자료형
자바스크립트에는 8가지 기본 자료형이 있다. 이 글에서는 이 자료형 모두를 개괄적으로 다루도록 하겠다. 각 자료형에 대한 세부적인 내용은 이어지는 글에서 다룰 예정이다.
자바스크립트의 변수는 자료형에 관계없이 모든 데이터일 수 있다. 따라서 변수는 어떤 순간에 문자열일 수 있고, 다른 순간에는 숫자가 될 수도 있다.

이처럼 자료의 타입은 있지만 변수에 저장되는 값의 타입은 언제든지 바꿀 수 있는 언어를 동적 타입(dynamically typed) 언어라 부른다.
숫자형

숫자형(number type)은 정수 및 부동소수점 숫자(floating point number)를 나타낸다. 숫자형과 관련된 연산은 다양한데, 곱셈(*), 나눗셈(/), 덧셈(+), 뺄셈(-) 등이 대표적이다.
숫자형에는 일반적인 숫자 외에 Infinity, -Infinity, NaN같은 특수 숫자값(special numeric value)이 포함된다.
- Infinity : 어떤 숫자보다 더 큰 특수값, 무한대(∞)를 나타낸다. 어느 숫자든 0으로 나누면 무한대를 얻을 수 있다.

Infinity를 직접 참조할 수도 있다.

- NaN : 계산 중에 에러가 발생했다는 것을 나타내주는 값이다. 부정확하거나 정의되지 않은 수학 연산을 사용하면 계산 중에 에러가 발생하는데, 이때 NaN이 반환된다.

NaN은 여간해서는 바뀌지 않는다. NaN에 어떤 추가 연산을 해도 결국 NaN이 반환된다.

연산 과정 어디에선가 NaN이 반환되었다면, 이는 모든 결과에 영향을 끼친다.
💡 수학 연산은 안전하다!
✔ 자바스크립트에서 행해지는 수학 연산은 안전하다고 볼 수 있다. 0으로 나눈다거나 숫자가 아닌 문자열을 숫자로 취급하는 등의 이례적인 연산이 자바스크립트에서는 가능하다.
✔ 말이 안 되는 수학 연산을 하더라도 스크립트는 치명적인 에러를 내뿜으며 죽지 않는다. NaN을 반환하며 연산이 종료될 뿐이다.
현실에서는 특수 숫자값을 숫자로 취급하지는 않는다. 하지만 자바스크립트에서는 특수 숫자값을 숫자형으로 분류한다.
BigInt
내부 표현 방식 때문에 자바스크립트에서는 (2⁵³-1)(9007199254740991) 보다 큰 값 혹은 -(2⁵³-1)보다 작은 정수는 '숫자형'을 사용해 나타낼 수 없다.
사실 대부분의 상황에서 이런 제약사항은 문제가 되지 않는다. 하지만 암호 관련 작업같이 아주 큰 숫자가 필요한 상황이거나 아주 높은 정밀도로 작업을 해야할 때는 이런 큰 숫자가 필요하다.
BigInt형은 표준으로 채택된지 얼마 안 된 자료형으로, 길이에 상관없이 정수를 나타낼 수 있다.
BigInt형 값은 정수 리터럴 끝에 n을 붙이면 만들 수 있다.

BigInt형 숫자는 자주 쓰이지 않기 때문에 여기서 자세히는 다루지 않고 다른 글에서 다루겠다.
문자형
자바스크립트에선 문자열(string)을 따옴표로 묶는다.

따옴표에느 세 종류가 있다.
- 큰따옴표: "Hello"
- 작은따옴표: 'Hello'
- 역 따옴표(백틱, backtick):
Hello
✔ 큰따옴표와 작은따옴표는 기본적인 따옴표로, 자바스크립트에서는 이 둘에 차이를 두지 않는다.
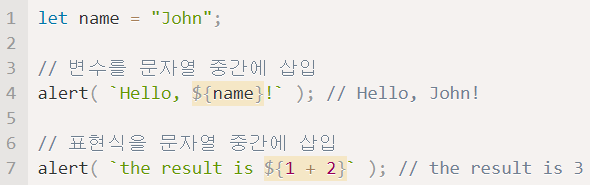
✔ 역 따옴표로 변수나 표현식을 감싼 후, ${...} 안에 넣어주면, 아래와 같이 원하는 변수나 표현식을 문자열 중간에 손쉽게 넣을 수 있다.

⇛ 실행결과

${...} 안에는 name같은 변수나 1+2같은 수학 관련 표현식을 넣을 수 있습닌다. 물론 더 복잡한 표현식도, 무엇이든 넣을 수 있다. 이렇게 문자열 중간에 들어간 변수나 표현식은 평가가 끝난 후 문자열의 일부가 된다.
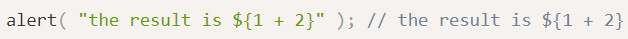
💡 큰따옴표나 작은따옴표를 사용하면 중간에 표현식을 넣을 수 없다. 오직 역 따옴표를 써야만 중간에 표현식을 넣을 수 있다.


