기, 사용 & 장고 설치
- 가상환경 생성 : python -m venv myvenv
- // 실행 : source myvenv/Script/activate
- 장고 설치 : pip install django
프로젝트 생성
- 장고 프로젝트 생성 : django-admin startproject myproject
- manage.py가 있는 폴더로 이동 : cd myproject
- app 생성 : python manage.py startapp mydiary
- settings.py에 등록 : INSTALLED_APPS에 등록
마이그레이션, 시간/언어 성정
- settings.py 하단에서 LANGUAGE_CODE 를 'ko'로
- TIME_ZONE을 'Asia/Seoul'로 바꿔주기
- 마이그레이션 해주기
python manage.py makemigrations
python manage.py migrate
Admin 계정 만들기
- admin 계정 : 게시판을 관리하는 관리자 계정
admin 계정 만들기
- python manage.py createsuperuser
사용자 이름과 비밀번호 입력해주기 (비번은 안 보인다) - 확인 : python manage.py runserver
model 만들기
= 모델은 만든다 = 우리가 처리하고자 하는 데이터가 어떤 종류의 데이터인지 설명하는 거
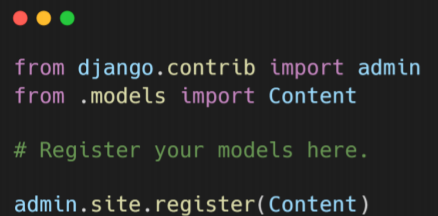
1. admin.py에 관리자 사이트는 content라는 모델을 관리할 수 있어 라고 아래와 같이 적어준다
from .models import Content
admin.site.register(Content)
-
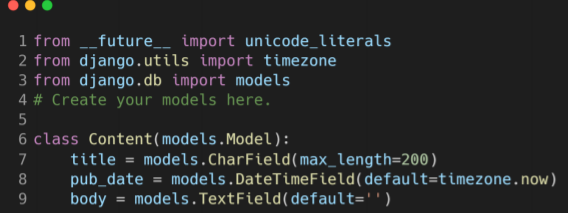
mydiary>models.py에 Content라는 모델을 만들어준다

1:UTF-8(한글 인식 관련)인코딩을 위해 설정해주는 부분
2:장고에 내재된 (미리 만들어져 있는)timezone 패키지를 사용
3:장고에 내재된 (미리 만들어져 있는)Model(데이터베이스에 접근하는 성질)패키지를
사용
6:Content라는 이름의 모델을 만들자!(class로 정의)
7:Content모델은 200자 아내(max_length=200)의 짧은 글(CharField)인 제목(title)
을 가짐
8:Content모델은 기본 설정이 현재 시간으로 되어 있는(default=timezone.now),
날짜와 시간(DateTimeField)이 들어가는 발행 일시(pub_date)를 가짐
9:Content모델은 길이 제한 없는(default=’’) 긴 글(TextField)인 본문(body)으로 이루
어져 있음 -
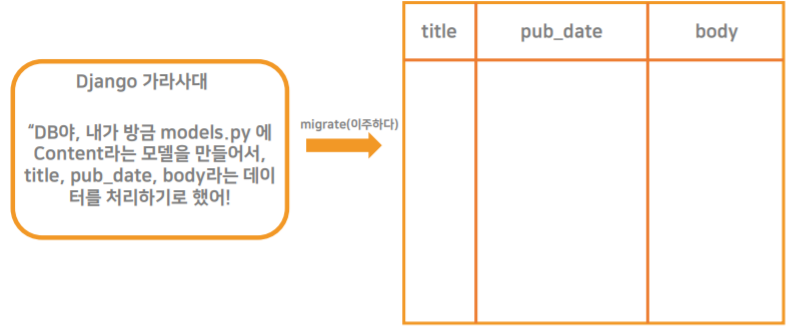
Migration 해주기
: migration을 해준다 => 우리가 만든 모델이 진짜 데이터베이스에 반영되려면 거쳐야 하는 작업

