
✍객체의 구조분해 할당
const child = {
name : "철수",
age : 58,
school : "개발 공장"
}이런 경우에는
const name = child.name
const age = child.age
const school = child.school 로
name, age, school 이라는 변수를 생성할 수 있음.
그러나, 변수가 많다면 이런 일은 너무 어렵기 때문에
💡비구조화할당(구조분해할당)을 쓴다.
const {name, age, school} = child
- 객체의 구조분해할당은 선언부에 {중괄호}를 쓰며,
객체의 key값을 변수명으로 사용
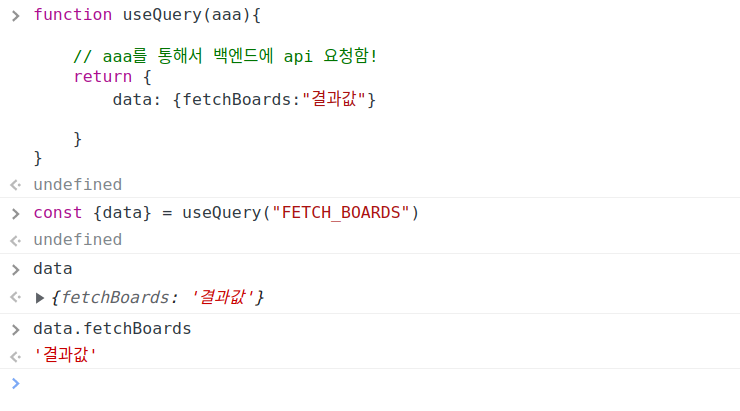
우리가 사용했던 useQuery 데이터들
const {data, loading} = useQuery(FETCHBOARDS)
이것도 useQuery의 return값이 객체이기 때문에
우리가 불러와서 사용할 수 있었음.
const aaa = useQuery(FETCH_BOARDS)
aaa.data,
aaa.loading

✍배열의 구조분해할당
const classmates = ["철수","영희","훈이"]
const child1 = classmates[0]
const child2 = classmates[1]
const child3 = classmates[2]
child1, child2, child3에 할당하는 방식 이 문제 또한 구조분해할당을 통해
//베열의 구조분해 할당 const [child1, child2, child3] = classmates
❗ 변수명은 마음대로 작성해도 되나, 할당부에 배열의 이름을 넣어야함.
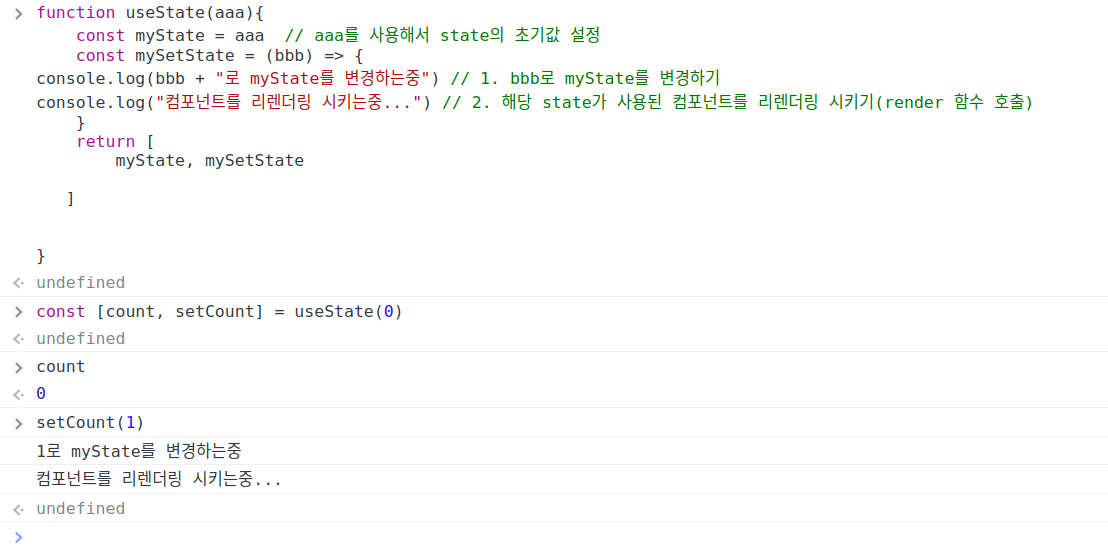
우리가 사용했던 배열의 구조분해할당 ->
useStateconst [state, setState] = useState("")
const bbb = useState("") 의 리턴값이 배열이므로
const state = bbb[0] 로 사용할 수 있었음.

