JSX
React로 html 문서를 옮기기위해 jsx 문법을 정리해보고자 합니다.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';import 한다는것은, 무엇을 불러온다는것입니다.
첫번째 코드는 리액트와 그 내부의 Component 를 불러옵니다.
파일에서 JSX 를 사용하려면, 꼭 React 를 import 해주어야 합니다.
*대문자구별주의
그 아래에서는 같은 디렉토리에 있는 파일 logo.svg 과 App.css 파일을 불러왔습니다.
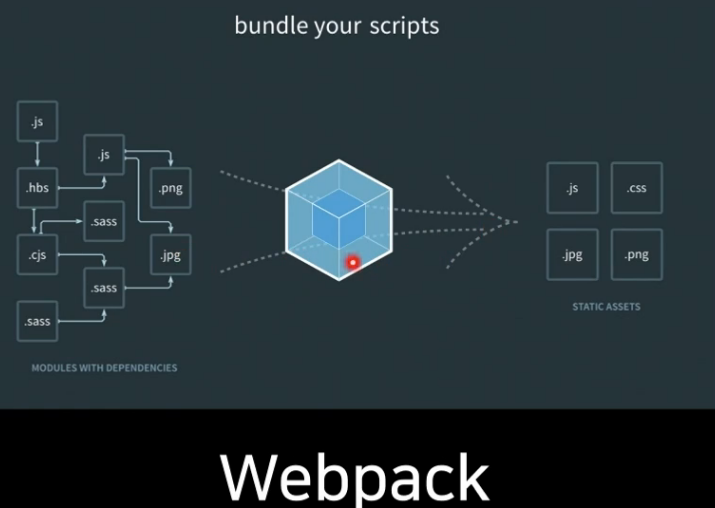
이렇게, import 를 하는 것은, 우리가 webpack 을 사용하기에 가능한 작업입니다. 이렇게 불러오고나면 나중에 프로젝트를 빌드하게 됐을 때 웹팩에서 파일의 확장자에 따라 다른 작업을 하게 됩니다. CSS 파일을 불러오게되면, 나중에 프로젝트에서 사용한 프로젝트를 한 파일에 모두 결합해주는 작업을 진행하고, 자바스크립트 파일을 불러오게되면 모든 코드들이 제대로 로딩되게끔 순서를 설정하고 하나의 파일로 합쳐주죠.
그 다음으로 내려가볼까요?
class App extends Component {
...
}👍컴포넌트를 만드는 방법
- 클래스를 통해서 만드는 것
- 함수를 통하여 컴포넌트를 만드는 것
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}클래스형태로 만들어진 컴포넌트에는 꼭 render 함수가 있어야 하며, 그 내부에서는 JSX 를 return 해주어야 합니다. 위에 보이는 HTML 같은 코드가 바로 JSX 입니다.
마지막 줄에 있는 해당 코드는:
export default App;우리가 작성한 컴포넌트를 다른 곳에서 불러와서 사용 할 수 있도록 내보내기를 해줍니다.
👉index.js 파일
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();- 컴포넌트를 불러올 때는 import를 사용해서 불러오기
import App from './App';- ReactDOM.render 함수 : 브라우저 상에 리액트 컴포넌트를 보여줌.
- 첫번째 파라미터 : 렌더링 할 결과물
- 두번째 파라미터 : 컴포넌트를 어떤 DOM 에 그릴지 정해줌.
- id 가 root 인 DOM 을 찾아서 그리도록 설정 => 해당 DOM 은 public/index.html 파일에서 찾아볼수 있음.
파일 안에 있는
<div id="root"></div>를 찿아서 렌더링해주게 되는것이죠.
JSX 문법
1) 감싸져 있는 엘리먼트
- 태그는 꼭닫혀야한다.
빈태그는<input />이렇게 (slefclosingtag)
fragment= 불필요 div 대신 사용가능
2) JSX 안에 자바스크립트 값 사용
👉{} 사용
class Main extends React.Component{
render(){
const name = 'react'
return <div className="main">hello {name}
</div>
}
}
hello react 값이 입력3) 조건부 렌더링
if문대신 삼항연산자 사용
render(){
const name = 'velopert!';
return (
<div>
{
1+1 === 3
? '맞다'
: '틀리다'
}
</div>
);
}✔true ,false 구현 - ? :
render(){
const name = 'velopert!';
return (
<div>
{
name === 'velopert!' && <div>벨로퍼트다!</div>
}
</div>
);
}✔ true 만구현 - &&
-조건이 여러개일때
render(){
const value = 1;
return (
<div>
{
function () {
if(value===1) return <div> 1이다! </div>
if(value===2) return <div> 2이다! </div>
return <div>없다</div>
}
}
</div>
);
}= 화면이 나오지않는다,
so 함수를 쓰고 바로 호출해줘야한다
전체를 ()감싸주고 ()로 호출
*function대신 화살표함수사용
(() => {
if (value === 1) return (<div>하나</div>);
if (value === 2) return (<div>둘</div>);
if (value === 3) return (<div>셋</div>);
})()4) 주석
{/ ... /} 사이에 넣거나, 태그 사이에 //를 넣을 수도 있습니다.
👀 webpack : 웹프로젝트를 만들떄 파일을 관리해주는도구