
카카오 지도 앱 처럼 'statusbar 을 투명하게하고, root-view를 full로 채울 때'는 총 4가지 설정을 해줘야한다.
1. root-view(decor-view)를 full view 로 채우기
2. statusbar 을 백그라운드(여기서는 root-view가 되겠죠?) 위에 그리기
3. statusbar backgrund color 투명
4. statusbar의 아이콘 및 글자 색상 변경
이중에서 1번을 적용할 때 api 30 이상/미만 일때 다른 코드를 적용해야 하는 줄 알고 삽질을 했었다.
1번을 제대로 하는 방법부터 보고가자.👇
// api 상관없이 모두 적용되는 코드
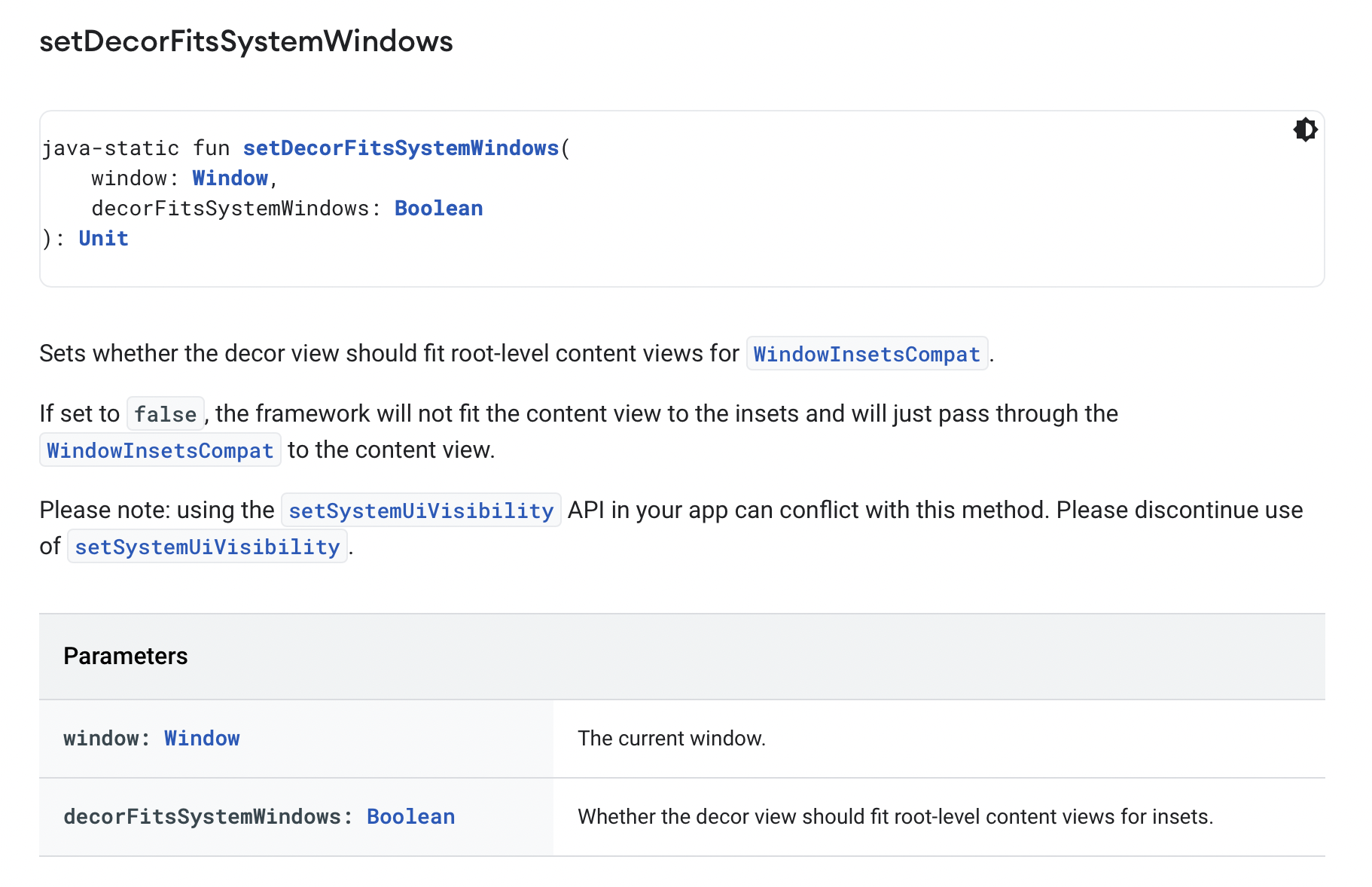
WindowCompat.setDecorFitsSystemWindows(window, false)
❗️아래부터는 쓰면 안되는 코드임! 삽질기록
//api 30 미만에서, 1,2,3번은 되지만 4번이 죽어도 적용 안되었던 코드
//근데 위에 사진을 보면 setSystemUiVisibility와 같이 적용 시 conflict가 날 수 있다고 미리 경고해 주고 있었다..!
