🚧 인증의 필요
HTTP 프로토콜의 특징으로 인해 필요하다.
- 비연결성
- 클라이언트가 서버에 요청을 하고나서 그에 걸맞는 응답을 보낸 후 서버와 클라이언트의 연결을 끊는 방식
- 무상태 (Stateless)
- 커넥션이 끊는 순간 이후로 어떠한 상태정보를 유지하지않는 특성
- 클라이언트와 첫 번째 통신에서 데이터를 주고받았다 해도, 두 번째 통신에서 새로운 연결처럼 행동(어떠한 데이터도 저장하지않는다.)
- 근데 실제로는 데이터 유지를 하는 경우가 종종 있음
서버는 클라이언트를 기억하지 못한다.
따라서 서버에게 클라이언트가 누구인지를 계속 기억시켜줘야한다.
-> 이것이 인증
🍪 쿠키(Cookie)
쿠키란 클라이언트가 어떠한 웹사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버를 통해 클라이언트의 브라우저에 설치되는 작은 기록 정보 파일을 말합니다.

- 쿠키 특징
- 이름,값,만료일,경로정보로 구성
- 클라이언트에 총 300개의 쿠키를 저장 가능
- 하나의 도메인 당 20개의 쿠키를 가질 수 있다.
- 하나의 쿠키는 4kb까지 저장 가능하다.
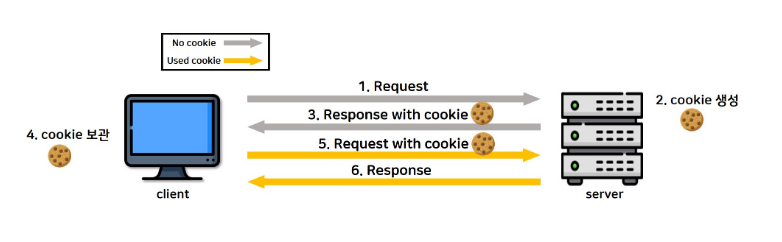
- 동작순서
- 클라이언트가 페이지를 요청
- 웹 서버는 쿠키 생성
- 생성한 쿠키에 정보를 담은 후 요청한 정보와 같이 클라이언트에게 보낸다.
- 넘겨 받은 쿠키는 로컬 PC에 저장하다가 다시 서버에 요청 시 함께 헤더에 담아 보낸다.
- 동일 사이트 재방문 시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
- 사용 예시
- 자동 로그인
- 팝업창의 "일주일간 다시 보지 않기" 체크
쿠키 단점
쿠키는 브라우저 내에 저장되기 때문에 document.cookie를 통해 쿠키에 접근할 수 있으며 이를 이용해 쿠키에 접근 후 계정 접근 권한 등을 탈취하여 유저의 정보를 악용할 수 있다.
-> 보안에 취약
Secure 쿠키와 HttpOnly 쿠키
-
Secure 쿠키는 HTTPS 프로토콜 상에서 암호화된 요청일 경우에만 전송된다.
-
HttpOnly 쿠키는 XSS 공격을 방지하기 위해 document.cookie와 같이 JavaScript로 쿠키를 조회하는 것을 막는다.
-
HttpOnly 쿠키는 브라우저에서 조회할 수 없으며 서버로 요청을 보낼 때 전송되기만 한다.
-
하지만 이러한 옵션을 적용했다고 하더라도 본질적으로 안전하지 않고 실질적인 보안을 제공하지는 않기 때문에 민감한 정보는 쿠키에 저장해서는 안된다.
-
또한 민감한 동작에 사용되는 쿠키는 만료 기한을 짧게 가져가는 것이 좋다.
💿 세션
일정 시간동안 같은 사용자(브라우저)로부터 들어오는일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술이다.
여기서 일정 시간은 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말한다.
즉, 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 한다.

-
세션 특징
-
웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
-
웹 서버의 저장되는 쿠키(=세션 쿠키)
-
브라우저를 닫거나, 서버에서 세션을 삭제했을때만 삭제가 되므로, 쿠키보다 비교적 보안이 좋다.
