Redux (1)
우선 리액트가 아닌 html, css 와 Redux를 배워본다
🌏 기본개념 정리

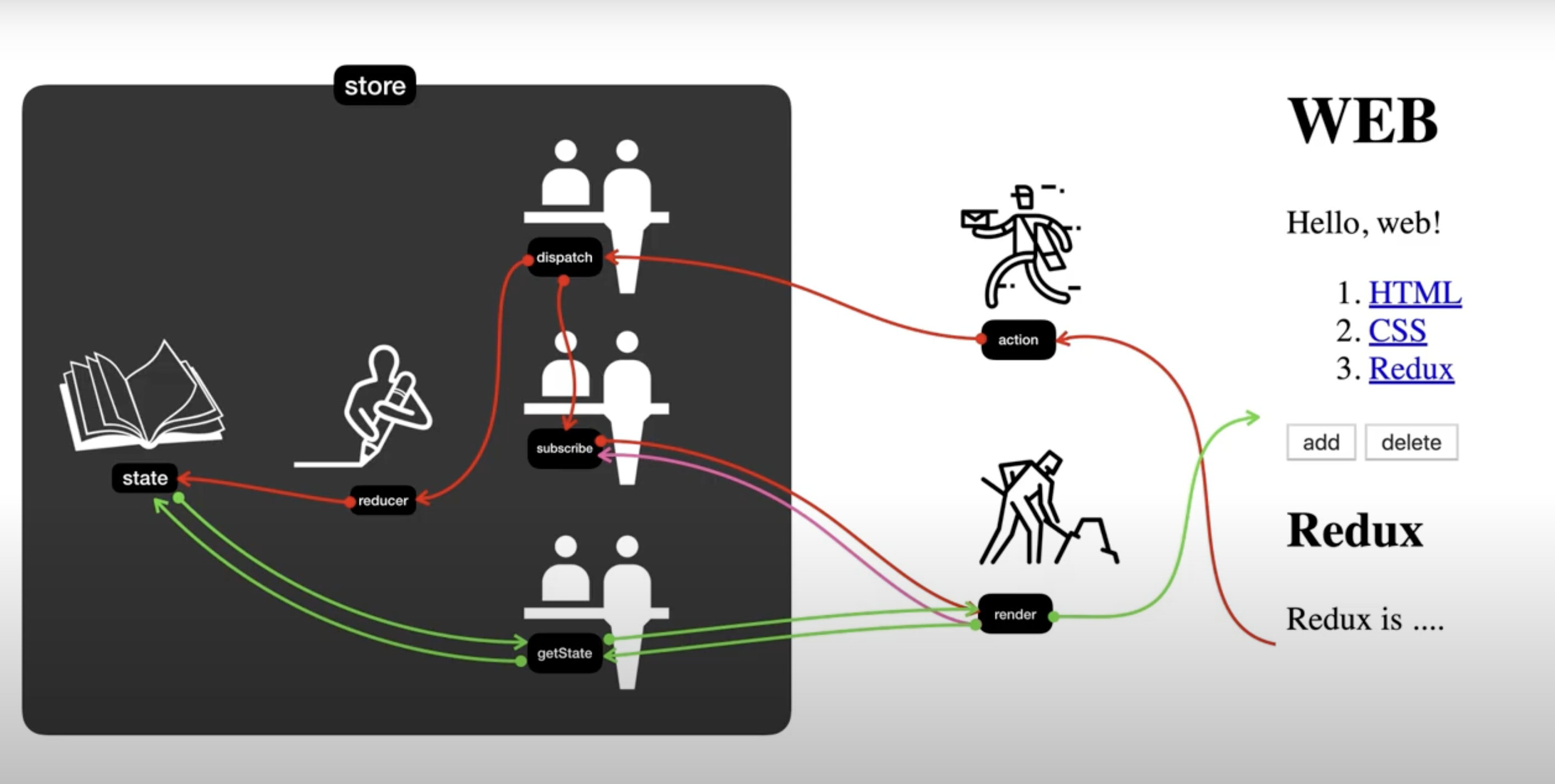
store
정보가 저장되는 공간
state
실제 정보가 저장되는 곳으로, 직접 접속은 불가능하고 금지한다
reducer
reducer 함수를 생성하는게 Redux의 거의 전부라고 할 수 있다
이전 state 값을 참조해서 새로운 state 를 만들고 넘겨준다
render
짜야할 코드로, UI가 되는 함수
// render 예시
function render(){
var state = store.getState();
//...
document.querySelector('#app').innerHTML = `
<h1>WEB</h1>
...
`
}getState
state에 접근할 수 있게 해주는 함수
subscribe
state 가 변경될 때마다 render 하게 해주는 함수
// subscribe 예시
store.subscribe(render);action
CRUD 의 동작들
dispatch
- reducer를 호출해서 state값을 바꾼다
=> 두개의 값을 전달, 현재의 state값과 action 데이터(객체)
=> reducer 는 기존 state 값을 받고, action을 참조해서 새로운 state 값을 만들어 return 해준다 - subscribe 를 동작하게 해서 render 함수를 동작하게 한다
- 마지막으로 render 함수가 getState 함수로 state 를 가져와서 화면에 뿌려준다
dispatch, subscribe, getState 는
store에 접근하기 위한 함수들이다
Redux가 좋은 가장 중요한 이유
중앙집중형으로 store 사용
REDO, UNDO 기능으로 디버깅이 가능하다