변수
데이터를 저장할 때 쓰이는 '이름이 붙은 저장소'
자바스크립트에서는 let 키워드를 사용해 변수를 생성한다.
아래 문(statement)은 'message'라는 이름을 가진 변수를 생성(선언)한다.

이제 할당 연산자 "="를 사용해 변수 안에 데이터를 저장해보자.

문자열이 변수와 연결된 메모리 영역에 저장되었기 때문에, 변수명을 이용해 문자열에 접근할 수 있게 되었다.


변수 선언과 값 할당을 한 줄에 작성할 수도 있다.

한 줄에 여러 변수를 선언하는 것도 가능하다. 하지만 권장하는 방법은 아니다.

이렇게 작성하면 가독성이 좋지 않다. 가독성을 위해 한 줄에는 하나의 변수만 작성하자.

변수를 정의하는 스타일도 다른 종류가 있다. 이건 개인 취향!


💡 let 대신 var
만들어진 지 오래된 스크립트에서 let 대신 var라는 키워드를 발견하는 경우에 있다.
var는 let과 거의 동일하게 동작한다. var도 let처럼 변수를 선언하는 데 쓰인다. 다만 var는 '오래된' 방식이다.
현실 속의 비유
이건 자바스크립트가 아니라도 다른 언어에 대해 기초를 배웠다면 당연히 알 내용이다.
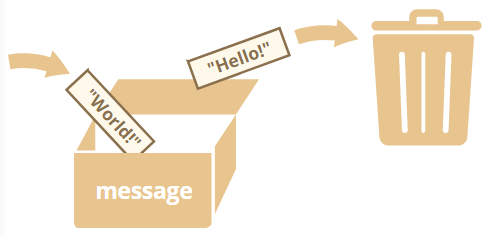
'상자' 안에 데이터를 저장하는데, 이 상자에는 특별한 이름표가 붙어있다고 상상해보자. 예를 들어, 변수 "message"는 message라는 이름표가 붙어있는 상자에 "Hello!"라는 값을 저장한 것이라고 볼 수 있다.

상자 속엔 어떤 값이든 넣을 수 있다. 원하는 만큼 값을 변경할 수도 있다. 값이 변경되면, 이전 데이터는 변수에서 제거된다.

변수 두 개를 선언하고, 한 변수의 데이터를 다른 변수에 복사할 수도 있다.
❗ 단, 같은 변수를 두 번 선언하면 에러가 발생한다.
이미 선언한 변수를 참조할 때는 let 없이 변수명만 사용해 참조해야 한다.
💡 함수형 언어
함수형 프로그래밍 언어는 변숫값 변경을 금지한다. 스칼라(Scala)와 얼랭(Erlang)은 대표적인 함수형 언어다.
이들 언어에서는 '상자 속에' 값이 일단 저장되면, 그 값을 영원히 유지한다. 다른 값을 저장하고 싶다면 새로운 상자를 만들어야(새 변수를 선언해야)만 한다. 이전 변수를 재사용할 수 없다.
처음 봤을 땐 좀 이상해 보일 수 있지만, 함수형 언어는 중대한 개발에 상당히 적합한 언어다. 이런 제약이 장점으로 작용하는 병렬 계산(parallel computation)과 같은 영역도 있다. 당장은 사용할 계획이 없더라도 이런 언어를 공부하는 것은 시야를 넓히는 데 도움이 되므로, 한번 학습해보자.
변수 명명 규칙
자바스크립트에선 변수 명명 시 두 가지 제약사항이 있다.
- 변수명에는 오직 문자와 숫자, 그리고 기호 $와 _만이 들어갈 수 있다.
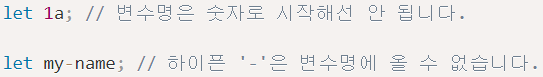
- 첫 글자는 숫자가 될 수 없다.
여러 단어를 조합하여 변수명을 만들 땐 카멜 표기법(camelCase)이 흔히 사용된다.
💡 카멜 표기법 : 단어를 차례대로 나열하면서 첫 단어를 제외한 각 단어의 첫 글자를 대문자로 작성하는 표기법. (ex. myVeryLongName)
달러 기호 '$'와 밑줄 '_'를 변수명에 사용할 수 있다는 점이 조금 특이하다. 이 특수 기호는 특별한 의미를 지니지는 않고, 일반 문자와 같다.
유효한 변수명

잘못된 변수명

❗ 대·소문자 구별
apple과 ApplE은 서로 다른 변수이다.
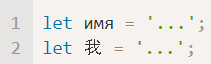
❗ 비 라틴계 언어도 변수명에 사용할 수 있지만 권장하진 않는다.
키릴 문자, 심지어 상형문자도 변수명에 사용이 가능하긴 하다. 모든 언어를 변수명에 사용할 수 있다. 기술적인 에러도 나지 않는다.

