✍react-hook-form
우리는 이전까지 state를 직접 만들고 onchange함수도 일일이 만들어서 바인딩해주었음.
💡그러나, 폼 라이브러리를 이용하면 더이상 이러한 코딩을 하지 않아도 된다.
폼 라이브러리에는 react-form, redux-from, react-hook-form, formik 등이 있고
이러한 라이브러리는 검증, state 등 대신 해주는 기능을 갖고 있다.
그 중 가장 사용하기 쉽고 성능적으로 좋은 폼이 react-hook-form 이다.
yarn add react-hook-form 설치
이전에 onChange함수안에 setState를 해주고 바인딩 했을 때
인풋창에 계속 입력할 때마다 렌더링이 발생했다.(굉장히 비효율적)
또한, 변화한 state를 받아서 다시 넣고 렌더링하기 때문에 굉장히 느림
💡그러나 react-hook-form은 등록함수가 실행 될 때 한번에 처리되서 굉장히 빠르고 효율적
이를 비제어 컴포넌트 또는 리액트 훅 폼 이라 한다.
사용방법
const ReactHookForm = ()=>{
// react-hook-form 에서 useForm을 제공
const {register , handleSubmit} = useForm()
// 등록하기 함수 -> handleSubmit이 조종해주는 함수
const onClickSubmit = (data)=>{
console.log(data)
}
return(
<form onSubmit={handleSubmit(onClickSubmit)}>
<input type="text" {...register("state이름")}/>
<button type="reset"> 등록하기 </button>
</form>
)
}
export default ReactHookForm💡 register, handleSubmit, form
register : state를 등록하는데 필요한 모든 기능이 들어있음
handleSubmit : resister에 적힌 state를 등록해주는 함수
form : 실제 html에 있는 input들을 묶어주는 태그
✍form태그
form 태그 내에서의 버튼 타입들
form으로 감싸면 input이 하나로 묶인다.<button type="submit">등록하기</button> <button type="button">등록하기</button> <button type="reset">등록하기</button> // 누르면 form으로 묶인 input만 지워짐
지금까지는 onClick해서 onClickButton 바인딩시켜서 실행이 되게끔 함.
그러나, form으로 묶으면 버튼 타입 submit이 되고,
form에 onSubmit 기능을 실행하면 타입이 submit인 버튼이 실행됨❗주의해야할 점은 아무것도 안적은 button의 default값이 submit이기 때문에 여러 버튼이 실행된다.
그렇기 때문에 타입 button을 반드시 넣어야한다.(form으로 감싸지않으면 기본 type이 button)
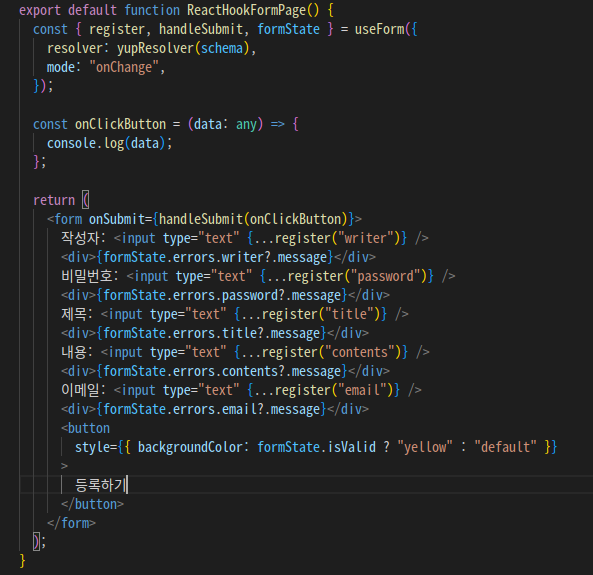
예제
{...register("writer")} 이거 하나가
useState, onChange ~~~ event target value 까지 만듬handlesubmit은 onClick버튼에 writer title contents를 넘겨줌
그래서 데이터로 받을수 있음
✍yup(검증 라이브러리)
지금까지 검증을 할 때 직접 만들어 사용했음
if문을 활용하여 숫자인지, 문자인지 등 다양한 함수를 사용했었는데
yup은 이를 대신해주는 라이브러리
yarn add yup
yarn add @hookform/resolvers yup

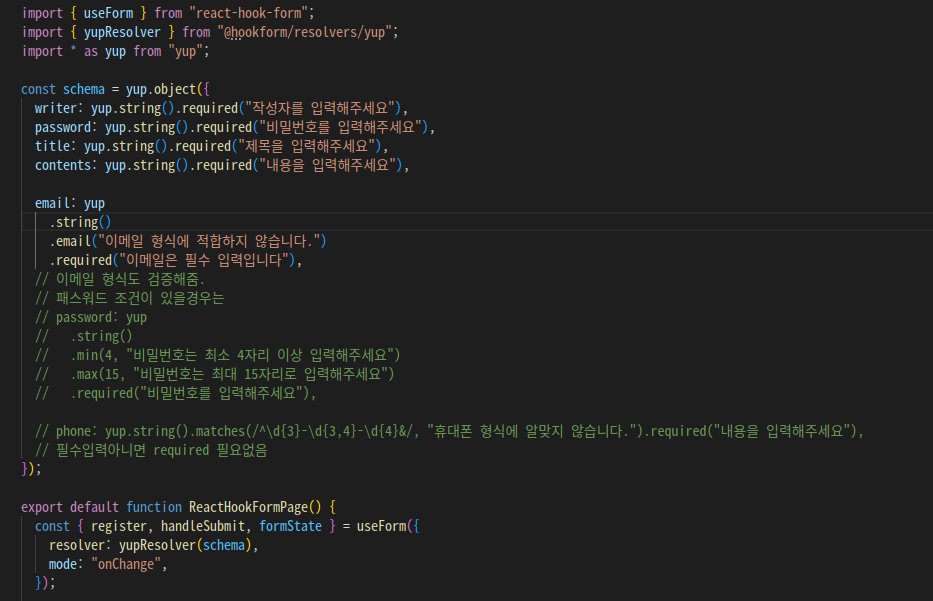
yup 사용
import * as yup from 'yup'
import {useForm} from 'react-hook-form'
import {yupResolver} from '@hookform/resolvers/yup'
import styled from '@emotion/styled'
const myButton = styled.button`
background-color : ${(props)=>props.isValid ? "yellow" : ""}
`
// yup 에러메세지 생성해주기
const schema = yup.object().shape({
myWriter : yup.string()
.email('이메일 형식이 적합하지 않습니다.')
.required('필수 입력값입니다.')
myPassword : yup.string()
.min(4,'비밀번호는 최소 4자리 이상입니다.')
.max(15,'비밀번호는 최대15자리 입니다.')
.required('필수 입력값 입니다.')
})
const ReactHookForm = ()=>{
//formState에서 에러메세지들을 받아오게 됨
const {register , handleSubmit, formState} = useForm({
// schema는 위에서 만들어 둔 schema
resolver : yupResolver(schema)
})
// 등록하기 함수 -> handleSubmit이 조종해주는 함수
const onClickSubmit = (data)=>{
console.log(data)
}
return(
<form onSubmit={handleSubmit(onClickSubmit)}>
이메일 : <input type="text" {...register("myEmail")}/>
<div> {formState.error.myEmail?.message}</div>
비밀번호 : <input type="text" {...register("myPassword")}/>
<div> {formState.error.myPassword?.message}</div>
<MyButton type="reset" isValid={isValid}> 등록하기 </button>
</form>
)
}
export default ReactHookForm