React basic
1.(React) React에 대해

🖊 react를 처음 접해보기에 정리해보면서 개념을 익히고자 합니다.JSX elementHTML문법을 JavaScript 코드 내부에 써주면 그것이 바로 JSX입니다! .js 파일 어디에서나 필요한 곳에 작성해주세요. 변수에 저장할 수도 있고, 함수의 인자로 넘길 수
2.(React) JSX

React로 html 문서를 옮기기위해 jsx 문법을 정리해보고자 합니다.import 한다는것은, 무엇을 불러온다는것입니다. 첫번째 코드는 리액트와 그 내부의 Component 를 불러옵니다. 파일에서 JSX 를 사용하려면, 꼭 React 를 import 해주어야 합니
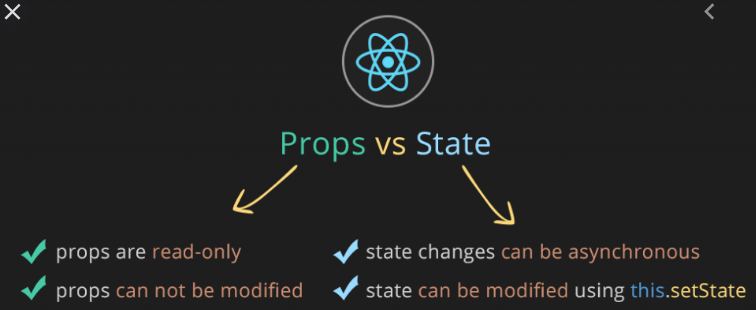
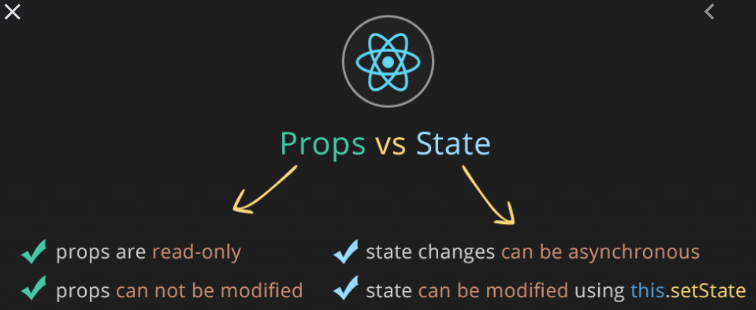
3.(React) props

props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값입니다. 자식 컴포넌트에서는 props 를 받아오기만하고, 받아온 props 를 직접 수정 할 수 는 없습니다.👉 새 컴포넌트 만들기src 디렉토리에 MyName 이라는 컴포넌트를 만들었습니다.이제 이 컴포넌트를
4.(React) State

단어 뜻 그대로 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값입니다. state는 화면에 보여줄 컴포넌트의 UI 정보(상태)를 지니고 있는 객체입니다.state는 컴포넌트 내에서 정의하고 사용하며 얼마든지 데이터(객체)가 변경될 수 있습니다.(👌동적인 데이터)클래스
5.ES6 For React (1)

React를 위한 ES6let기존 ES5에서는 var 키워드를 사용하여 변수를 선언하는 유일한 방법이었다. 자바스크립트는 {} 중괄호를 사용하여 코드 블록을 만들고 변수의 영역은 그 블록 안으로 한정된다. 그러나, var 키워드를 사용하면 if/else 나 for 구문
6.ES6 For React (2)

내장된 표현식을 허용하는 문자열 리터럴 템플릿 리터럴은 이중 따옴표 나 작은 따옴표 대신 백틱(\`\`)을 사용한다. 템플릿 리터럴은 또한 플레이스 홀더를 이용하여 표현식을 넣을 수 있는데, 이는 $와 중괄호( $ {expression} ) 로 표기할 수 있다.역 따옴
7.(React) useState

\-useState https://velog.io/@velopert/react-hooksconst value, setValue = useState(0); -배열 비구조화 할당카운터의 기본값을 0 으로 설정하겠다는 의미입니다. 이 함수가 호출되고 나면 배열을
8.(React) useRef

useref 함수useRef 로 특정 DOM 선택하기JavaScript 를 사용 할 때에는, 우리가 특정 DOM 을 선택해야 하는 상황에 getElementById, querySelector 같은 DOM Selector 함수를 사용해서 DOM 을 선택합니다.리액트를 사