하지만,
영어를 변수명에 사용하는 것이 국제적인 관습이므로, 변수명은 영어를 사용해서 만들기를 권장한다. 다른 나라 사람이 스크립트를 볼 경우 등을 대비해 장기적인 안목을 가지고 코드를 작성하자.
❗ 예약어
예약어(reserved name) 목록에 있는 단어는 변수명으로 사용할 수 없다. 이 단어들은 자바스크립트 내부에서 이미 사용 중이기 때문이다. (ex. let, class, return, function 등)
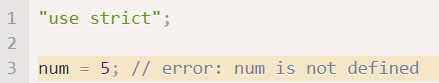
❗ "use strict" 없이 할당하기
변수는 대개 정의되어 있어야 사용할 수 있다. 그러나 예전에는 let 없이도 단순하게 값을 할당해 변수를 생성하는 것이 가능했다. "use strict"를 쓰지 않으면 과거 스크립트와의 호환성을 유지할 수 있기 때문에 여전히 이 방식을 사용할 수 있다.
하지만,
"use strict"를 선언한 상태에서 let을 사용하지 않고 값을 할당해 변수를 생성했다면 에러가 발생된다.

바람직한 변수명
💡 변수명은 간결하고, 명확해야 한다. 변수가 담고 있는 것이 무엇인지 잘 설명할 수 있어야 한다.
변수 명명 시 참고하기 좋은 규칙
- 사람이 읽을 수 있는 이름을 사용하자.
- 무엇을 하고 있는지 명확히 알고 있지 않을 경우 외에는 줄임말이나 a, b, c와 같은 짧은 이름은 피하자.
- 최대한 서술적이고 간결하게 명명하자. data나 value는 나쁜 이름의 예시이다. 이런 이름은 아무것도 설명해주지 않는다.
- 자신만의 규칙이나 소속된 팀의 규칙을 따르자. 만약 사이트 방문객을 "user"라고 부르기로 했다면, 이와 관련된 변수명을 "currentVisitor"나 "newManInTown"이 아닌, "currentUser"나 "newUser"라는 이름으로 짓자.
📌 재사용, 아니면 새로 만들기?
개발자 중 새로운 변수를 선언하기보다, 기존 변수를 재사용하는 걸 선호하는 게으른 개발자들이 간혹 있다.
변수를 재사용하면 변수 선언에 쏟는 노력을 좀 덜 순 있겠다만, 디버깅에 열 배 더 많은 시간을 쏟아야 한다.
변수를 추가하는 것은 악습이 아닌 좋은 습관이다.
모던 자바스크립트 압축기(minifier)와 브라우저는 코드 최적화를 잘 해준다. 변수를 추가한다고 해서 성능 이슈가 생기지 않는다. 값이 다른 경우, 변수를 다르게 선언해주면 코드 최적화에 도움이 될 수도 있다.
💡 결론 : 값이 다른 경우 웬만하면 재사용이 아닌 변수를 새로 만들어주자.
상수
변화하지 않는 변수, 즉 const로 선언한 변수
상수를 선언할 땐 let 대신 const를 사용한다.
변숫값이 절대 변경되지 않을 거라 확신한다면, 값이 변경되는 것을 방지하면서 다른 개발자들에게 이 변수는 상수라는 것을 알리기 위해 const를 사용해 변수를 선언하자.
대문자 상수
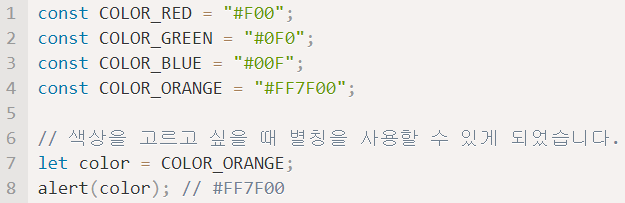
기억하기 힘든 값을 변수에 할당해 별칭으로 사용하는 것은 널리 사용되는 관습이다. 이런 상수는 대문자와 밑줄로 구성된 이름으로 명명한다.
EX.

이렇게 선언하면 기억하기 쉽고 오타를 낼 확률이 낮으며 코드에 대한 가독성이 증가한다.
🤷🏻♂️ 그럼 언제 일반적인 방식으로 상수를 명명하고, 언제 대문자를 사용해서 명명하는거지?
대문자 상수는 하드 코딩한 값의 별칭을 만들 때 사용하자. 일반적인 방식은 런타임 과정에서 계산되고 최초 할당 이후 값이 변하지 않는 경우 사용하자.
과제📑
1. 변수 가지고 놀기
📌소스코드
let admin;
let name = "John";
admin = name;
alert(admin);📌결과

2. 올바른 이름 선택하기
1) 현재 우리가 살고 있는 행성의 이름을 값으로 가진 변수를 만들어보자. 변수 이름을 어떻게 지을까?
답 : let ourPlanetName = "Earth";
2) 웹사이트를 개발 중이라 가정하고, 현재 접속 중인 사용자(user)의 이름(name)을 저장하는 변수를 만들어보자. 변수 이름을 어떻게 지을까?
답 : let currentUserName;
3. 대문자 상수 올바로 사용하기
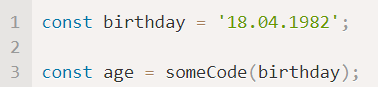
아래 코드를 평가해보자.

이런 상황에서 birthday를 대문자 상수로 바꾸는 것이 적절할까? age 역시 대문자 상수로 바꿔야할까??
답 : birthday는 하드 코딩된 값이기 때문에 대문자 상수로 바꾸는 것이 좋아보인다. age는 하드 코딩된 값이 아니고 런타임 중에 계산되는 값이기 때문에 일반적인 방식으로 두는 것이 좋아보인다.
이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.