bottomsheetDialog vs bottomsheetDialogFragment
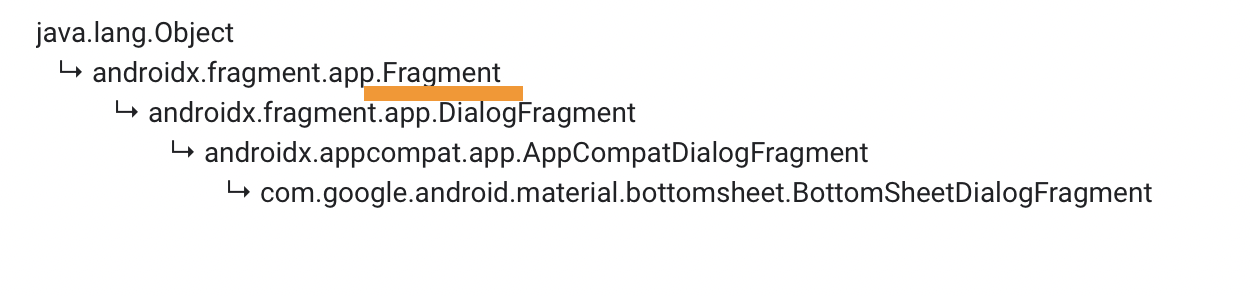
bottomsheetDialogFragment fragment를 상속받은 object이다.
따라서 bottomsheetDialog에는 없는 lifecycle이 bottomsheetDialogFragment에는 존재한다.
activity가 destroy 되었는데 dialog가 dismiss되지 않아서 생기는 windowleak 같은 에러가 bottomsheetDialogFragment에는 일어나지 않는다는 장점이 있다.
따라서 이번 글도 bottomsheetDialogFragment의 커스텀 위주로 작성하도록 하겠다.
background 설정
<style name="AppBottomSheetDialogTheme" parent="Theme.MaterialComponents.BottomSheetDialog"> 👈 app style이랑 맞춰주기
//최상위 theme 이 material이 아닐 때 ->
// parent="Theme.Design.Light.BottomSheetDialog"
<item name="bottomSheetStyle">@style/AppModalStyle</item>
</style>
<style name="AppModalStyle" parent="Widget.Design.BottomSheet.Modal">
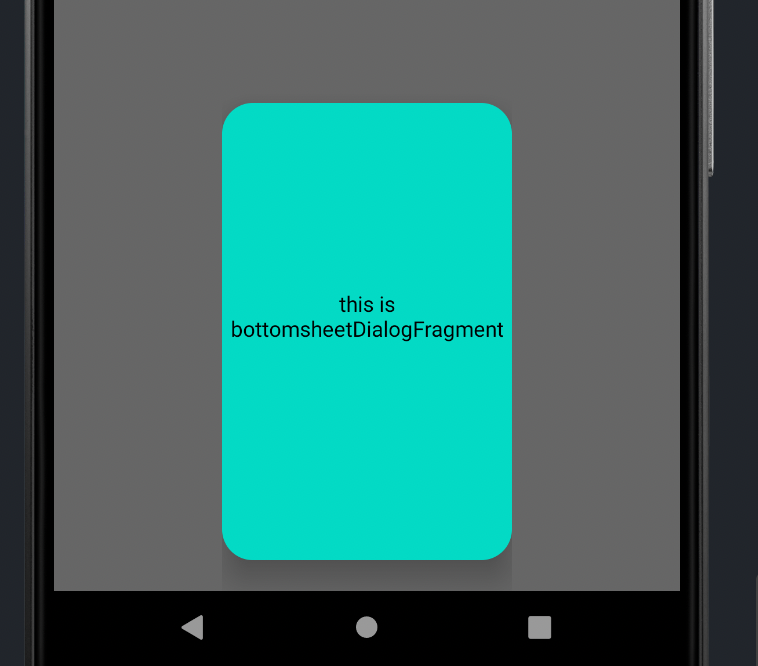
<item name="android:background">@drawable/background_bottom_sheet</item> 👈원하는 background drawable
</style>
//모든 bottomsheetdialogfragment에 background 적용하기
<item name="bottomSheetDialogTheme">@style/AppBottomSheetDialogTheme</item>
👈 style 최상단에 위치한 앱 style에 아까 만들어둔 dialog용 style 지정
//하나의 dialogFragment에만 스타일 지정하기
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
setStyle(STYLE_NO_TITLE, R.style.AppBottomSheetDialogTheme)
return super.onCreateDialog(savedInstanceState)
}높이 설정
//bottomsheetDialogFragment layout.xml
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="300dp"
android:gravity="center"
android:orientation="vertical">
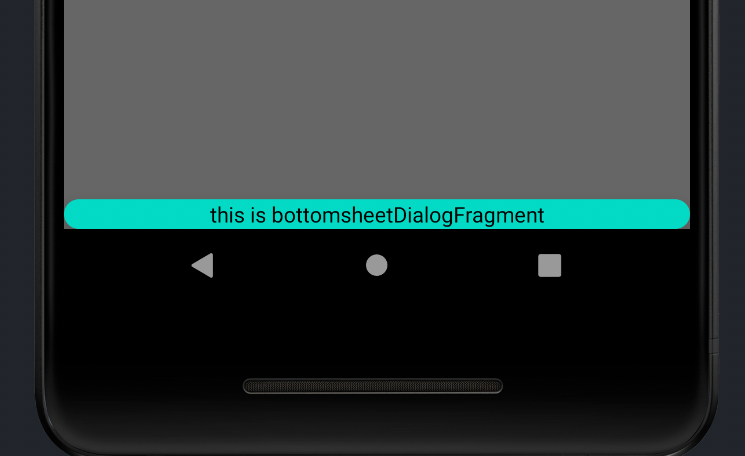
<!--👆이렇게 300dp를 직접 설정해도
textview의 높이만큼만(여기서는 한줄)dialog height이 잡힌다.-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="this is bottomsheetDialogFragment" />
</androidx.appcompat.widget.LinearLayoutCompat>
<style name="AppBottomSheetDialogTheme" parent="Theme.MaterialComponents.BottomSheetDialog">
<item name="bottomSheetStyle">@style/AppModalStyle</item>
<item name="android:minHeight">300dp</item> 👈 here!