-
저장 데이터에 제한이 없다.(서버 용량이 허용하는 한...)
-
각 클라이언트 고유 Session ID를 부여한다.
Session ID로 클라이언트를 구분하여 각 클라이언트 요구에 맞는 서비스 제공
-
-
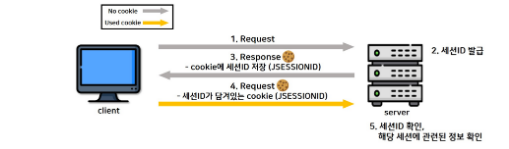
동작 순서
- 클라이언트가 페이지를 요청한다.
- 서버는 클라이언트마다 개별의 세션 ID를 부여한다.
3.세션 ID를 담은 세션 쿠키와 함께 응답을 전송한다.
4.클라이언트는 요청할 때마다 세션 ID가 담긴 쿠키를 함께 전송한다. - 서버는 세션 ID를 확인하고 이를 통해 클라이언트 정보를 가져와 활용한다.
-
사용 예시
화면이 이동해도 로그인이 풀리지않고 로그아웃되기 전까지 유지되는 것
세션 단점
-
세션 ID를 탈취하여 클라이언트인척 할수 있음(서버에서 IP특정으로 해결가능)
-
서버에서 세션 저장소를 사용하므로 트래픽이 심해지면 서버에 부하가 심해짐
쿠키 🆚 세션
| 쿠키(Cookie) | 세션(Session) | |
|---|---|---|
| 저장위치 | 클라이언트(로컬 PC) | 웹서버 |
| 저장 형식 | text | Object |
| 만료시점 | 쿠키 저장시 설정->(만료시점 전까지는 사라지지 않음) | 브라우저 종료시 삭제->(기간 지정 가능) |
| 사용하는 자원 | 클라이언트 리소스 | 웹 서버 리소스 |
| 용량 제한 | 총 300개, 하나의 도메인당 20개, 하나의 쿠키당 4KB | 서버가 허용하는 한 무제한 |
| 속도 | 세션보다 빠름 | 쿠키보다느림 |
| 보안 | 세션보다 취약 | 쿠키보다 좋음 |
🪙 Token

-
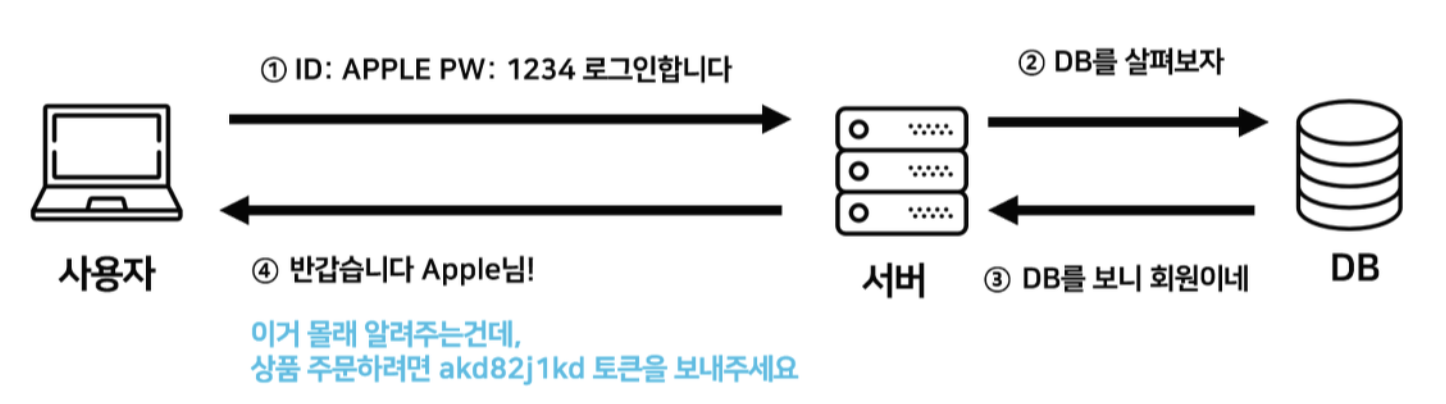
작동 방식
-
토큰 기반 인증시스템은 클라이언트가 서버에 접속을 하면 서버에서 해당 클라이언트에게 인증되었다는 의미로 '토큰'을 부여
-
이 토큰은 '유일'하며 토큰을 발급받은 클라이언트는 또 다시 서버에 요청을 보낼 때 요청 헤더에 토큰을 심어서 보낸다.