window.decorView.systemUiVisibility=View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
//api 30 이상에서만 잘 적용 되었던 코드
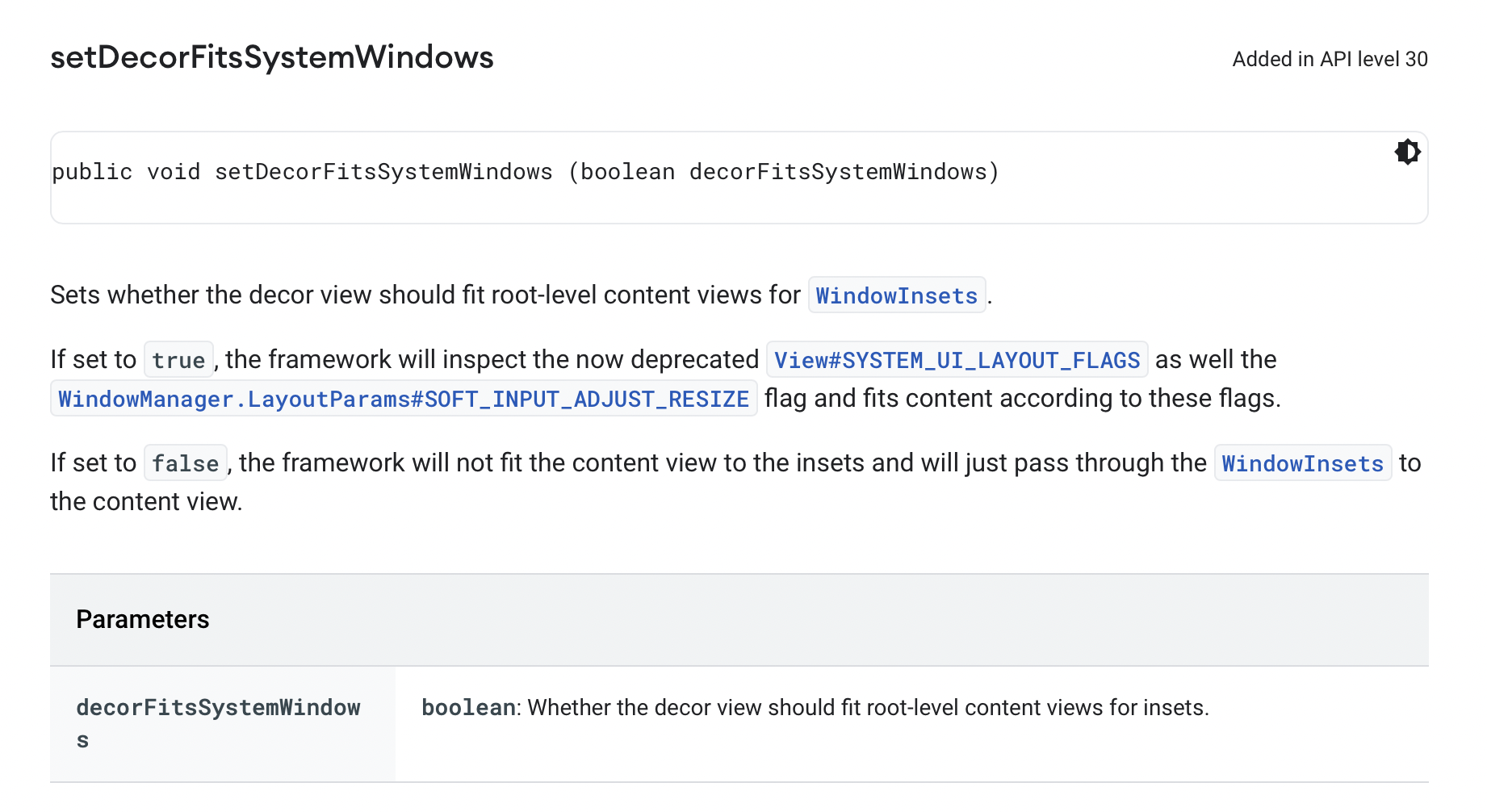
//windowCompat.setDecorFitsSystemWindows 코드와 비슷해 보이지만
//이 코드는 api 30 부터 추가된 코드이다.
window.setDecorFitsSystemWindows(false)

참고로 windowCompat은 Helper for accessing features in Window(Window의 기능에 접근할 수 있도록 돕는 helper)이다. api30 부터 windowcompat 말고 window에서 바로 decorFitsSystemWindows를 설정할 수 있도록 새로운 기능이 추가 된 것 같다.