(1) 지금 작성한 것 까지 migrate할거야 라고 기록 남겨두기
=> 이는 이정표가 되어 나중에 트래킹을 가능하게 해쥼
: python manage.py makemigrations
(2) 지금 작성한 것 까지 DB에 진짜 반영
: python manage.py migrate
서버 작동 => python manage.py runserver
- 모델 확인하기
=> 이제 글을 쓸 수 있음
==> BUT 게시판을 운영할 거면서, 사람들에게 ADMIN 아이디 알려주고 ADMIN 페이지에서 글을 쓸 수 있게 하면 안됨 ===> 일반 유저, ADMIN이 아닌 사람들도 글을 쓸 수 있는 페이지와 글을 볼 수 있는 목록 페이지를 만들어줘야함
CR
(1) READ
1. Tempkates를 만들어준다
- mydiary(내 앱) > templates 라는 디렉토리를 만들어준다
- 그안 에 home.html, new.html 이라는 두 html 파일을 만들어준다
2. views.py를 입력해준다
-
고객에게 전달할 요리를 담을 그릇을 만듬 => 내용물을 채워야 한다
-
view는 모델에게 user의 요청사항을 전달하고 model이 db로부터 가져온 객체를 template에 보여주는 역할을 한다, 종업원이 손님한테 주문 받고 요리사의 요리를 손님에게 전해주는 것과 similar ===> 따라서 우리는 views.py에 각 요청을 처리하는 함수를 추가해준다
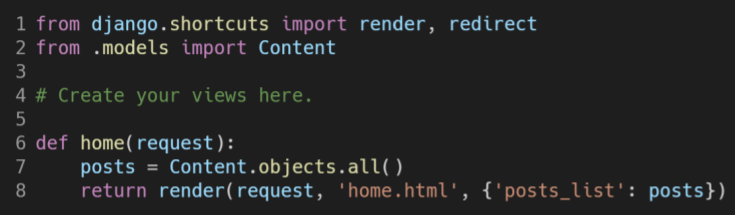
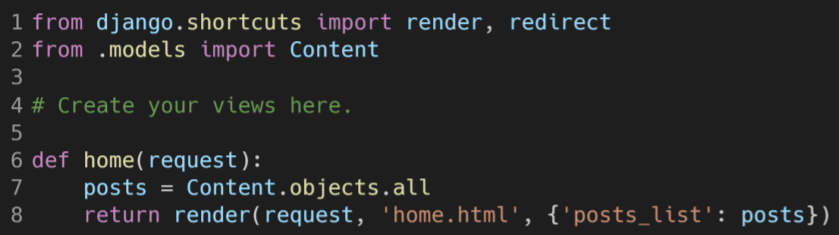
def home(request):
post = Content.objects.all()
return render(request, 'home.html', {'posts_list':posts)
==> post는 콘텐츠에서의 모든 object를 넣는 변수
==> post 변수에 있는 내용을 'posts_list'라는 이름으로 home.html에 넘겨줄것
1:장고에 내재된(미리 만들어져 있는) render,redirect패키지를 사용
2:같은 디렉토리(폴더)안의 models.py에서 정의한 class인 Content를 가져와 사용
6:home이라는 이름의 함수를 만듬(해당 함수는 요청을 받으면 작동됨)
7:Content라는 모델이 가지고 오는 모든 DB데이터들을 posts에 담기
8:home.html에 ‘posts_list’라는 이름으로 넘김 <key:value형태>
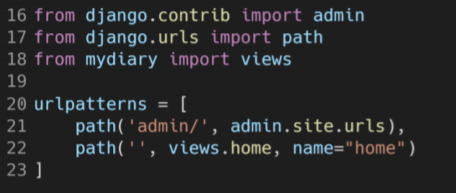
3. urls.py를 등록해준다 (urlpatterns에 path 등록해주면 됨)
- 방금 view에서 연결하기로 한 home.html 파일을 어떤 url로 접근하면 만날 수 있을 지 urls.py 에 등록해줘야 함