</style>
//설정은 위에랑 똑같이!
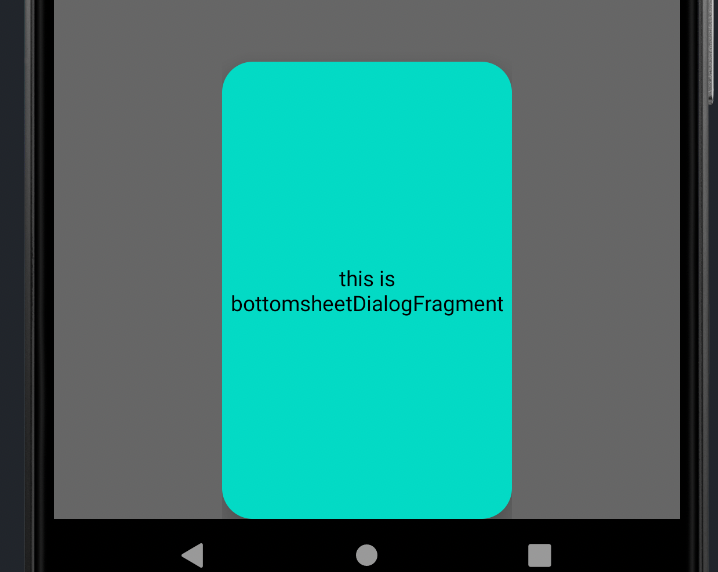
넓이 설정
//bottomsheetDialogFragment layout.xml
<androidx.appcompat.widget.LinearLayoutCompat
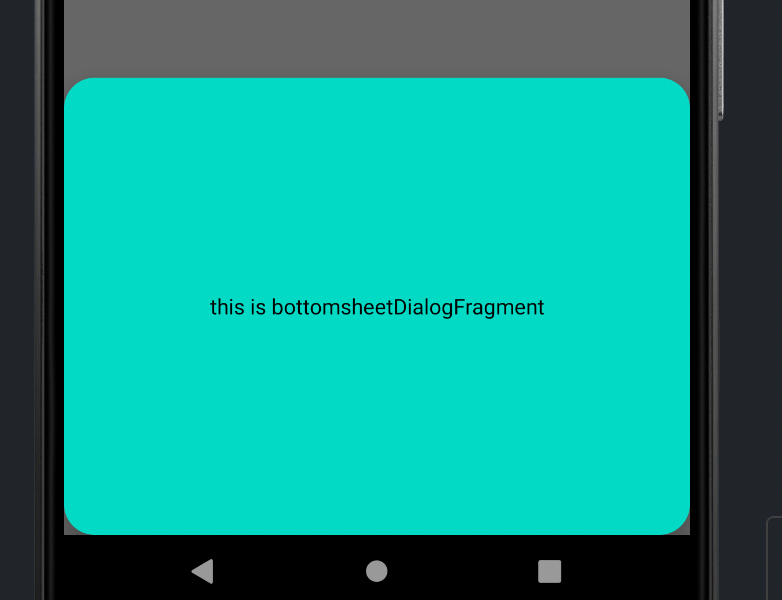
android:layout_width="300dp"
android:layout_height="300dp"
android:gravity="center"
android:orientation="vertical">
<!--👆이렇게 300dp를 직접 설정해도
항상 디바이스 넓이 만큼 꽉채워 나온다.-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="this is bottomsheetDialogFragment" />
</androidx.appcompat.widget.LinearLayoutCompat> override fun onResume() {
super.onResume()
val metrics = Resources.getSystem().displayMetrics //디바이스 크기 얻기
val width = if (metrics.widthPixels < 500) metrics.widthPixels else 500
//디바이스 width가 500(원하는 넓이)보다 작으면 디바이스 width 만큼
//아니면, 500(원하는)크기 만큼으로 제한
val height = -1 // MATCH_PARENT
dialog!!.window!!.setLayout(width, height)
}
margin bottom
<style name="AppBottomSheetDialogTheme" parent="Theme.MaterialComponents.BottomSheetDialog">
<item name="bottomSheetStyle">@style/AppModalStyle</item>
<item name="android:minHeight">300dp</item>
<item name="behavior_draggable">false</item>
👈 bottomsheet을 밑으로 슬라이드 했을때, margin이 없어졌다 밑으로 사라지는 현상을 방지
<item name="android:layout_marginTop">-20dp</item>
👈 원하는 margin
</style>