💡 글자형은 없다!
일부 언어는 글자 하나를 저장할 때 쓰이는 자료형, '글자(character)'형을 따로 지원한다. C언어와 Java의 char가 대표적인 예이다.
하지만 자바스크립트는 글자형을 지원하지 않는다. 문자형만 있을 뿐이다. 여기엔 글자가 하나 혹은 여러 개 들어갈 수 있다.
불린형
불린형(논리 타입)은 true와 false 두 가지 값밖에 없는 자료형이다.
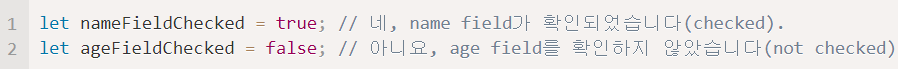
불린형은 긍정(yes)이나 부정(no)을 나타내는 값을 저장할 때 사용한다. true는 긍정, false는 부정을 의미한다.

불린값을 비교 결과를 저장할 때도 사용된다.


null
null값은 지금까지 소개한 자료형 중 어느 자료형에도 속하지 않는다.
null 값은 오로지 null값만 포함하는 별도의 자료형을 만든다.
자바스크립트의 null은 자바스크립트 이외의 언어의 null과 성격이 다르다.
- 다른 언어에서의 null : 존재하지 않는 객체에 대한 참조나 널 포인터(null pointer)
- 자바스크립트에서의 null : 존재하지 않는(nothing) 값, 비어있는 값, 알 수 없는 값
EX. let age = null;
→ age(나이)를 알 수 없거나 그 값이 비어있음
undefined
undefined 값도 null값처럼 자신만의 자료형을 형성한다.
💡 undefined : 값이 할당되지 않은 상태
변수는 선언했지만, 값을 할당하지 않았다면 해당 변수에 undefined가 자동으로 할당된다.


개발자가 변수에 undefined를 명시적으로 할당하는 것도 가능하긴 하다.

하지만 이렇게 undefined를 직접 할당하는 걸 권장하진 않는다. 변수가 비어있거나 알 수 없는 상태라는 걸 나타내려면 null을 사용하자. undefined는 값이 할당디지 않은 변수의 초기값을 위해 예약어로 남겨두자.
객체와 심볼
1. 객체
객체형은 데이터 컬렉션이나 복잡한 개체(entity)를 표현할 수 있는 특수한 자료형이다. 객체형을 제외한 다른 자료형은 문자열이든 숫자든 한 가지만 표현할 수 있기 때문에 원시(primitive) 자료형이라 부른다.
이런 객체형의 특징 때문에 자바스크립트에서 객체는 좀 더 특별한 취급을 받는다. 자세한 내용은 원시형을 먼저 다룬 뒤 객체에서 다루겠다.
2. 심볼
심볼형은 객체의 고유한 식별자(unique identifier)를 만들 때 사용한다.
typeof 연산자
typeof 연산자는 인수의 자료형을 반환한다. 자료형에 따라 처리 방식을 다르게 하고 싶거나 변수의 자료형을 빠르게 알아내고자 할 때 유용하다.
typeof 연산자는 두 가지 형태의 문법을 지원한다.
- 연산자: typeof x
- 함수: typeof(x)
괄호가 있든 없든 결과는 동일하다.
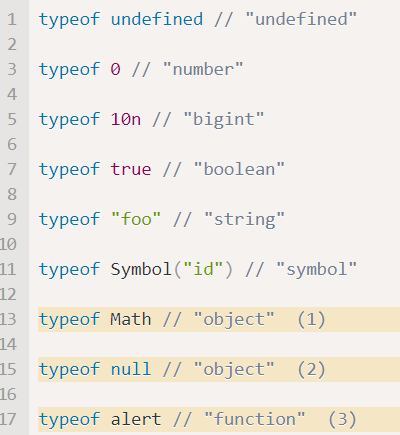
typeof x를 호출하면 인수의 자료형을 나타내는 문자열을 반환한다.

마지막 하이라이트된 세 줄에 대한 부가설명이다.
- Math : 수학 연산을 제공하는 내장 객체. 'object'가 출력된다.
- typeof null : 결과는 'object'이다. null은 별도의 고유한 자료형을 가지는 특수 값으로 객체가 아니지만, 하위 호환성을 유지하기 위해 이런 오류를 수정하지 않고 남겨둔 상황이다. 언어 자체의 오류이므로 null이 객체가 아님에 유의하자.
- typeof는 피연산자가 함수면 'function'을 반환한다. 그러므로 typeof alert는 'function'을 출력해준다.
주의❗ '함수'형은 따로 없다. 함수는 객체형에 속한다.
3번과 같은 동작 방식이 형식적으로 잘못되긴 했지만, 아주 오래전에 만들어진 규칙이었기 때문에 하위 호환성 유지를 위해 남겨진 상태이다. 한편, 실무에서는 이런 특징이 매우 유용하게 사용되기도 한다.
💻 과제
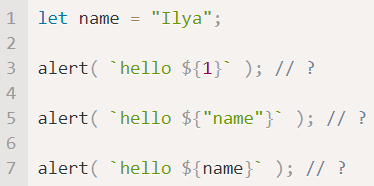
아래 스크립트의 결과를 예측해보자.

1. hello 1
2. hello name
3. hello Ilya
이 글은 https://ko.javascript.info/ 를 참고하여 작성하였습니다.