
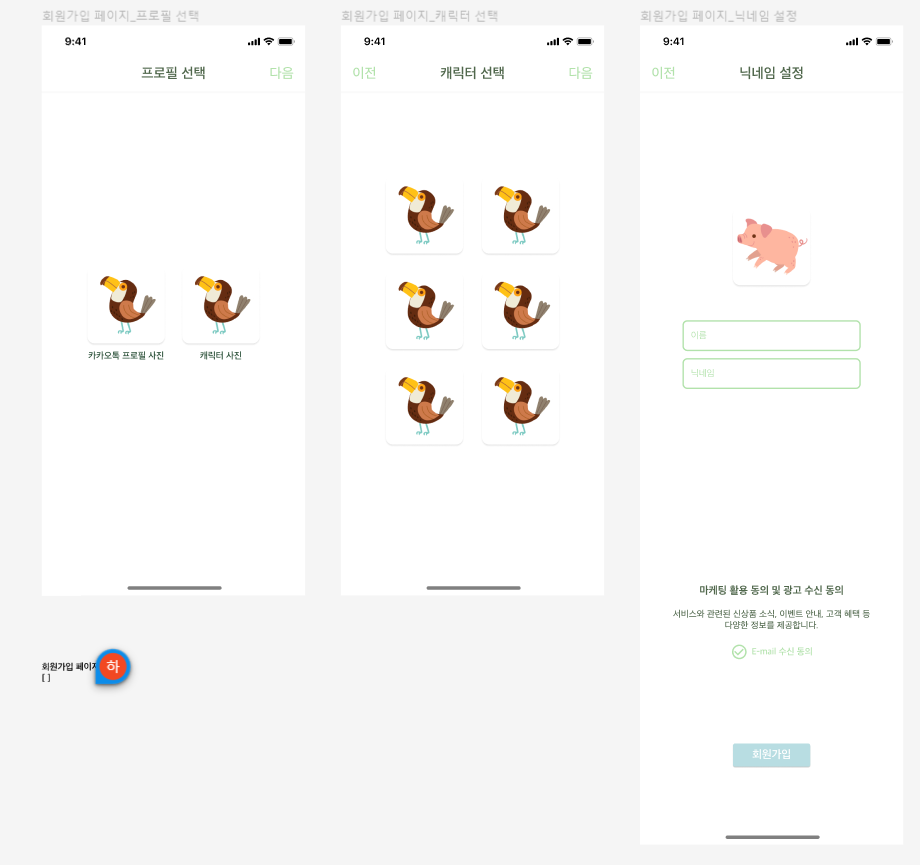
다음과 같은 회원가입 페이지의 3개의 모달창을 만들어야 했고
나는 slide 애니메이션을 넣고싶었다.
단순한 slide말고 처음에 나올때는 아래에서 위로 올라오고 그뒤로는 좌우로 움직이는 애니메이션을 구현하고 싶었는데,
기존에는 react-reveal 라이브러리의 Slide기능을 사용했고
나는 단순히 state값을 하나 지정하고 삼항연산자로 Slide의 방향만 바꿔주면 될줄알았는데
막상 시도해보니 도무지 양쪽 다 먹히지가 않았다.
조건을 수십번 바꿔보고 위치도 수십번 바꿔보고 해봤지만 조건에 따라 분기처리가 도저히 되지않았고 결국
애니메이션을 직접 만들어서 시도해보았다.

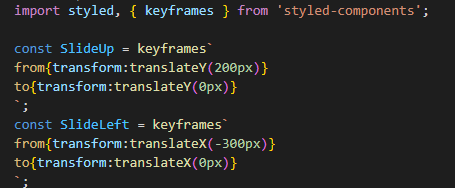
애니메이션은 styled components의 keyframes를 사용해서 만들었고
slide는 만드는것 자체는 되게 직관적이여서 쉬웠던것같다. 위와같이 애니메이션을 정의해주고

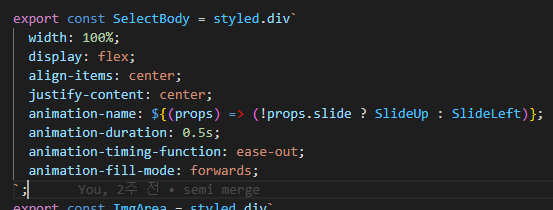
animation-name에서 식별자로 불러와주면 된다.
나는 props값으로 분기처리했다.
돌려보니 아주 잘 돌아갔다.
