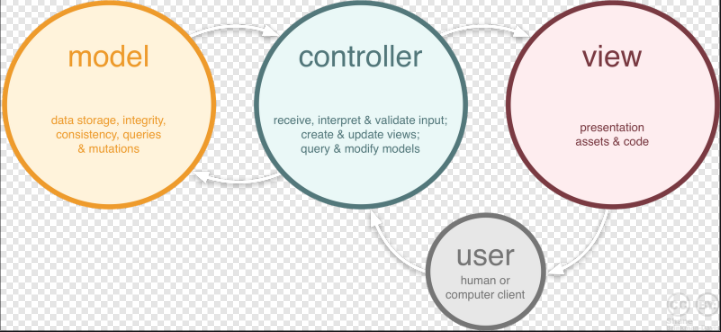
Model, View, Controller 의 약자로 프로젝트를 구성하는 요소들을 세가지 역할로 구분한 디자인 패턴이다.

모델은 컨트롤러에게 , 컨트롤러는 뷰에게, 뷰는 다시 유저에게, 유저는 다시 컨트롤러에게
이러한 구조를 가지고 있다.
모델
애플리케이션의 정보, 데이타를 나타냅니다. 데이타베이스, 처음의 정의하는 상수, 초기화값, 변수 등을 뜻한다.
쉽게 정보를 다루고 가공하는 컴포넌트들을 의미한다.
모델에는 몇가지 규칙이 있는데,
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
화면안에 표시 되는 것에 대한 위치정보, 크기정보, 글자 크기, 글자의 포맷 등의 정보를 가지고 있어야 하는것이다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
"데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안 된다는 말입니다." - 링크참조
처음 이 말을 보고 ref로 직접적인 돔을 건드리지 말라는 말과 비슷한 맥락인가?? 하고 찾아봤는데
그것과는 약간 다른 의미인것 같았다. MVC안에서의 역할을 구분해놓았으니 모델의 역할에서 벗어나지 말라는 그런 규칙인것같다. (개인적 생각)
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
모델의 속성이 변경이 된다면 이벤트를 발생시켜 다른 누군가에게 전달해야하며 누군가 모델을 변경하도록 하는 이벤트를 보냈을때 이를 수신할 수 있도록 처리방법을 구현해야 한다.
또한 재사용이 가능해야하며 다른 인터페이스에서도 변하지 않아야 한다.
뷰
input 텍스트, 체크박스 등과 같은 사용자 인터페이스 요소를 의미하며 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당한다. 데이타를 기반으로 사용자들이 볼 수 있는 화면입니다.
뷰의 규칙에는
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다
"화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데, 그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안됩니다. 단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그 화면을 그릴 때 필요한 정보들은 저장하지 않아야 합니다." - 링크참조
이것도 모델의 2번째 규칙과 비슷한 맥락의 규칙인 것 같다. 각자가 나눈 역할에 따른 기능만을 하도록 구분시켜놓는
-
모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
-
변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
모델과 마찬가지로 속성이 변경되었을때 혹은 누군가 요청을 보냈을때의 처리방법을 구현해야한다.
컨트롤러
데이터와 사용자인터페이스 요소들을 잇는 다리,
사용자가 데이터에 접근하고 수정하는 이벤트들을 처리하는 부분들을 뜻한다.
- 모델이나 뷰에 대해서 알고 있어야 한다.
모델이나 뷰는 서로에 대해 모르고 컨트롤러가 이 둘을 중재 해 주어야 한다
- 모델이나 뷰의 변경을 모니터링 해야 한다.
변경사항이 생겼을때 이를 해석해서 각각의 구성요소에게 알려야 한다.
또한 컨트롤러는 애플리케이션의 메인로직을 담당한다.
MVC패턴을 사용하는 이유
모델 뷰 컨트롤러의 세가지로만 구성된 애플리케이션을 만들면 각각의 역할에만 집중할 수 있다.
또한 이러한 애플리케이션은 유저보수가 편리하고 확장성, 유연성이 증가하고 중복코드도 방지할 수 있다.
react는 MVC패턴만 쓰다가 flux도 사용한다.
MVC프레임워크는 아니고 View만 신경쓴 라이브러리이다.
MVC패턴은 어떻게 나눌것인지에 대한 한가지 답이다.
각자가 주어진 역할에만 집중했을때 최고의 효율을 내듯이 애플리케이션의 구성요소들을 이러한 규칙들로 나눈것이다.