-
- 그러면 서버에서는 클라이언트로부터 받은 토큰을 서버에서 제공한 토큰과의 일치 여부를 체크하여 인증 과정을 처리하게 된다.
토큰은 앱과 서버가 통신 및 인증할때 가장 많이 사용된다.
왜냐하면 웹에는 쿠키와 세션이 있지만 앱에서는 없기 때문이다.
토큰 장점
- 세션과 달리 클라이언트에 저장 -> 서버부담 줄일수있음
- 세션은 세션 인증시 데이터베이스에 조회를 많이해야함 따라서 많은 오버헤드 발생
- 토큰 자체에 데이터가 들어가있어서 토큰을 판별만하면됨
- Stateless함
토큰 단점
- 쿠키/세션과 다르게 토큰 자체의 데이터 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해질수 있다.
- Payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없다.
- 토큰을 탈취당하면 대처하기 어렵다. (따라서 사용 기간 제한을 설정하는 식으로 극복한다)
🔑 JWT(JSON Web Token)

JWT는 인증에 필요한 정보들을 암호화시킨 JSON토큰을 의미한다.
-
JWT는 JSON 데이터를 Base64 URL-safe Encode 를 통해 인코딩하여 직렬화한 것이며, 토큰 내부에는 위변조 방지를 위해 개인키를 통한 전자서명도 들어있다.
-
따라서 사용자가 JWT 를 서버로 전송하면 서버는 서명을 검증하는 과정을 거치게 되며 검증이 완료되면 요청한 응답을 돌려준다.
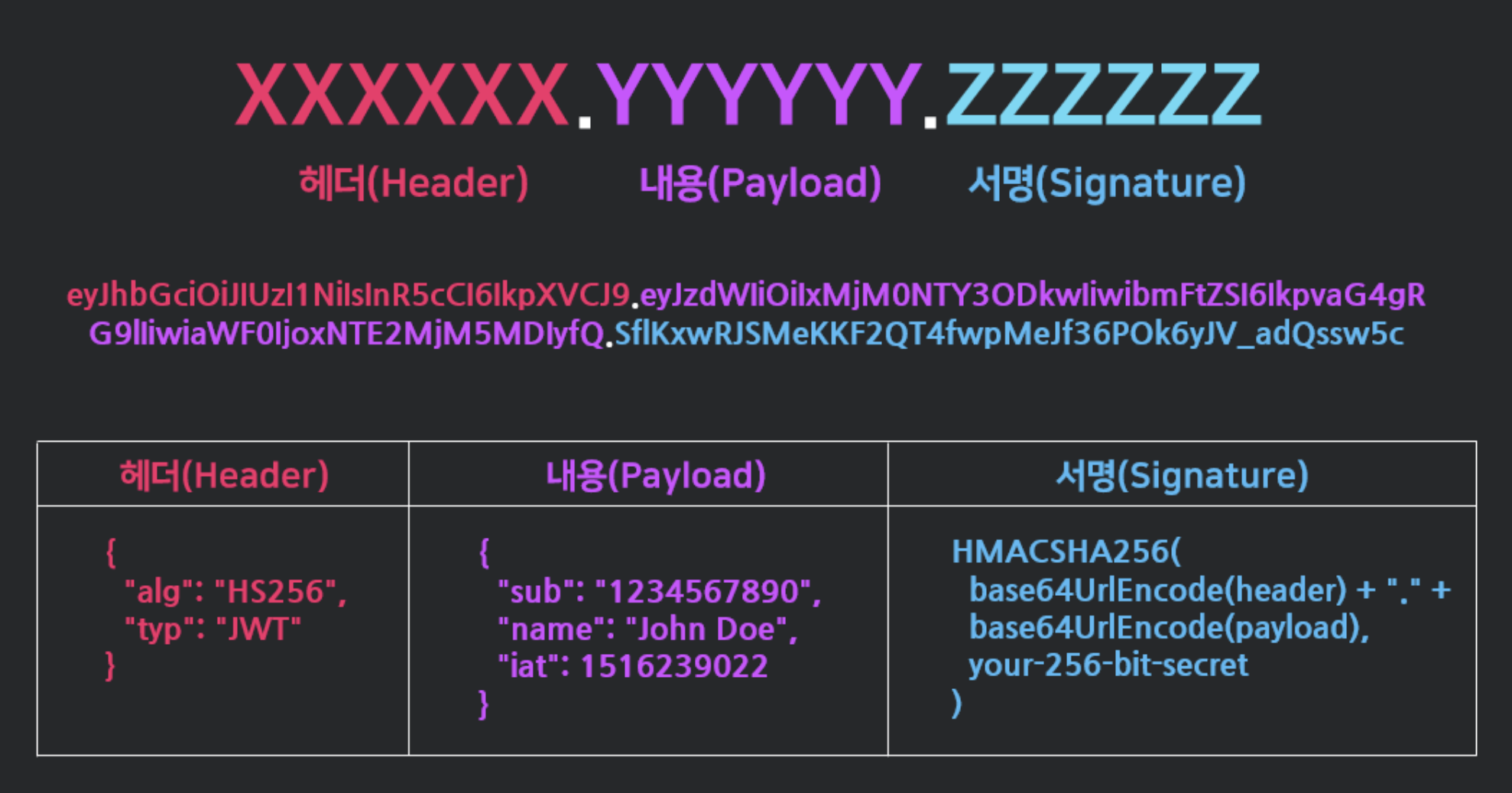
JWT 구조
Header,Payload,Signature로 이루어져 있다.

Header
JWT에서 사용할 타입과 해시 알고리즘의 종류가 담겨있음
Payload
서버에서 첨부된 사용자 권한 정보와 데이터가 담겨있음
즉, 서버와 클라이언트가 주고받는 시스템에서 실제로 사용될 정보에 대한 내용을 담고 있는 섹션이다.
Signature
Payload를 Base 64 URL-safe Encode를 한 이후 HEader에 명시된 해시함수를 적용, 개인키로 서명한 전자서명이 담겨있음
