
input, button 등의 폼 요소는 font-family를 상속받지 못하기 때문에
따로 지정해줘야한다.
단 전체 선택자 * 을 사용한 경우에는 따로 지정 안해줘도 된다.
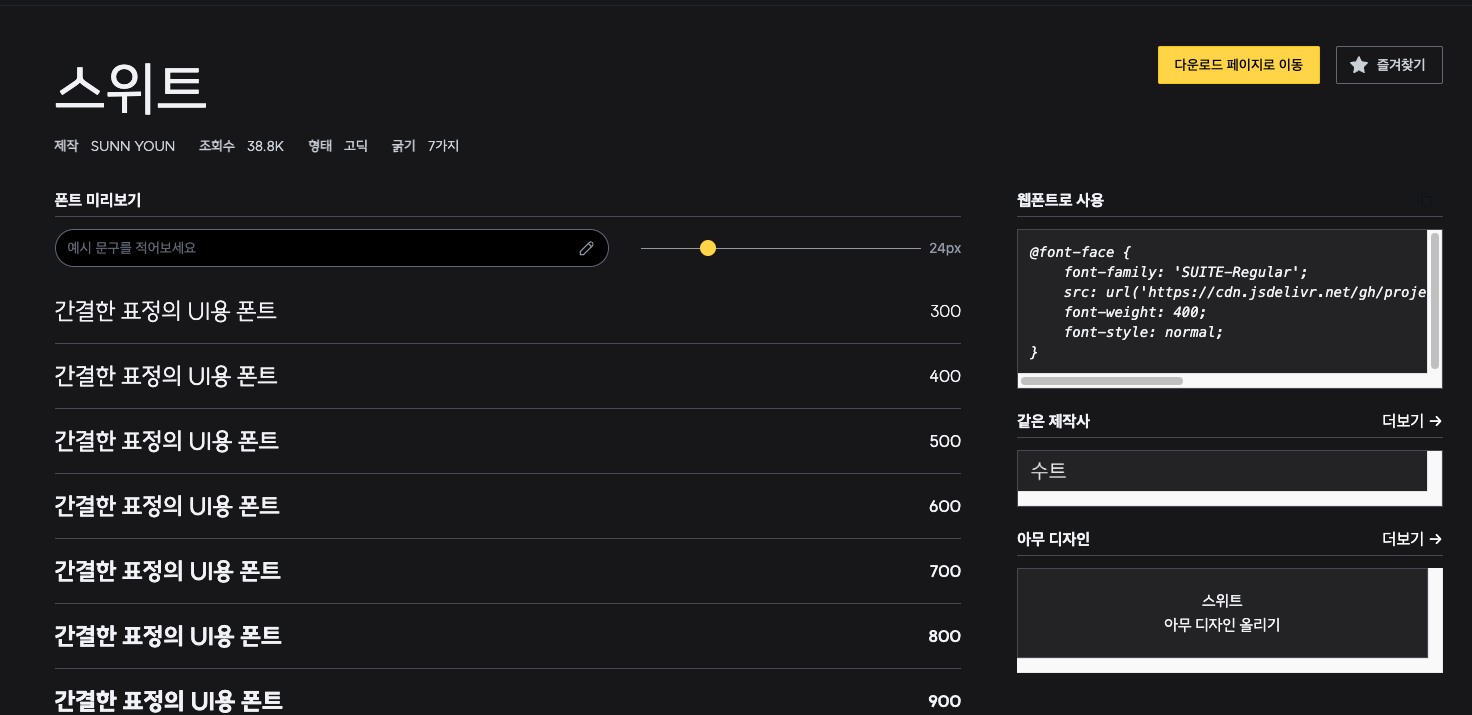
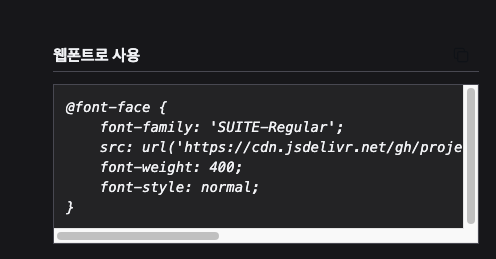
눈누 웹폰트 사용법


위 부분을 복사해서 css 파일 최상단에 위치시킨다.
이후 폰트를 사용하고자하는 스타일에 font-family를 적용한다.
@font-face {
font-family: 'SUITE-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/SUITE-Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
* {
font-family: 'SUITE-Regular';
}font-size의 최소값은 10px 이다.
10px 보다 작게하려면 transform: scale(0.8) 등을 이용해서 전체 크기를 줄임으로써
만들 수 있다.
