
패치보드 커맨드를 다시 요청해줘. 리패치 쿼리즈
아이디가 우리눈에는 보이지만 없는 경우도 있음 그래서 무조건 있다고 하면 에러날 수 있음.
이때 어떻게 할 것인가.
아이디가 없는 경우는 ? 나중에 이미지 업로드까지 배워야함
동적라우터에 넣어둔 id가 에러줄이 가있는 경우 함수 안에
if(typeof router.query.boardId !== "string") {
console.log("잘못된 id입니다. 페이지를 다시 접속해주세요.")
return <>"에러화면"</>
}이렇게 boardId가 string인 타입만 아래 코드를 실행할 수 있도록 하면 에러를 사라지게 할 수 있다.
try-catch에서 error에 에러줄이 가있는 경우 catch안에
if(error instanceof Error)를 입력시 에러가 사라진다.
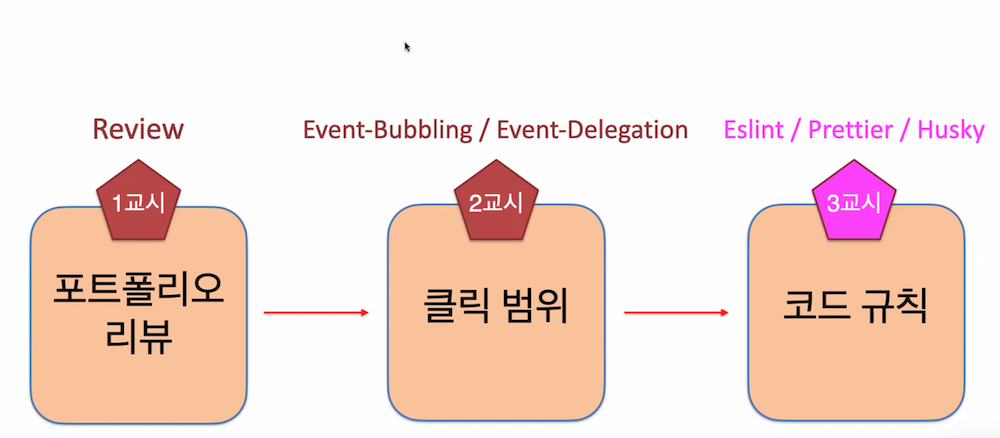
이벤트 버블링
게시글 목록이 있을 때 게시글 목록을 클릭해서 상세페이지로 이동해야되는데 뭘 클릭할까.
마우스로 클릭 시 아래쪽 div도 클릭된다.
그래서 나는 한번 눌렀지만 실제로는 바닥에 있는 div까지 누른셈.
클릭한 대상 태그를 target이라고 한다.
event.target은 내가 클릭한 그 태그를 말함
제일 부모에 onClick을 주면 contents를 클릭해도 실행됨.
이때는 contents를 클릭했을때 부모의 부모의 부모의 부모까지 클릭된것이다. 이것을 이벤트 버블링이라고 한다.
content를 클릭하면 contents에 event.target이 생기는데 이게 버블링이 생기면서. 실행되었을때 현재 타겟은 currentTarget로 출력이 된다.
부모로 버블링이 된다.
버블링을 원하는 곳까지만 하고 전파을 막으려면 event.stopPropagation()이렇게 해주면 나 이후에는 전파하지 마 라고 하는 것 .
분리된 컴포넌트도 import로 연결됐다면 전파가 된다.
전파 => propagation
-> 상위 부모로 : bubbling (디폴트값)
-> 부모에서부터 나까지 : capturing (나를 클릭하면 부모가 먼저 클릭되고 나까지 / 옵션을 바꿔주어야 함)
==> 이벤트 위임 : delegation
코드 린터 / 코드 포멧터
eslint / prettier
코드 린터 eslint
규칙을 맞춰준다.
- import 순서
- == 금지, ===허용
+약간의 생김새 기능(있지만 안씀)
코드 포멧터 prettier
코드 생김새를 맞춰준다.
- 띄어쓰기 2칸
- 00길이 넘으면 줄바꿈
- "", ''뭘로 할지
========
eslint는 규칙만, prettier는 생김새만 하기.
eslint를 사용 시 터미널 창에
npx eslint --init
라고 입력해준 뒤 설정을 선택해 깔아준 뒤,
eslint.js 파일을 수정해주면 된다.
rules 안에
'react/react-in-jsx-scope': 'off',
'@typescript-eslint/explicit-function-return-type': 'off'
를 추가해준다.
prettier설치는
yarn add --dev prettier
이렇게 터미널에 입력해주면 된다.
git
echo는 그냥 터미널에 찍어주는 것
그래서 이것도
echo {}> .prettierrc.json
터미널에 찍어준다. 하는 이유는 설정파일을 만들려고
이 파일에 프리티어 설정을 적어준다.
예를 들어 "tabWidth": 2
프리티어와 eslint를 같이 사용하는 걸 또 설치해준다.
yarn add --dev eslint-config-prettier
eslint파일 안에 estends 안에 "prettier"를 넣어준다.


이렇게 두개를 vscode에 설치한다.
같이 협업하는 동료가 만약 그냥 에러를 무시한채 올리는것을 방지하기 위한 프로그램을 설치
yarn add --dev husky@4
yarn add --dev lint-staged
package.json 안에 husky와 lint-staged를 추가해준다.
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.{ts,tsx}": [
"npx eslint '**/*.{ts,tsx}'"
]
}이렇게 해서 commit 할 때 검사해서 오류가 0개면 commit되게 한다.

prettier 사용시 setting은 vscode폴더를 만들고 안에 settings.json이라는 파일을 만들어주고,
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}를 입력해줍니다. 이걸 해주는 이유는 저장 시 프리티어가 작동하도록 하기 위함입니다.
