
제어 컴포넌트 비제어 컴포넌트를 살펴보기 전에 먼저 신뢰 가능 단일 출처에 대해서 알아보고자 한다.
제어 컴포넌트를 통해서 React에서는 이 문제를 해결했기 때문이다.
신뢰 가능 단일 출처 (Single Source Of Truth)
하나의 상태는 한 곳에만 있어야 한다.

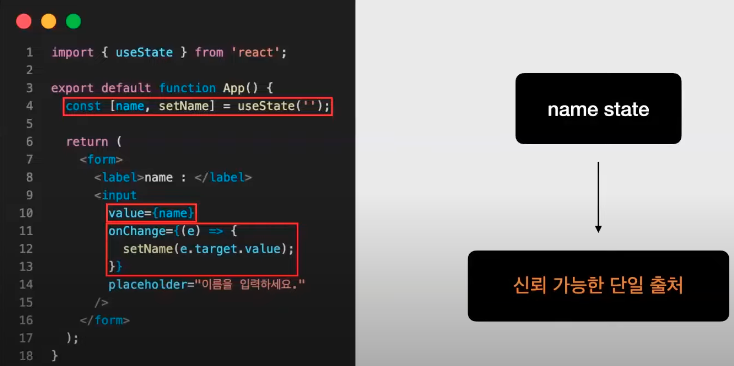
value Attribute는 최신화 된 값을 가지고 있다.
때문에 value Attribute는 신뢰가 가능하다.
value Attribute는 유일하다.따라서 value Attribute는 신뢰 가능한 단일 출처이다.
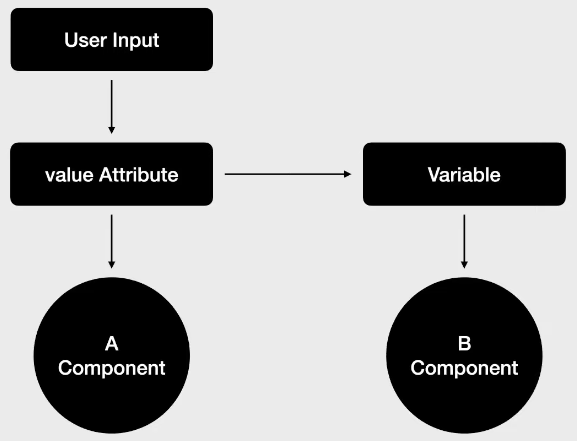
하지만, 위 그림처럼 상태는 하나이지만, 두가지 출처가 있는 경우에
협업할때 의도와는 다르게 variable이 업데이트가 되지 않는 문제가 발생할 수 있다.따라서 신뢰 가능한 단일 출처를 갖는 것이 중요하다.
제어 컴포넌트(Controlled Component)란?
👋 React에서는 신뢰 가능한 단일 출처를 갖게 하도록 어떻게 해결했을까 ?
React는 제어 컴포넌트를 통해서 이 문제를 해결 할 수 있었다.

