
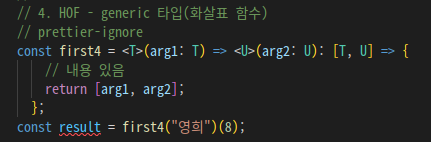
✍타입스크립트 Generic
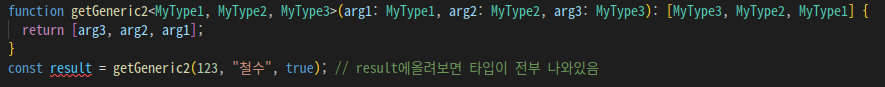
📙 generic을 사용하면, 인자에 들어오는 타입을 그대로 사용해야한다.

const result: [boolean, string, number]arg가 boolean타입으로 들어갈 땐 boolean.
arg가 string 타입으로 들어갈 땐 string
arg가 number 타입으로 들어갈 땐 number로 나오는 것을 확인할 수 있다.
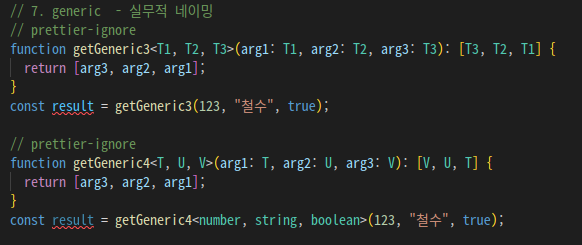
Generic 실무적 네이밍

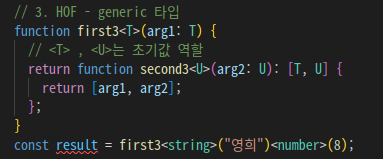
Generic 타입 실무활용
useQuery, useMutation처럼 내가 만든 기능을 다른 사람에게 제공하는 경우 해당 기능에 들어오는 값의 타입을 예상할 수 없기 때문에 Generic을 사용


화살표함수

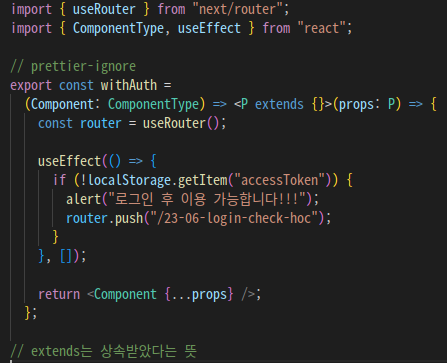
hoc 응용(withAuth)

컴포넌트는 컴포넌트 타입이 따로 있음.
(props에 반드시 객체가 들어가야 스프레드 연산자를 사용할 수 있기 때문에, extends를 사용해서 P라는 Generic 타입이 객체라는 사실을 명시)
✍Local Storage(브라우저 저장소)
정말 간단한 개념은 앞서서도 다뤘었다. 👇
https://velog.io/@nanyong0214/23%EC%9D%BC%EC%B0%A8-ReactJS-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EC%A0%80%EC%9E%A5%EC%86%8Ccookie-localStorage-sessionStorage
💡 언제 사용하는가?
비회원으로 담는 장바구니는 로그인된 계정의 데이터베이스에 저장이 아닌, 브라우저의 저장소에 임시로 저장해서 사용
✍쿠키
- 만료 시간 O
- 저장된 쿠키가 Backend-API 요청시에 자동으로 전송
(Backend에서도 데이터를 쿠키에 넣어서 Frontend 전달 가능)- httpOnly, secure등의 옵션 설정 가능
1)httpOnly: 브라우저에서 Javascript를 이용해 쿠키 접근 불가(통신만 가능)
2)secure: https 통신시에만 해당 쿠키를 받을 수 있음- 브라우저 종료해도 기록 있음(= 로컬스토리지)
✍브라우저 저장소 조회 및 삭제 방법
📌쿠키
// 쿠키 저장 const onClickSaveCookie = () => { document.cookie = "aaa=철수" } // 쿠키 조회 const onClickGetCookie = () => { const mycookie = document.cookie console.log(mycookie) }
📌로컬스토리지
// 로컬 스토리지 저장 const onClickSaveLocal = () => { localStorage.setItem("bbb", "영희"); }; // 로컬 스토리지 조회 const onClickGetLocal = () => { const bbb = localStorage.getItem("bbb"); console.log(bbb); };
📌세션스토리지
// 세션 스토리지 저장 const onClickSaveSession = () => { sessionStorage.setItem("ccc", "훈이"); }; // 세션 스토리지 조회 const onClickGetSession = () => { const ccc = sessionStorage.getItem("ccc"); console.log(ccc); };
