코드를 효율적으로 줄이는 방법
리팩토링 기술이 그걸 가능하게 한다.
라이브러리를 리팩토링 해보자.

라이브러리 가져다 사용하고 리팩토링하기
UI-Framework
Ant-Design과 Material-UI는 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들수 있도록 도와주는 UI 프레임워크입니다.

ant-Design
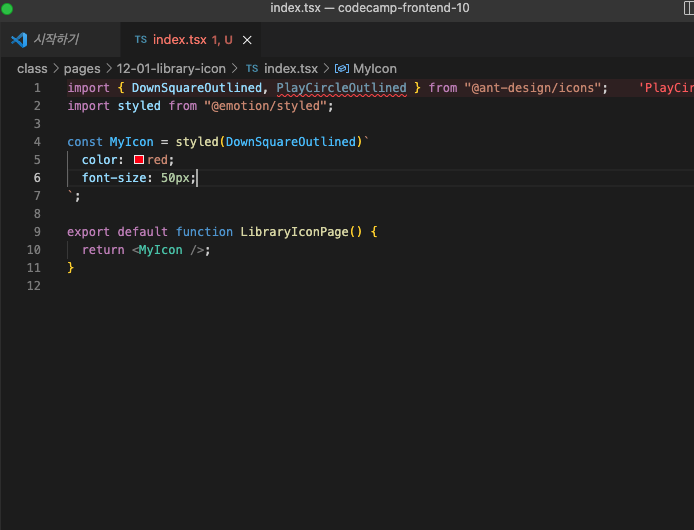
ant-Design을 사용하기 위해 일단 사용할 폴더에 아래 명령어를 입력해 설치해준다.
yarn add antd
yarn add @ant-design/icons아이콘은 글자이기 때문에 폰트사이즈를 따라간다.

라이브러리의 css는 따로 있기 때문에 따라 찾아 주어야합니다.
import styled from "@emotion/styled";
import { Rate } from "antd";
import { useState } from "react";
// 전체에 하려면 app.js에 하고 이 페이지만 적용하려면 페이지 안에 적어준다.
import "antd/dist/antd.css";
const MyIcon = styled(Rate)``;
export default function LibraryIconPage() {
const [value, setValue] = useState(3);
return <MyIcon onChange={setValue} value={value} />;
}별점 코드를 적용해보았습니다.
Modal
div라는 껍데기로 한번 더 감싸지는 것과 <>< />이렇게 빈칸은 차이가 있습니다.
react docs에서도 <> 프래그먼트가 더 빠르다고 하네요.
page는 굳이 필요없다면 프래그먼트로 하면 되겠습니다.
import { Modal } from "antd";
import { useState } from "react";
export default function ModalAlertPage() {
const [isOpen, setIsOpen] = useState(false);
const showModal = () => {
setIsOpen(true);
};
const handleOk = () => {
setIsOpen(false);
};
const handleCancel = () => {
setIsOpen(false);
};
return (
<>
<button onClick={showModal}>모달창 열기</button>
<Modal
title="Modal Title"
open={isOpen}
onOk={handleOk}
onCancel={handleCancel}
>
비밀번호 입력: <input type="password" />
</Modal>
</>
);
}

