⚡ 엄격 모드
자바스크립트는 꽤 오랫동안 호환성 이슈 없이, 기존 기능을 변경하지 않으면서 새로운 기능이 추가되며 발전해왔다. 덕분에 기존에 작성한 코드는 절대 망가지지 않는다는 장점이 있었다. 하지만 동시에, 자바스크립트 창시자들이 했던 실수나 불완전한 결정이 언어 안에 영원히 박제될 수 있다는 단점도 생겼다.
그런데, 새롭게 제정된 ES5에서는 새로운 기능이 추가되고 기존 기능 중 일부가 변경되었다. 이에 기존 기능의 변경에 따라 하위 호환성 문제가 발생할 수 있게 되었다. 따라서, 변경사항 대부분은 ES5의 기본 모드에서는 활성화되지 않도록 설계되었다. 대신, use strict라는 특별한 지시자를 사용해 엄격 모드를 활성화했을 때만 이 변경사항이 활성화되게 해놓았다.
use strict
이 지시자가 스크립트 최상단에 오면 스크립트 전체가 "모던한" 방식으로 동작한다.

use strict는 스크립트 최상단이 아닌 함수 본문 맨 앞에 올 수도 있다. 이 경우, 해당 함수만 엄격 모드로 실행된다.
하지만, 대개 엄격 모드는 스크립트 전체에 적용한다❗
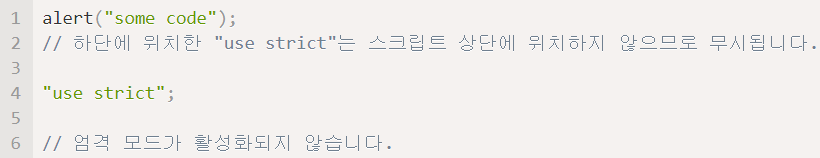
💡 "use strict" 는 스크립트 최상단에 위치시키자!
스크립트 최상단에 위치하지 않는다면 엄격 모드가 활성화되지 않을 수 있다. "use strict" 위에는 주석만 사용할 수 있다.
EX. 
💡 "use strict"를 취소할 방법은 없다❗
자바스크립트 엔진을 이전 방식으로 되돌리는 "no use strict" 같은 지시자는 존재하지 않는다. 일단 엄격 모드가 적용되면 돌이킬 방법은 없다.
💻 브라우저 콘솔
개발한 기능을 테스트하기 위해 브라우저 콘솔을 사용하는 경우, 기본적으로 "use strict"가 적용되어있지 않다.
왜❓
use strict에 영향을 받는 경우라면 개발자는 기대하지 않았던 결과를 얻을 수 있기 때문이다.
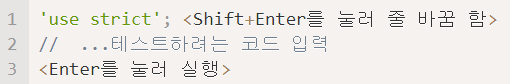
그렇다면, 어떻게 해야 콘솔에서 use strict를 사용할 수 있을까?
"use strict"를 입력한 후, Shift+Enter 키를 눌러 줄바꿈해 원하는 스크립트를 입력하면 된다.
이 기능은 Firefox와 Chrome같은 유명한 브라우저에서 대부분 사용 가능하다.
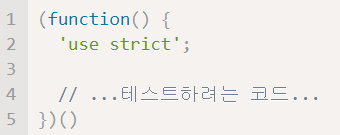
만약, 브라우저가 오래되어 콘솔 창에 "use strict"를 입력하는 게 불가능하다면?
코드를 래퍼로 감싸자!

🤷🏻♂️ "use strict"를 꼭 사용해야 돼?
아니 뭐 꼭 그렇지만도 않다🤔
모던 자바스크립트는 '클래스'와 '모듈'이라 불리는 진일보한 구조를 제공한다. 이 둘을 사용하면 "use strict"가 자동으로 적용된다. 따라서 이 둘을 사용하고 있다면 스크립트에 "use strict"를 붙일 필요가 없다.
📌 결론은?
코드를 클래스와 모듈을 사용해 구성한다면 "use strict"를 생략해도 된다. 그런데 아직은 이 둘에 대해 다루지 않았으니, "use strict"만 생각해보자!
이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.