전자서명에는 비대칭 암호화 알고리즘을 사용하므로 암호화를 위한 키와 복호화를 위한 키가 다르다. 암호화(전자서명)에는 개인키를, 복호화(검증)에는 공개키를 사용한다.
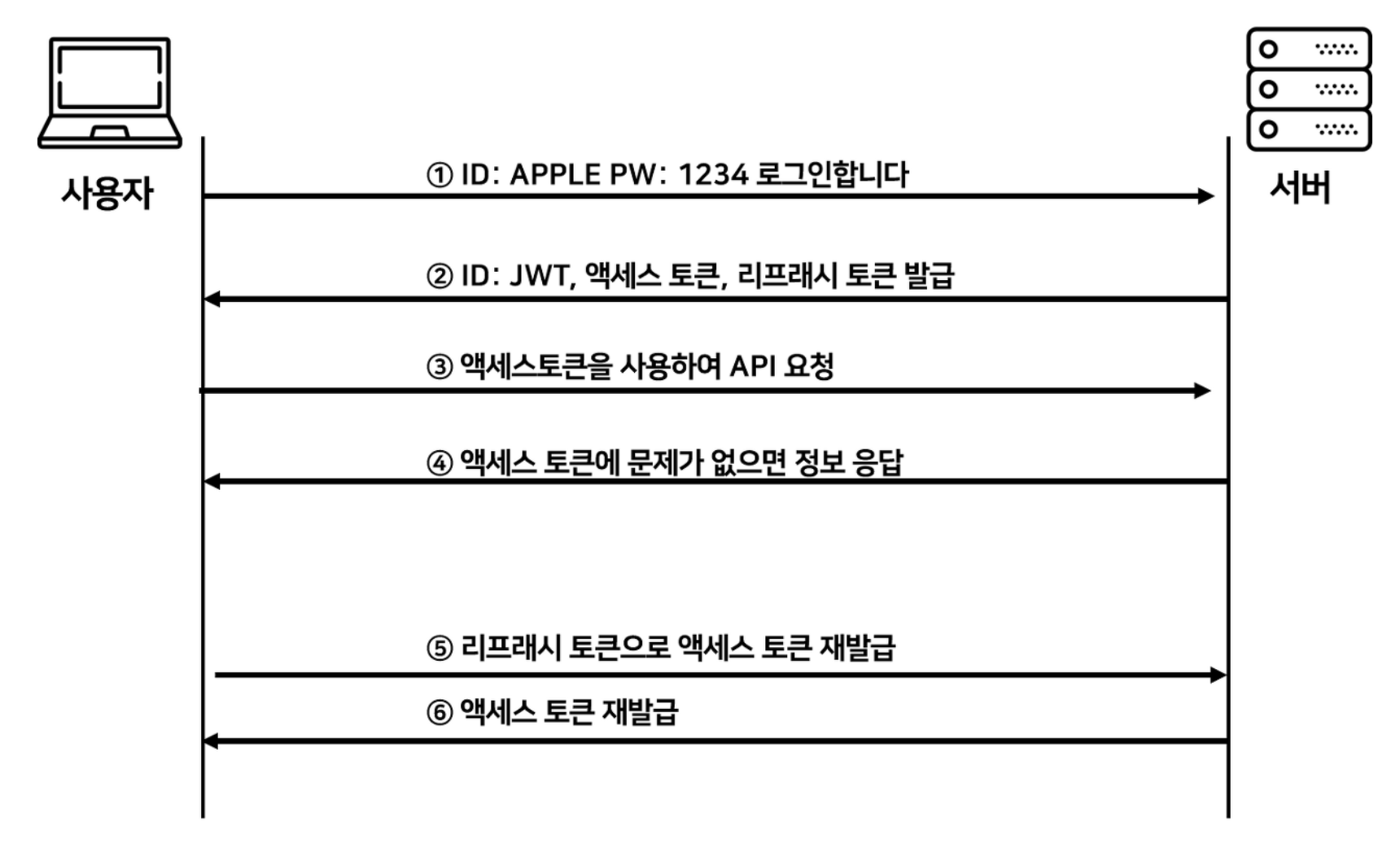
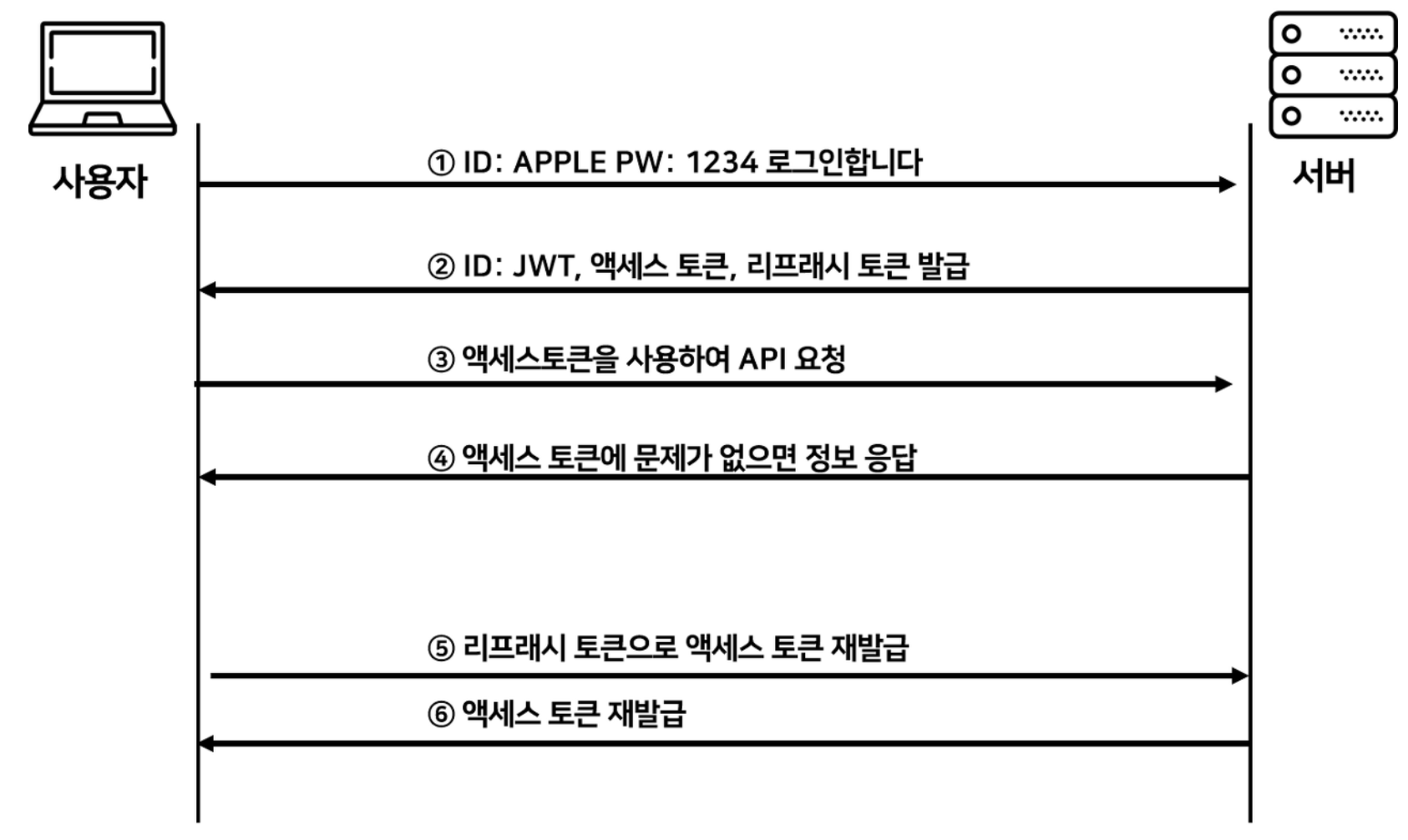
인증 과정

- 사용자가 ID,PW를 가지고 서버에 로그인 인증을 요청
- 서버에서 클라이언트로 부터 인증 요청을 받으면, Header Payload Signature를 정의
- 위 3개를 각각 Base 64로 한번더 암호화하여 JWT생성 그후 쿠키에 담아 클라이언트에게 발급
- 클라이언트는 서버로 부터 받은 JWT를 로컬 스토리지에 저장
- 요청시 헤더에 Access Token을 담아 보냄
- 서버는 jwt가 내서버에서 발행한 토큰인지 인증
- 일치하면 인증 통과 아니면 통과 x
- 통과되면 페이로드에 들어있는 유저의 정보들을 골라서 클라이언트에게 돌려준다.
- 클라이언트가 서버에 요청을 했는데 기간 만료일경우 리프래시 통큰을 이용해서 새로운 Access Token을 받는다.
JWT 장점
-
Header 와 Payload를 가지고 Signature를 생성함으로 데이터 위변조를 막을 수 있음
-
인증 정보에대한 별도의 저장소가 필요없음
-
JWT는 토큰에 대한 기본정보와 전달할 정보 및 토큰이 검증되었음을 증명하는 서명 등 필요한 모든 정보를 자체적으로 가짐
-
무상태
-
확장성 우수
-
토큰 기반으로 다른 로그인 시스템에 접근 및 권한 공유가 가능
(쿠키와 차이) -
OAuth의 경우 Facebook, Google 등 소셜계정을 이용하여 다른 웹서비스에서도 로그인 가능
-
모바일 어플리케이션 환경에서도 잘 작동
JWT 단점
-
쿠키/세션과 다르게 JWT는 토큰의 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해진다.
-
Payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없다.
-
토큰을 탈취당하면 대처하기 어렵다.
OAuth 란?
OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준이다. (위키백과)
별도의 회원가입 없이 로그인을 제공하는 플랫폼의 아이디만 있으면 서비스를 이용 할 수 있습니다. 외부 서비스에서도 인증을 가능하게 하고 그 서비스의 API를 이용하게 해주는 것, 이것을 바로 OAuth라고 합니다.
ex) apple,naver,kakao,google 로그인 등
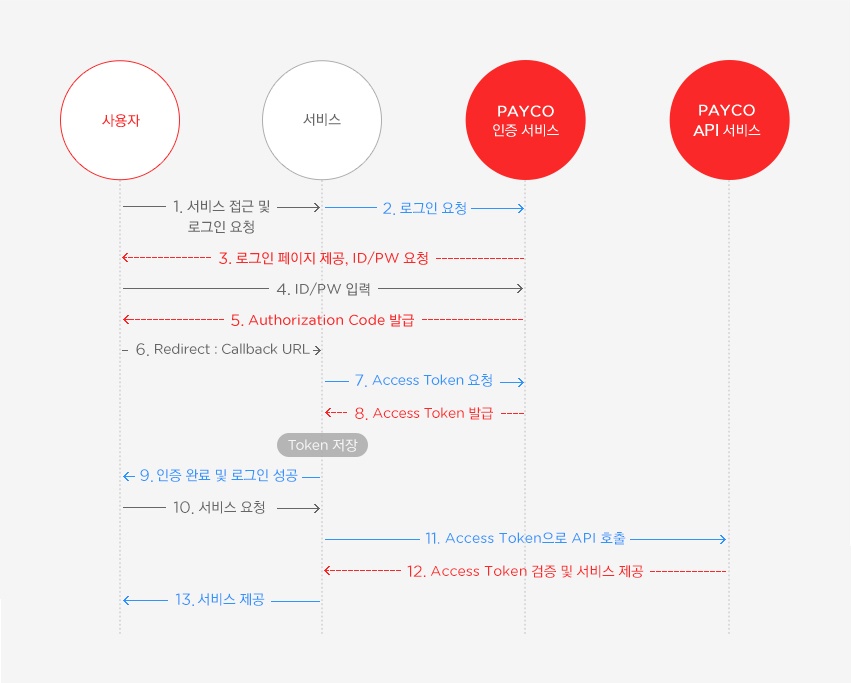
OAuth 인증 과정

-
직접 사용자가 로그인 하는것이 아닌, 소셜 미디어로 로그인을 할 경우,
client(개인 서비스)는 Resource Owner(사용자)를 대신해 로그인 한다. -
이때 필요한 정보를 Resource Server(kakao, naver, ...)에서 얻어 서로 비교해 유효성을 판단한다.
-
client가 유저의 (로그인)정보/자원(resource)을 Resource Server에 요청해 대신 로그인 하는 것이다.
이를 위해서 client는 다음 단계들을 가진다.
- Resource Owner로 부터 동의(허용)
- Resource Server로 부터 client 신원확인
Resource Owner(유저) 입장
-
자신의 정보를 대신 사용하기 때문에 client가 어떤 정보를 활용하는지, 어떤 기능을 사용하려는지 모른다.
-
나쁜 마음을 가지면 개인정보를 마구잡이로 악용할수 있을 수도 있기 때문이다.
그러므로 client는 Resource Owner의 동의를 구해야 한다.
Resource Server(kakao) 입장
- 다른 사람의 일을 대신 해주는 사람이 정말 그 사람일지 궁금할 수 있다.
- 마찬가지로 Resource Owner의 일을 수행 해주는 client가 정말 그 client일까 하는 물음이 있다.
이런 의미에서 Resource Server는 Resource Owner의 브라우저를 통해 client를 구분하는 값(code)를 전달한다.
참고
[쿠키와 세션]
https://velog.io/@rnrn99/%EC%BF%A0%ED%82%A4%EC%99%80-%EC%84%B8%EC%85%98-%EC%9B%B9-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80
[jwt]
https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-JWTjson-web-token-%EB%9E%80-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC
[OAuth]
https://showerbugs.github.io/2017-11-16/OAuth-%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C