디자이너님이 요청해주신 애니메이션
내가 구현한 애니메이션

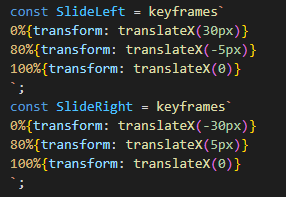
일단 애니메이션은 살짝 튕기는 느낌을 주기위해서 0% 80% 100% 세부분으로 나눠서 짰고

해야할 일을 정리해보면
- 모달은 4개의 페이지가 있다.
- 양 끝의 페이지는 하나의 애니메이션만 가지고 있어도 된다.
- 중간에 끼인 페이지는 두개의 애니메이션을 가져야 한다.(전페이지에서 불렀을때는 오른쪽에서, 되돌아올때는 반대로)
두개의 애니메이션을 넣는건 모달 자체의 슬라이드 애니메이션도 똑같이 적용을 했기에 같은 원리로 진행을 했는데
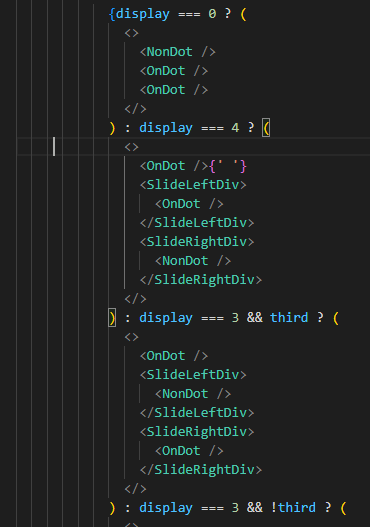
하나씩 조건에 따라 애니메이션을 분기처리 하던중에 문제가 생겼다.

윗 부분에 display===4일때의 코드가 먹히지가 않았다.
분명히 4라고 인식은하고 점까지 찍히는데 애니메이션이 먹히지 않았다.
거기다 저부분만 이상한것이 아니라 저조건을 넣으면 3의 애니메이션이 같이고장이났다.
(4에서 3을부를때 고장, 2에서 3부를때는 정상작동)
심지어 같은모양인데 한번 애니메이션 방향을 반대로 넣어봤더니 그건 또 제대로 작동을하고...
도저히 왜 이런 현상이 일어나는지 이유가 뭔지 감도 제대로 잡히지 않았다.
결국 해결은


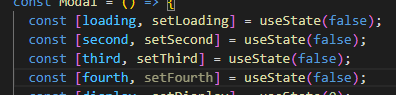
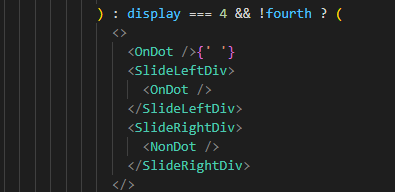
진짜 별의별 시도 해보다가 fourth 라는 값 정의한다음 조건에 추가해주었더니 해결이 되었다.(사용은 안하는값)
아직도 왜 작동이 안한건지 왜 남의 애니메이션까지 고장낸건지는 모르겠으나 일단 해결은 했다..?