16:장고에 내재된(미리 만들어져 있는)admin패키지를 사용
17:. 장고에 내재된(미리 만들어져 있는)path패키지를 사용
18:같은 mydiary 앱 안에 있는 views.py를 가져와서 사용
20:앞으로 등록할 url패턴은 다음과 같다!
21:기본 주소/admin으로 끝나는 url은 admin사이트로 연결
(우리가 만들지도 않았는데 바로 접속되는 이유 =장고가 미리 이렇게 등록 해놓기 때문!)
22:기본 주소 뒤에 아무것도 안 붙는 url은 (즉 초기 화면)views.py에 정의한 함수 중
home으로 연결할 거고,그 연결을 “home”이라고 부르자.
(+) urls.py pattern :
path ('admin/', admin.site.urls),
=> 기본 주소 /admin으로 끝나느 irl은 admin 사이트로 연결
path ('', views.home, name="home")
=> 기본 주소 뒤에 아무것도 안 붙는 url은 views.py에 정의한 함수 중 home으로 연결할거고(view 파일의 home함수를 부를거고) 그 연결을 home이라고 부른다 (이 경로를 home이라고 부르겟다)
4. Templates 만들어주기 : 그릇 내용물 채워주기
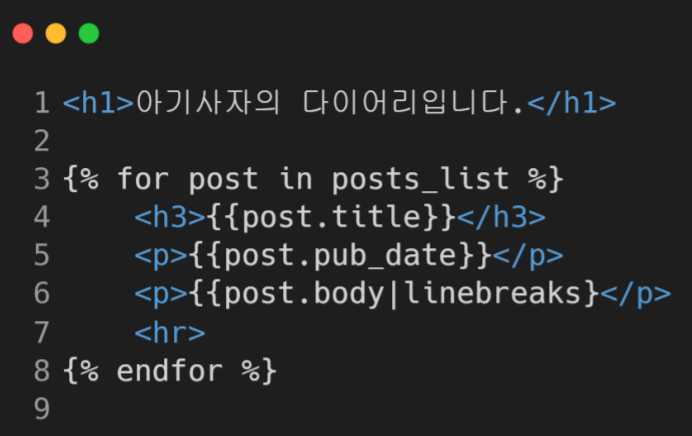
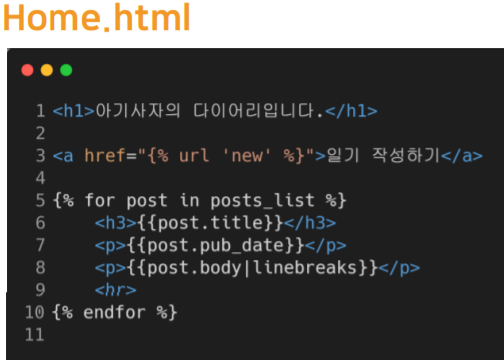
home.html

=> 반복문이 다 돌고나면 posts가 받아온 모든 데이터들을 화면에 띄울 수 있다
1: 페이지 상단 제목 h1 태그
3-8: 파이썬 for 반복문 문법

=> Home.html 로 posts_list에 담겨 넘어온 데이터들을 반복문으로 돌려 하나씩 순회하면서, 게시물의 제목을 h3태그로, 게시물의 발행날짜와 본문을 p 태그로, 게시물 하나가 끝나면 구분선을 하나 긋는다. =>hr 태그
=> 이렇게 되면 아까 admin에서 작성해준 글이 잘 보인다
(2) Create
1. Form 만들기
=> form : 장고를 활용해 웹사이트를 만들 때 사용자에게 보여주기 위한 기능 뿐만 아니라 사용자가 데이터를 입력할 수 있어야 함
=> 장고는 입력에 대한 처리를 할 수 있는 form 기능을 제공한다
=> html에서 form은 사용자에게 데이터를 입력할 수 있ㄷ록 하고 서버로 데이터를 보내주는 역할을 한다
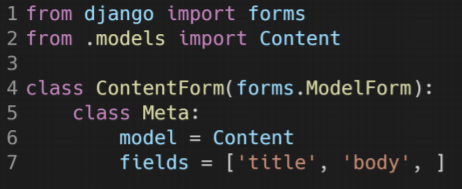
(1) Mydiary에 forms.py라는 파일을 만들어준다
(2) 장고에 내재된 forms 패키지 사용하기

