
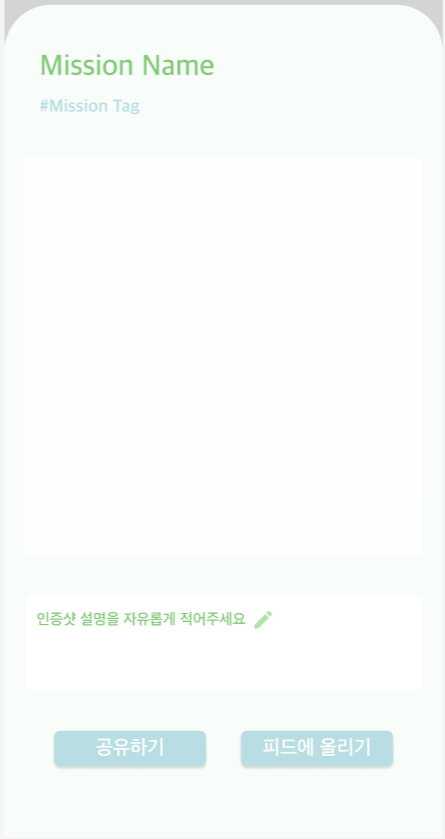
해당 디자인을 만들어야 하는데 textarea부분에 연필 아이콘을 넣어야 하는 상황이 생겼다.
요소 중간에 위치해야하고, 입력시 사라져야 하기 때문에 placeholder의 구성요소로 들어가야 한다고 생각했고
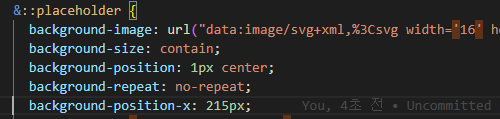
찾아본 결과 svg파일 그대로 넣지는 못하고 ::placeholder 속성에서 background-image 속성으로 넣어야 한다는 것을
알았다.
그러려면 이미지의 url이 필요한데
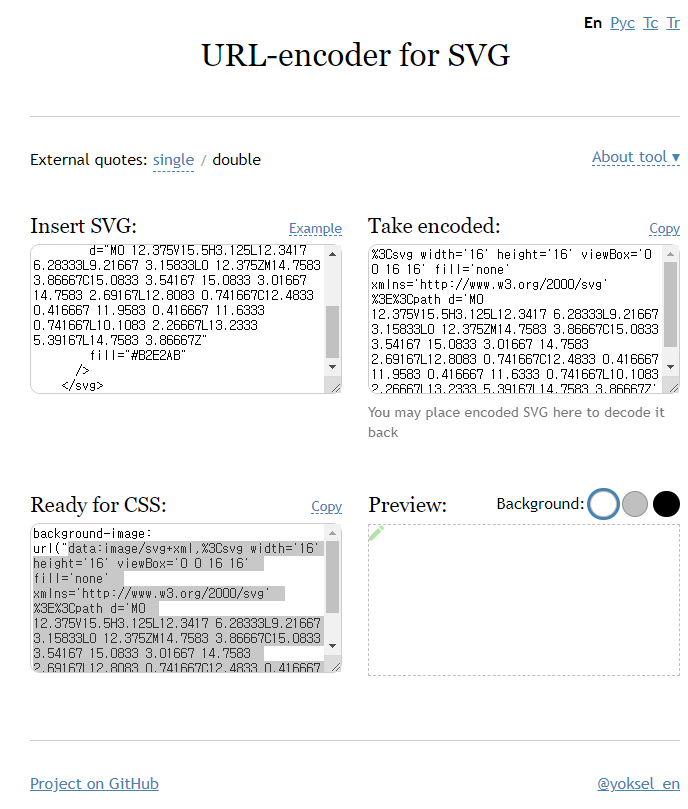
https://yoksel.github.io/url-encoder/

위의 링크에서 insert svg 부분에 svg파일 값을 넣어주면 background이미지용 url이 생성된다

url을 입력해주고 텍스트의 길이 만큼 x좌표로 이동시켜주면

제대로 구현이 되었다.