✍Rest 파라미터
특정 객체에서 지우고 싶은 데이터가 있을 때 사용
const { money, hobby, ...rest } = child이렇게 사용하면 rest부분에는 hobby, money를 제외한 모든 게 포함 됨.
❗ delte.child.money 이런 식으로 원본을 건드리는 건 위험
❗ ...rest 라고 쓰는 것은 관례 (내장 되어있는 함수같은 것이아님)

✍Custom Hooks
개발자가 스스로 커스텀 한 훅
Hook은 그냥 함수인데 왜 Custom Hooks라 부르는가?
custom-hook이라고 불리는 애들은 use로 시작하는 애들을 사용했을 때
💡즉 , 함수 내부에서 useState, useMutation, useEffect, useQuery등을
사용한 함수를 custom-hook이라함
Docs: https://ko.reactjs.org/docs/hooks-custom.html
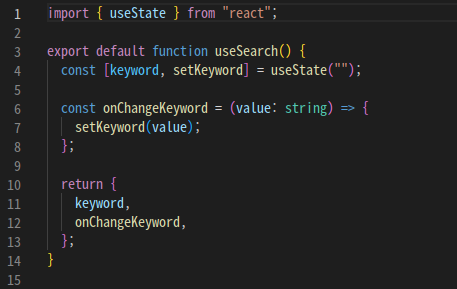
검색을 위한
custom-hook
useSearch실습
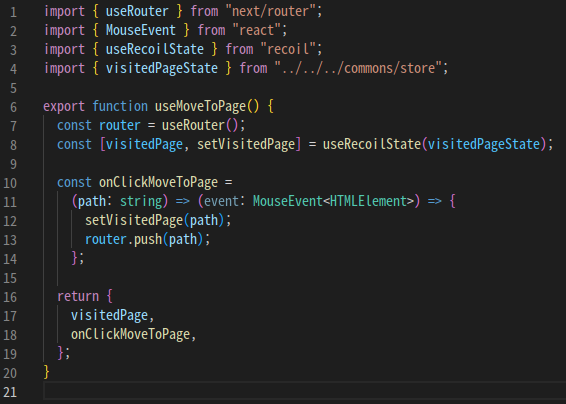
페이지 이동을 위한
custom-hook
useMoveToPage실습
✍apollo-cache-state
Apollo Client는
useQuery나 useMutation으로 받아오는 결과 데이터들을 자동으로 글로벌스테이트에 저장해주는 recoil이라 볼 수 있다.
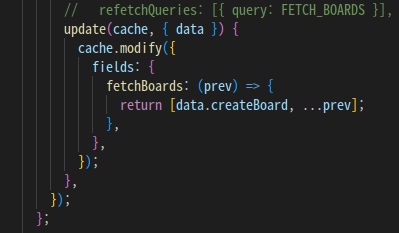
create할 때 cacheState 실습
update(cache, { data }) { // cache는 지금 저장되어있는 cache, data는 variables에서 받아오는 결과 데이터 cache.modify({ // cache를 수정해주세요 fields: { // fields에서 fetchBoards: (prev) => { // fetchBoards라는 필드를 (뒤에는 함수가 들어감) return [data.createBoard, ...prev]; // fetchBoards에서 리턴을 하게되면 리턴한 값으로 배열이 바뀜. // data.createBoard에서 받아온 결과, 그리고 기존 fetchBoards의 // 기본값 나열해줘 }, }, }); }, }); };
삭제 할 때 cacheState 실습
update(cache, { data }) { cache.modify({ fields: { fetchBoards: (prev, { readField }) => { const deletedId = data.deleteBoard; // 삭제된 ID const filteredPrev = prev.filter( (el:any) => readField("_id", el) !== deletedId); // 아이디가 deleted된 아이디가 아닌것만 필터링해줘 // fetchBoard에선 el._id가 안되므로, readField(함수)를 이용하여 꺼내옴 // 필드를 읽어줘, 아이디, 어디에있는 아이디? el에 있는 아이디 return [...filteredPrev];