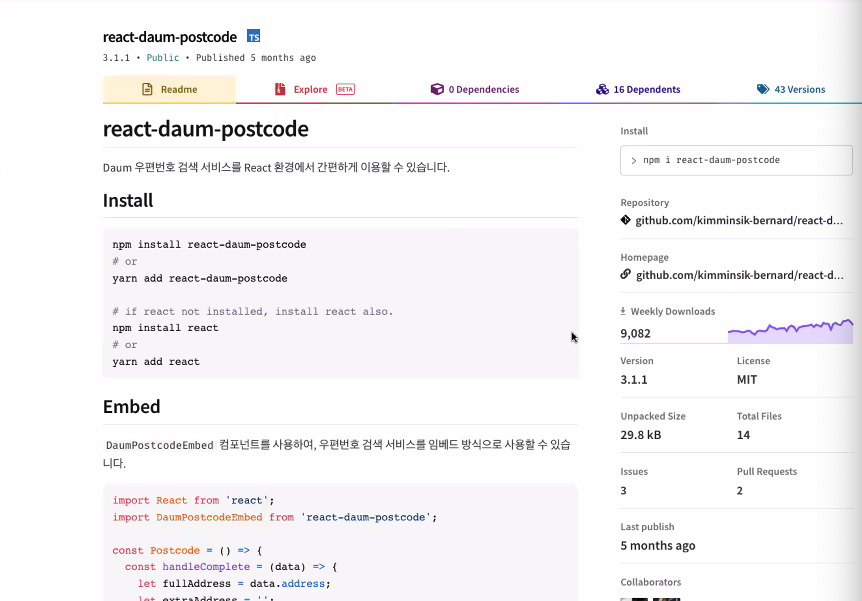
국내 전용 주소 라이브러리라 다운로드 수가 작습니다.
설치 주소는 아래와 같습니다.
yarn add react-daum-postcode
isOpen은 true는 화면에 보이고 false는 화면에 안보입니다.
이 말은 삭제되는게 아니라 숨겨진 것. 즉 숨김처리입니다.
모달 종료 방법 2가지
<button onClick={showModal}>모달창 열기</button>
{/* 모달 종료 방식 - 1. 모달을 숨기는 방법*/}
<Modal open={isOpen} onOk={handleOk} onCancel={handleCancel}>
<DaumPostcodeEmbed onComplete={handleComplete} />
</Modal>
{/* 모달 종료 방식 - 1. 모달을 삭제하는 방법*/}
{isOpen && (
<Modal open={true} onOk={handleOk} onCancel={handleCancel}>
<DaumPostcodeEmbed onComplete={handleComplete} />
</Modal>
)}상황에 따라 1번은 이력서 등에 쓰이고, 2번은 신용카드나 비밀번호 등 정보가 보이면 안되는 경우. 사용하니 경우에 맞게 사용하면 되겠습니다.
prevState. State와 Prev
state의 추가 기능으로 코드의 길이를 효율적으로 줄일 수 있습니다.
setCount(count + 1)
setCount(count + 1)
setCount(count + 1)
setCount(count + 1)
setCount(count + 1)
일 때 임시저장해놓고 있다가 다 랜딩 되면 마지막 count하나만 렌딩합니다.
prev라는 임시저장공간에서 가져온다. 그러면 처음은 count를 가져오고,
담음에 prev에 1이 저장되고 다음줄에서 또 1을 가져오면 2로 임시저장공간에 저장된다.
export default function CounterStatePage(){
const [count, setCount] = useState(0)
function onClickCountUp(){
setCount(prev => prev + 1)
setCount(prev => prev + 1)
setCount(prev => prev + 1)
setCount(prev => prev + 1)
}이렇게 4까지 다 나오면 끝났으니 리렌더를 합니다.
리렌더를 한 번 하는것은 똑같지만 저장공간에 값을 저장하는 방식이 다르다.
이 기능을 이용해서 리팩토링을 해봅시다.
import { Modal } from "antd";
import { useState } from "react";
import DaumPostcodeEmbed, { Address } from "react-daum-postcode";
export default function ModalAlertPage() {
const [isOpen, setIsOpen] = useState(false);
const onToggleModal = () => {
setIsOpen((prev) => !prev);
};
const handleComplete = (address: Address) => {
console.log(address);
onToggleModal();
};
return (
<>
<button onClick={onToggleModal}>모달창 열기</button>
{isOpen && (
<Modal open={true} onOk={onToggleModal} onCancel={onToggleModal}>
<DaumPostcodeEmbed onComplete={handleComplete} />
</Modal>
)}
</>
);
}
아까 주소 모달 코드를 줄여보았는데요.
setIsOpen((prev) => !prev)는 토글 역할을 합니다.
이렇게 프래임워크를 이용해 리팩토링까지 해보았습니다.
근사한 기능을 짧은 코드로 가져올 수 있는 부분이 매력적인것 같아요.
이걸로 여러 기능을 구현할 생각에 설레입니다.
