
gif로는 잘 안보이는데 실제로 화면에서는 기관총마냥 드르르르르르르륵 깜빡거렸음

개인적으로 분석해본 문제점
-
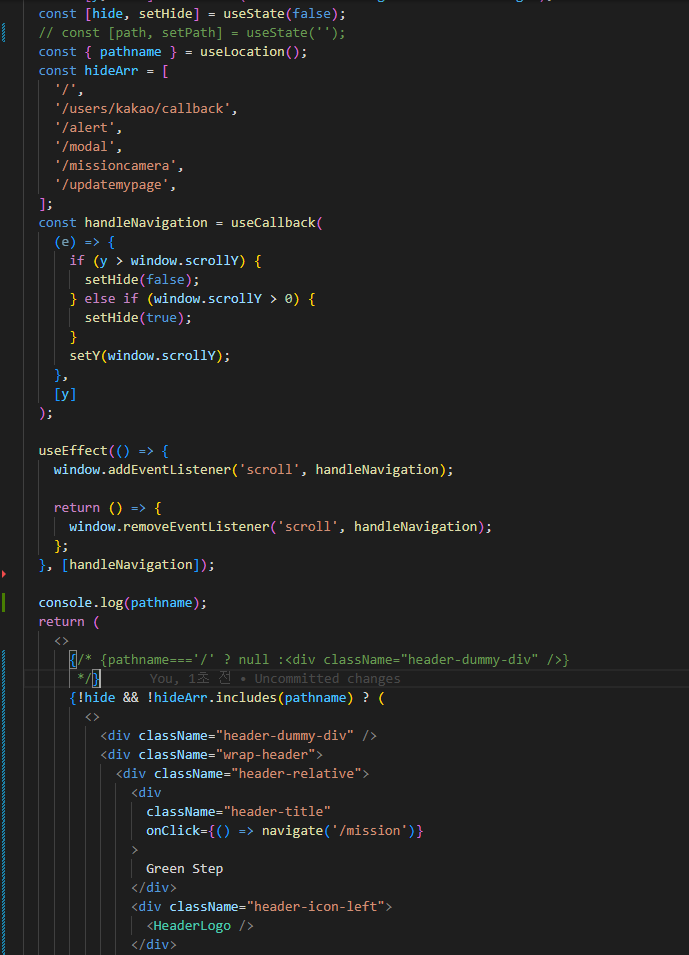
일단 코드는 header를 전역으로 띄워놓고 특정 주소에서만 안띄우게끔 목록을 만들고 포함되는지에 따른 여부로
헤더를 띄움. -
스크롤이 내려가는동안 hide값이 true가 되어서 안 보이고 올라가면 다시 보이게끔 설정함.
-
hide값과 포함여부를 가지고 헤더가 보일지 안보일지 판단하도록 짰다.
-
헤더는 fixed를 가진 실제 헤더와 페이지에서 헤더만큼의 영역을 밀어주는 dummydiv로 구성되어있음
-
이 dummydiv까지 scroll 이벤트에 엮여서 문제가 생겼다고 판단
-
dummydiv는 scroll 이벤트에서 제외시켜봄
해결되었음
위에 쓴 저 흐름이 맞는지는 모르겠지만 일단 해결이 되었다.
찾아보니 useEffect대신 useLayoutEffect를 쓰면 해결된다고는 하는데 써도 해결이 안되길래
그쪽의 문제는 아닌것같아서 개인적으로 따로 고민해보았음
영역값을 가진 컴포넌트는 항시 주의하자
