로그인 화면에서만 채널톡을 없애야하는 상황이 생겼다.

하지만 채널톡이 스크립트태그에 함수로 들어가있어서 어떻게 접근을 해야할지 감이 잡히지가 않았다.
1번째 시도
script 태그자체에 id값을 부여한뒤 getElementId로 접근해서 숨기기를 시도했다.
-실패
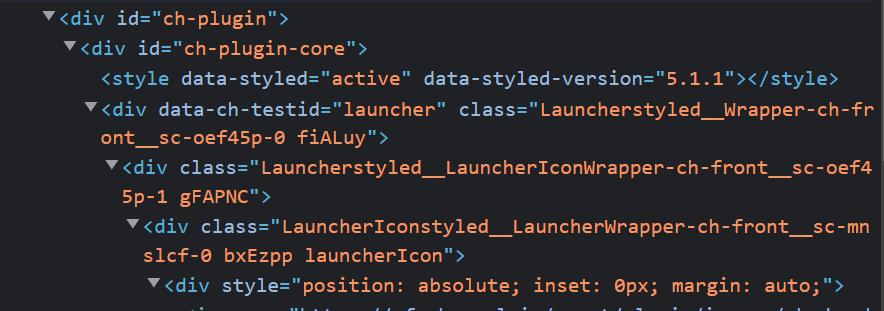
2번째 시도 요소를 잘 들여다보니

id값을 가진 div들로 구성이 되어있었다.
그래서
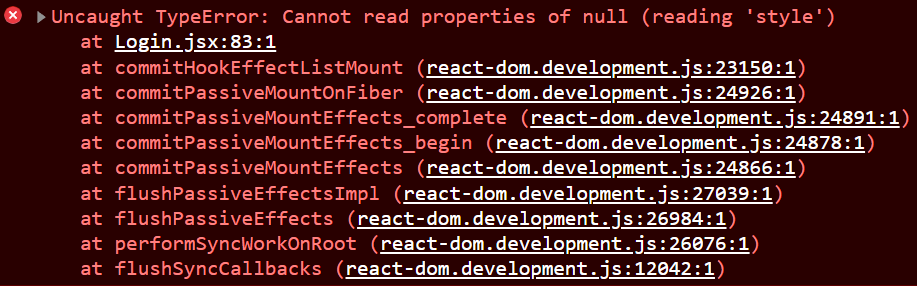
document.getElementById('ch-plugin').style.display = 'none';로 접근을 해서 숨기는걸 시도했더니 적용했을때는 잘 적용이 되었는데 새로고침을 하니

이런 에러가 발생했고, 찾아보니 null인값에 접근을 해서 생긴 에러라고 나왔다.
그래서 내린 개인적인 결론은
1. 채널톡이 페이지에 생길때 바로 생기지가 않는다.
2. 그래서 생기기도 전에 접근을 해서 null에 접근했다는 에러가 떴다.
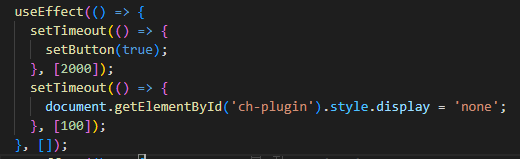
3. 접근을 하기전에 약간의 텀을 줘보기로 했다.

그래서 setTimeout 으로 0.1초의 텀을 줘보니 해결되었다.