STATE
value Attribute와 state를 결합해서 신뢰 가능한 단일 출처로 만들었다.제어 컴포넌트는 사용자의 입력을 기반으로 자신의 state를 관리한다.
즉, Form의 입력 값을 React가 제어하는 것을 말한다.
React에서는 변경할 수 있는 state가 React에 의해서
제어되는 입력 폼 엘리먼트를 `제어 컴포넌트(Controlled Component)라고 한다.
장점
- 실시간 유효성 검사 가능
- 실시간 유효성 검사가 가능해서 비활성화 버튼 구현 가능
단점
- 사용자 입력값이 변경될 때마다 리렌더링이 발생
- 모든 Form Elements에 React 상태를 연결해야함
- React코드가 아닌 코드로 작성된 Form Elements 코드 통합이 어렵다.
비제어 컴포는트는 장점 단점이 바뀌게 된다.
비제어 컴포넌트(UnControlled Component)란?
REF
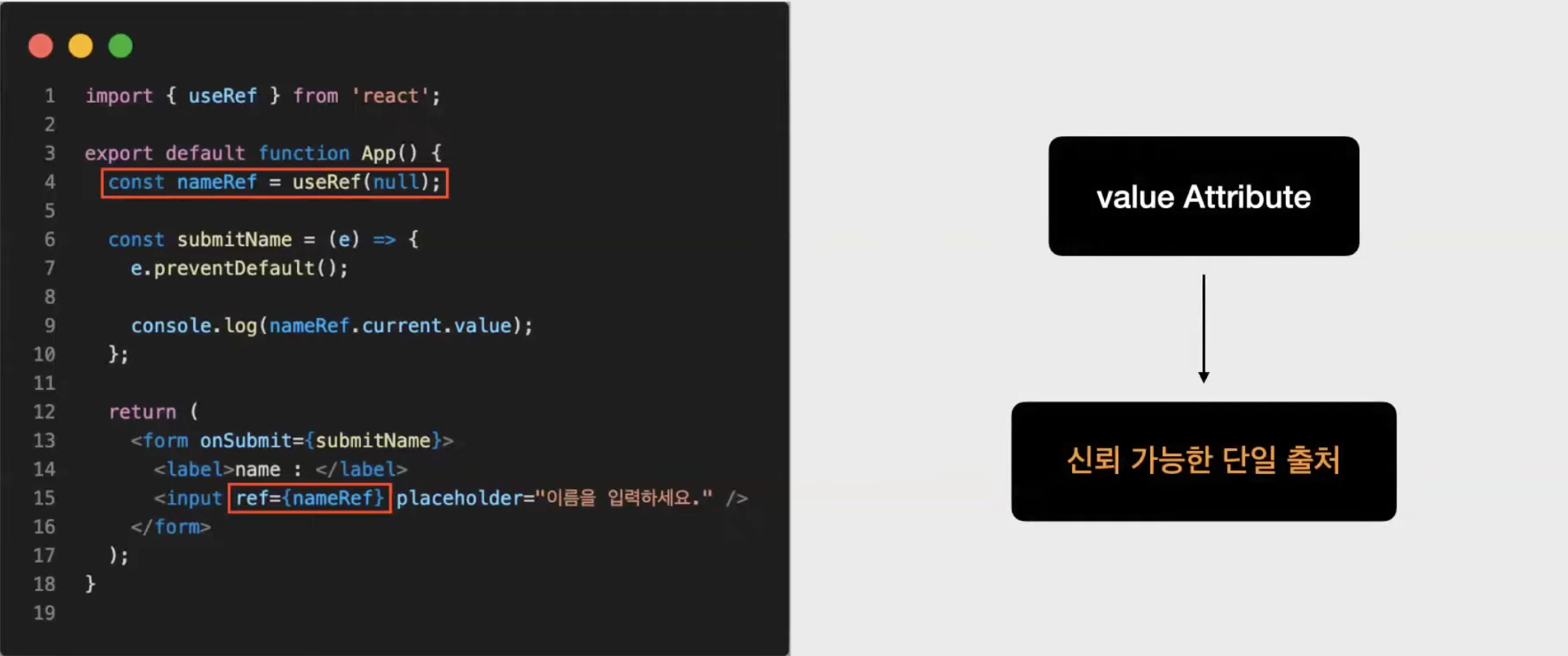
비제어 컴포넌트는 React에서 상태를 직접 관리하지 않고, DOM요소의 상태를 DOM자체에서 관리한다.
예시) Form

Ref는 순수 자바스크립트 객체이기 때문에 current 프로퍼티를 통해서 Input 태그에 접근을 할 수 있고, >ref는 값이 변해도 렌더링이 되지 않는 특성이 있다.
이렇듯 React가 크게 관여하는게 없다. React가 Form 의 입력값을 제어하지 않는다.
전통적인 HTML Form Element 와 동일하다.
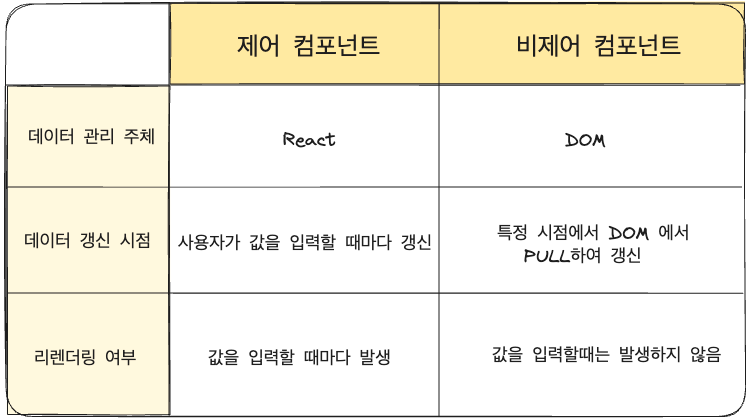
제어 컴포넌트와 비제어 컴포넌트의 차이점

