처음에 본 질문을 받았을때 토큰이 담기지 않는다고 해서
CORS 관련된 내용인가 싶었습니다. Cross Domain 에 대한 요청을 보낸다면
브라우저가 자동적으로 Cross Domain 에 허용된 Header 를 제외하곤 다 지웁니다.
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type
그래서 이런 경우 Cross Domain 이 아니라고 속이거나 XHR 헤더를 수동 주입해주는 솔루션이 있습니다.
말씀주신 event-source-polyfill 코드를 보아하니 제가 말씀드린 위 이유가 맞는거같구요.
event-source-polyfill 는 제가 말씀드린 솔루션 중 XHR 헤더 활용을 하는거로 보이네요.
그렇다면 EventSourcePolyfill 를 무조건 쓰셔야한다는 의미입니다.
아래 구문은 무엇을 뜻할까요?
- NativeEventSource 가 정의되어있다면 그걸 쓰고
- 정의되어있지 않다면 EventSourcePolyfill 를 쓰겠다는 의미입니다.
**EventSource = NativeEventSource || EventSourcePolyfill;**그렇다면 NativeEventSource 가 어디에선가 이미 정의가 되어있지 않나란 생각이 드네요.
(그래서 EventSourcePolyfill 을 사용하지 못합니다. 영영)
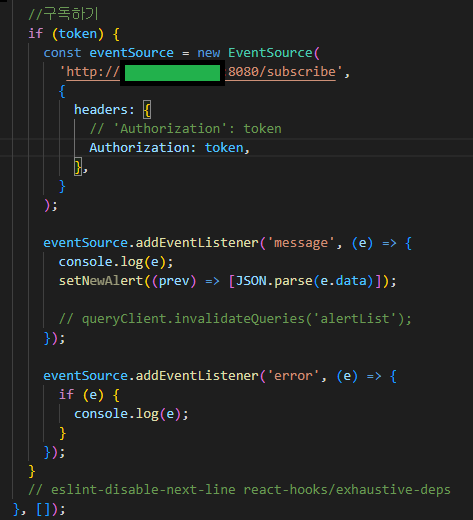
만약 아래의 로직에서 처음으로 EventSource 인스턴스를 열었다면
분명 NativeEventSource 로 생성되지 않았을까라는 생각이 들구요.
(이거는 타입체킹이라던가 한번 객체를 봐보시죠)

그 이후로는 생성되어있는 NativeEventSource 를 계속 React 에서 재사용하는게 아닌가 싶습니다.
(참조 : https://github.com/Yaffle/EventSource/blob/master/src/eventsource.js)
정말 답변을 너무 잘 해주셔서 놀랐다.
결론은 EventSourcePolyfill를 사용해야하는데 NativeEventSource가 사용이 되어서 생긴 문제였고,
|| 구문을 사용할때의 유의점도 새롭게 알게된것같고 (지금까지는 조건문으로서의 or 으로만 생각하고 있었다)
사실 정확히 NativeEventSource 나 EventSourcePolyfill가 어떤건지 알지도 못한채로 사용을 하고있었는데,
이번 기회에 이 친구들이 어떤 역할을 하는지에 대해서도 알게된 것 같다.
