
react
🖊 react를 처음 접해보기에 정리해보면서 개념을 익히고자 합니다.
1) react.js 는 자바스크립트 라이브러리 이다.
const hi = <p>hi</p>;JSX element
HTML문법을 JavaScript 코드 내부에 써주면 그것이 바로 JSX입니다! .js 파일 어디에서나 필요한 곳에 작성해주세요. 변수에 저장할 수도 있고, 함수의 인자로 넘길 수도 있습니다.
const hi = <p>Hi</p>;
const myFavorite = {
food: <li>샐러드</li>,
animal: <li>dog</li>,
hobby: <li>programming</li>
};👍태그에 attribute(속성)을 주고 싶을 때는 항상 "" 쌍따옴표로 감싸주세요.
또한 class를 주고 싶을 때 원래 속성명은 class이지만 JSX에서는 className을 사용해야 합니다.
const hi = <input readOnly={true} />;
const myFavorite = {
food: <li>샐러드</li>,
animal: <li>dog</li>,
hobby: <li className="list-item">programming</li>
};👍그리고 JSX에서는 어떤 태그라도 self closing tag가 항상 가능합니다. <input>과 같이 하나의 태그가 요소인 경우에는 <input />와 같이 항상 /으로 끝내줘야 합니다.
<div />와 <div></div>는 같은 표현입니다.
💻React 사용을 위한 Node.js를 설치
create react app 라이브러리를 사용할수 있다.
npm이라는 tool 이용가능
👍 React각 폴더별 파일배치는 다음과 같이 해야합니다.
- public 폴더 :Static파일 보관( data, img 폴더 ,index.Html파일등 )
- index.Html 안에 작업한 js 전부 연동

- index.Html 안에 작업한 js 전부 연동
- components 폴더 : 공통컴포넌트관리
- pages 폴더 : 메인페이지에 들어갈 HTML를 짜는곳 (js,scss)
- styles 폴더 : 공통으로 쓰이는 scss등
- node_modules 폴더 : 라이브러리 모아놓은 폴더
- package.jason 파일: 설치한 라이브러리 목록
👍 React에서 함수표현시 화살표함수로표현하도록 해야합니다.
2) 리액트를 특별하게 만드는 점은?
그렇다면, 무엇이 리액트를 특별하게 만들까요? 이 부분은 여러가지 사항이 있겠지만, 제가 생각하는 주요 포인트는 다음 3가지입니다.
- 엄청난 생태계
- 사용하는곳이 많다
- 2015년만해도, 로켓펀치 에서 리액트를 검색했을 때 나타나는 채용 정보가 10개 내외였는데, 이제는 무려 180개가 넘습니다
- 한번 사용해보면, 좋아하게 된다!

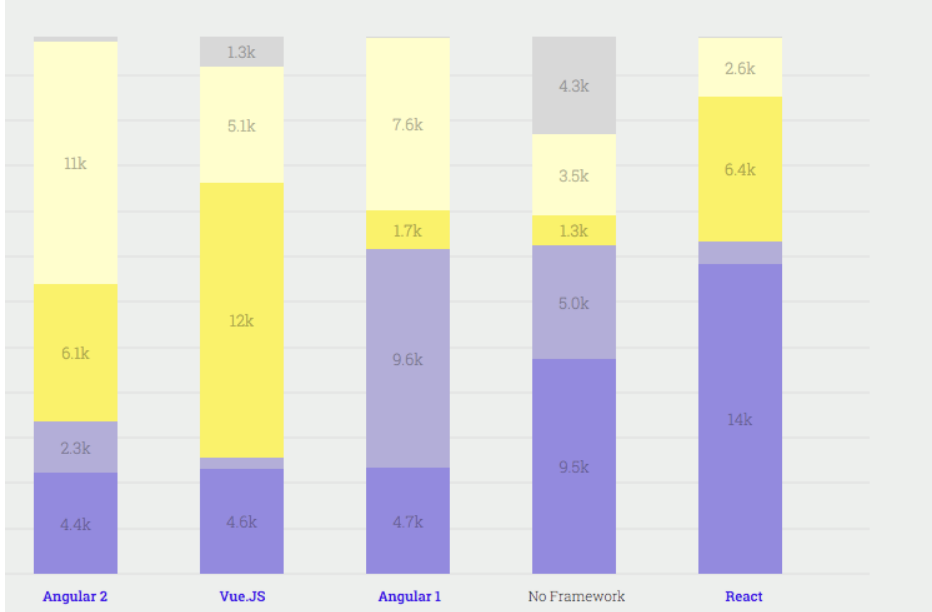
- 한번 사용해본 사람들 리액트를 사용해본 14689 명에게 설문 조사를 했을 때 1020명을 제외한 나머지는 리액트를 다시 사용 할 의향이 있다고 합니다 (약 93%)

- 한번 사용해본 사람들 리액트를 사용해본 14689 명에게 설문 조사를 했을 때 1020명을 제외한 나머지는 리액트를 다시 사용 할 의향이 있다고 합니다 (약 93%)
✔ virtual Dom 이란
변화가일어나면 js로 이루어진 가상돔에 렌더링을 합니다. 그리고 기존 js와비교후 변화가 필요한곳에 업데이트 ,변화가 있다면 특정부분에 패치를 합니다.
유투브영상