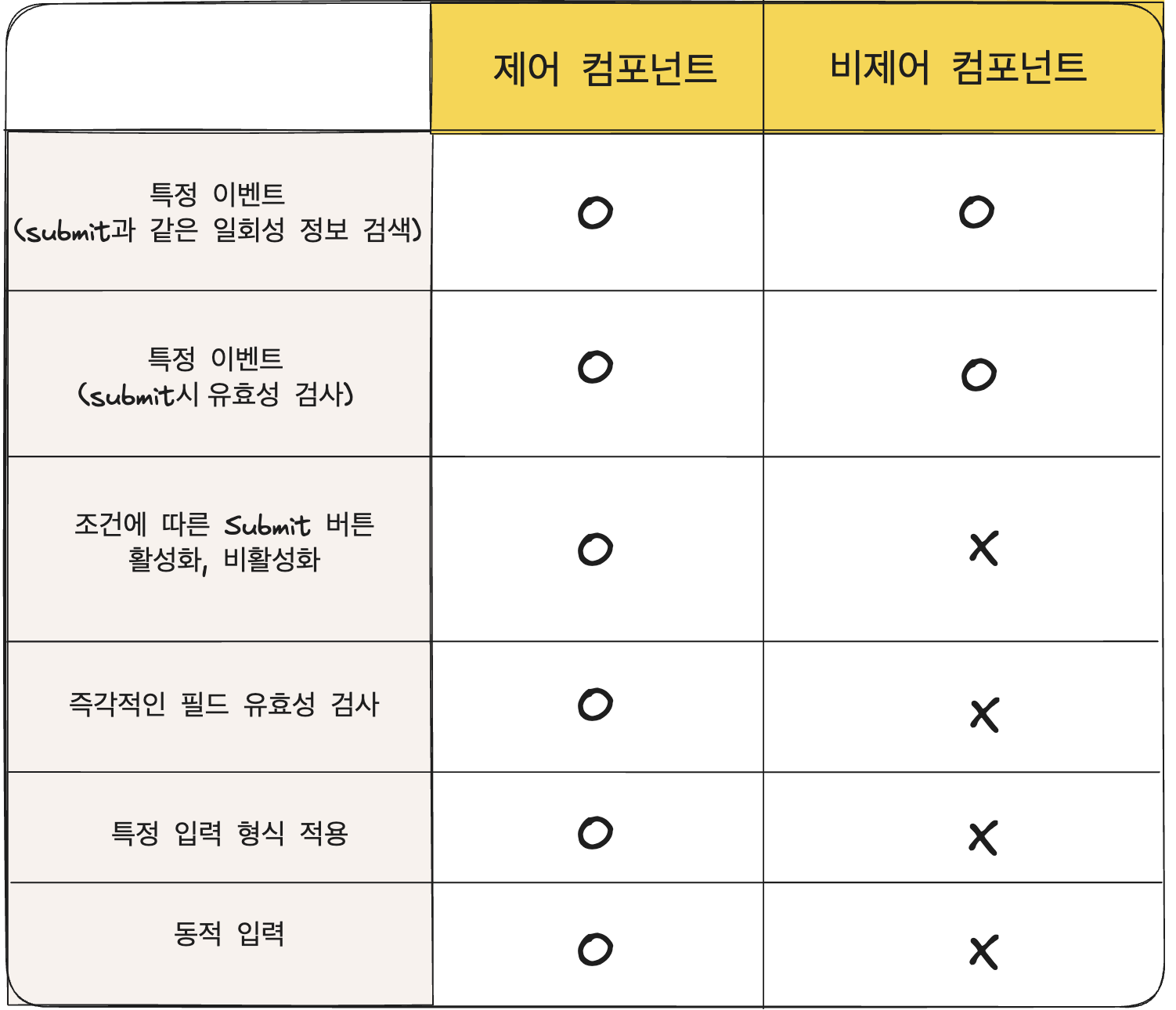
제어 컴포넌트와 비제어 컴포넌트의 상황에 따른 비교

실시간적인 요소를 요구하는 것은 제어 컴포넌트만 가능하다.
상황에 따른 예시1) 실시간 입력값 검증

비제어 컴포넌트
비제어 컴포넌트는 제출 버튼을 눌렀을 때만 입력값에 대한 유효성이 검사가 가능하다.
➙ 실시간 유효성 검사 불가능 😡
제어 컴포넌트
제어 컴포넌트는 입력값에 따라 실시간으로 유효성 검사가 가능하다.
상황에 따른 예시2)

제어 컴포넌트
입력 비활성화 같은 경우 실시간으로 유효성 검사가 가능하기 때문에
제어 컴포넌트로 만들어야한다.
비제어 컴포넌트와 Vitural DOM
DOM 자체가 없어지고 수정될때, CSS가 사용자 인터렉션에 의해서 변경될때
DOM 트리를 처음부터 재생성 하게 된다.그러나 Input의 경우에는 따로 Input DOM의 value값 만 변경이 되는데
이는 CSS 적인 변경이 아니기 때문에 Input DOM만 변경이 된다.따라서 비제어 컴포넌트를 사용하는 것과 Virtual DOM의 탄생 배경과 관계가 없다.