1:장고에 내재된(미리 만들어져 있는)forms패키지를 사용
2:같은 디렉토리(폴더)안에 있는 models.py 파일에서 Content모델을 사용
4:게시물 작성을 위한 ContentForm을 작성
5-7:(~Meta는 Form을 쓸 사람을 위해 장고가 정해놓은 문법)
폼이 다루는 모델 = Content
폼이 가진 필드(항목) = 제목,본문
(발행 일시는 발행되는 순간 그 시각으로 자동 입력 -> 유저가 작성할 필요 X)
2. View 에 함수 만들기
- view에 home함수 만들었던 것처럼 view페이지로 가서 아래 코드를 빠짐 없이 추가
timezone 패키지를 사용
4:같은 디렉토리(폴더)안의 forms.py에 있는 ContentForm을 사용
11:new라는 새로운 함수를 생성(요청을 받으면 작동됨)
13:요청받는 방식이 ‘POST’방식이라면
15:form이 제대로 다 차 있는지 확인해보고 맞다면
16:현재 폼 창에 있는 내용들은 post에 모두 저장
17 : post.author를 현재 요청을 보낸 유저로 하고
18 : post.published_date를 현재 시간으로 하고
19 : 게시물 하나를 통째로 저장한다.
20:(제대로 저장 잘 되었으면)‘home’템플릿으로 돌아간다.
21:만일 요청받는 방식이 ‘POST’방식이 아니라면 =GET이면,
form에는 원래 기본 PostForm을 담아서 보낸다.- 인덴트 주의
24:(POST방식으로 들어가면,모두 redirect로 빠질 것이기 때문에
사실상 GET방식으로 왔을 때 적용되는 루트)
‘form’에 form을 담아 new.html로 요청을 돌려준다.<key,value>형태a57a81cc-5c8c-4368-8f85-f05ff2fcfc22/image.png)
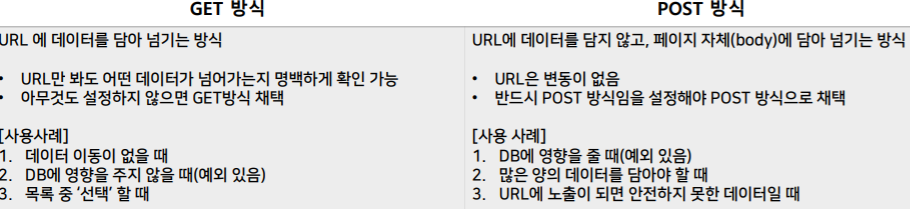
3. get / post 방식 :
유저가 페이지를 view에 요청하고, 페이지가 이동하는 방식에는 여러가지가 있다 => 그 중 가장 대표적인 것 GET * POST
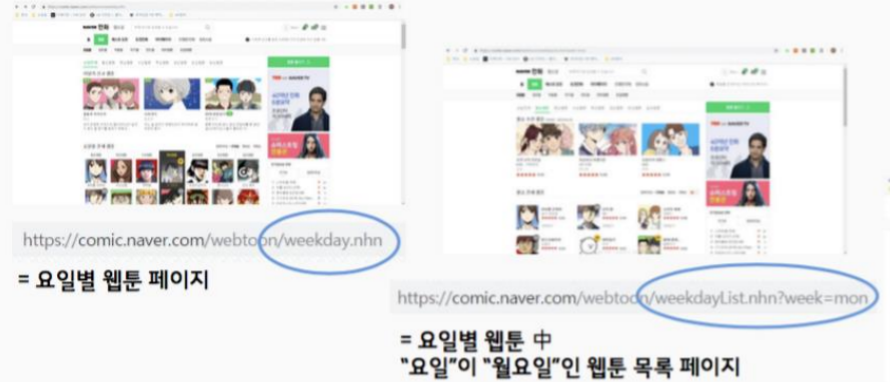
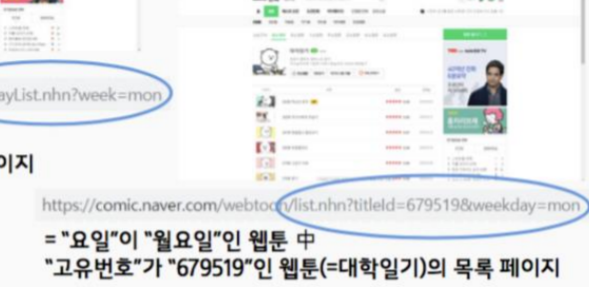
=> GET : 지정한 URL의 정보를 가져오는 메소드, 가장 多 사용
(EX)


