갑자기 Vue는 왜하세요 ?
✅ 위코드를 통해 기업협업 나온 회사에서 Vue.js 와 Nuxt.js를 사용하므로 당분간 열심히 공부를 할 예정 ...!! 화이팅 화이팅 화이팅
💡Vue란 ?
먼저 vue란 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크이다.
다른 단일형 프레임워크와 달리 vue는 점진적으로 채택할 수 있도록 설계하였다.
핵심 라이브러리는 뷰 레이어만 초점을 맞추어 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽다. 그리고 Vue는 현대적 도구및 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있다.
💡뷰 인스턴스
인스턴스는 뷰로 화면을 개발할 때 필수로 생성해야 하는 코드이다.
👩💻인스턴스 생성
인스턴스는 아래와 같이 생성한다.
new Vue();인스턴스를 생성하고 나면 아래와 같이 인스턴스 안에 어떤 속성과 API가 있는지 콘솔 창에서 확인 가능하다.
const vm = new Vue();
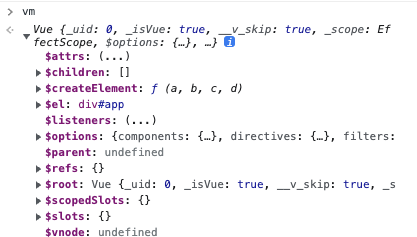
console.log(vm);크롬 개발자 도구에서 console 패널을 확인하면 아래처럼 결과가 나온다.

이처럼 인스턴스 안에는 미리 정의되어 있는 속성들과 메서드들이 있다.
👩💻인스턴스의 속성, API들
인스턴스에서 사용할 수 있는 속성과 API는 아래와 같다.
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});- el : 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
- template : 화면에 표시할 요소 (HTML, CSS 등)
- data : 뷰의 반응성(Reactivity)이 반영된 데이터 속성
- methods : 화면의 동작과 이벤트 로직을 제어하는 메서드
- created : 뷰의 라이프 사이클과 관련된 속성
- watch : data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
👩💻뷰 인스턴스의 유효범위
인스턴스의 유효범위란 ??
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타나는데, 이를 인스턴스의 유효 범위라고 한다.
인스턴스의 유효 범위는 el속성과 밀접한 관계 가 있음
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//vue instance
const vm = new Vue({
//body태그 안에서 app이라는 이름을 가진 태그를 찾아서 인스턴스를 붙히겠다라는 의미.
//왜하나? 붙이는 순간부터 vue의 기능과 속성을 사용할 수 있다.
//element가 없으면 data를 사용할 수 없다.
el: '#app',
data: {
message: 'hi',
},
});
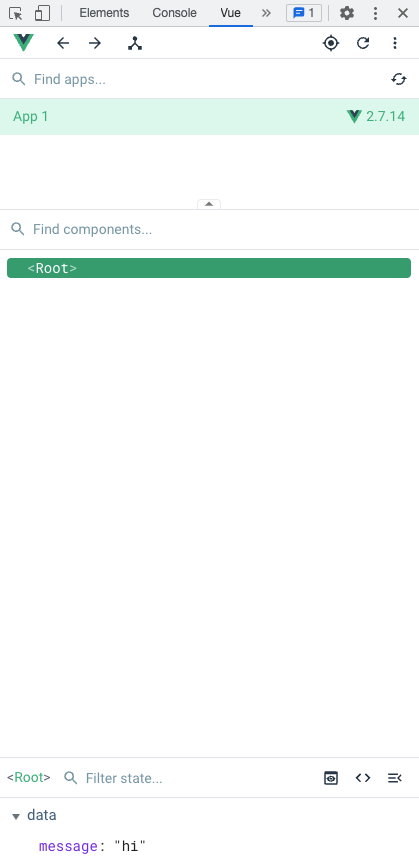
</script>위에 코드의 뷰 인스턴스에서 el속성의 값인 '#app'은, app이라는 아이디 값을 가진 div 태그를 가리키며, 이 태그가 인스턴스의 유효 범위이다.
그래서 위의 코드를 실행시켜보면 vue 콘솔 화면에 hi가 출력되는 것이 보임 !