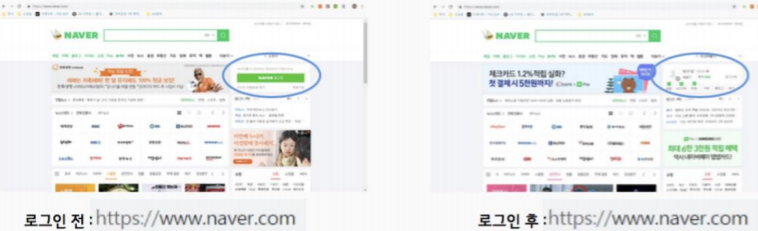
=> POST : 리소스를 생성하는 것, 블로그에 글을 등록하는 경우

(EX)


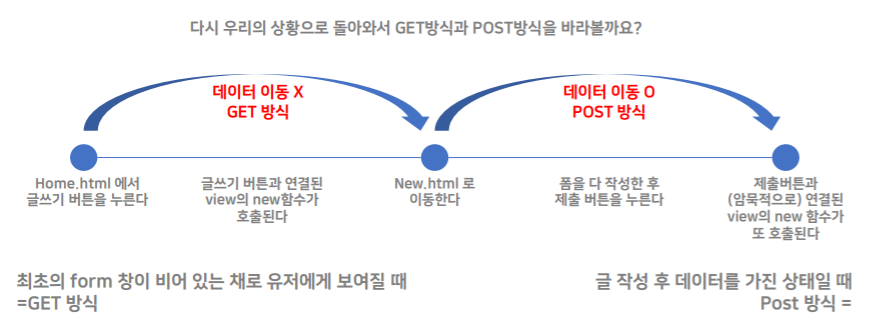
- 현재 우리의 상황에서 필요한 GET & POST 방식

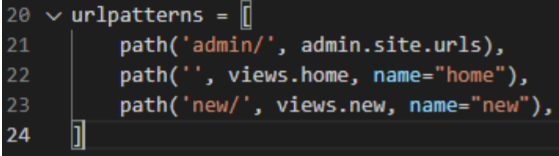
4. URL 등록하기
- Read에서와 마찬가지로 view에서 연결하기로 한 new.html 파일을 어떤 url로 접근하면 만날 수 있을 지 urls.py에 등록해준다

23: 기본주소 /new 로 끝나는 url은 views.py에 정의한 함수 중
new로 연결할 거고, 그 연결을 “new”라고 부를게!
cf) 에러 체크
*만일 위처럼 했는데, new의 폼을 채운 후 home.html로 redirect 되지 않는 등의 에러가 발생하면?
new url을 세 개 중 가장 첫번째 순서로 등록해보세요!
에러의 원인: 대부분의 언어는 파일을 위에서부터 아래 순서대로 읽는데, 그 순서로 인해 일종의 혼돈이 발생하는 것입니다.
만일 잘 된다면 그냥 넘어가시면 됩니다!
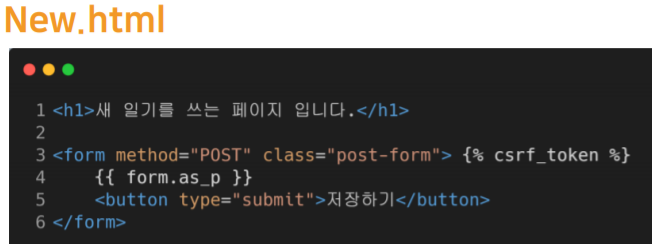
5. Templates 만들기
- 두번째 그릇 new를 채워보기

1:페이지 상단 제목태그
3:form을 넣어주는 html문법
{%crsf_token %}은 폼이 데이터가 담겨서 왔다 갔다 하므로 보안을 위해 적어주는 코드입니다.
4:아까 view에서 전달해준 그 폼을 띄워줄 거야.
5:제출 속성을 가진 버튼 태그.

3: ‘일기 작성하기’라고 적힌 링크를 클릭하면 new.html로 연결되는 a 태그
django 권장 순서