
1. if 조건문
- 조건문을 사용하면 조건에 따라 코드를 실행할 수도 있고 실행하지 않을 수도 있다.
if (273 < 100) {
alert('273 < 100 => true');
}
alert('종료');else 구문은 if 조건문 바로 뒤에 붙여서 사용되며, 서로 반대 상황을 표현하는 구문을 제공한다.
if (hour < 12) {
alert('오전입니다.');
}
else {
alert('오후입니다.');
}- 중첩 조건문 : 조건문 안에 조건문을 중첩해서 사용하는 것
if (hour < 11) {
alert('아침 먹을 시간입니다.');
}
else {
if (hour < 15) {
alert('점심 먹을 시간입니다.');
}
}- if else if 조건문 : 겹치지 않는 3가지 이상의 조건으로 나눌 때 사용
if (hour < 11) {
alert('아침 먹을 시간입니다.');
}
else if (hour < 15) {
alert('점심 먹을 시간입니다.');
}
else {
alert('저녁 먹을 시간입니다.');
}확인 문제
1. 다음 예제 중에서 '참입니다'를 출력하는 것은 몇 번일까요?
- 1). x = 1 이고, 1은 4보다 작아서 거짓 ❌
- 2). x = 0 이고, 0은 4보다 작아서 거짓 ❌
- 3). x = 10 이고, 10은 4보다 크므로 참 ⭕️
- 사용자로부터 숫자 2개를 입력받아 첫 번째 입력받은 숫자가 큰지, 두 번째 입력받은 숫자가 큰지 구하는 프로그램을 다음 빈칸을 채워 완성해보세요.
<script>
const a = Number(prompt("첫 번째 숫자", ""));
const b = Number(prompt("두 번째 숫자", ""));
if (a > b) {
alert('첫 번째로 입력한 숫자가 더 큽니다.');
} else if (a == b) {
alert('두 숫자가 같습니다.');
} else {
alert('두 번째로 입력한 숫자가 더 큽니다.');
}
</script>
✅ 기본 미션
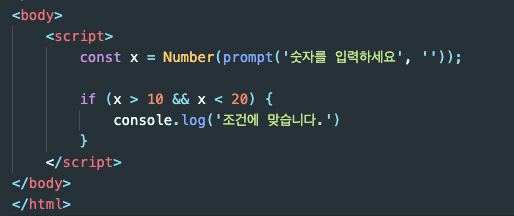
- 중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문으로 만들 수 있습니다. 빈칸에 어떤 논리 연산자가 들어가야 할까요?



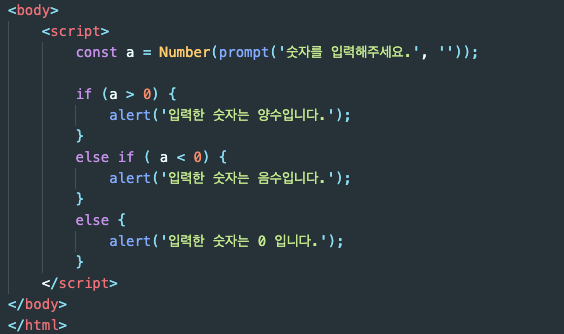
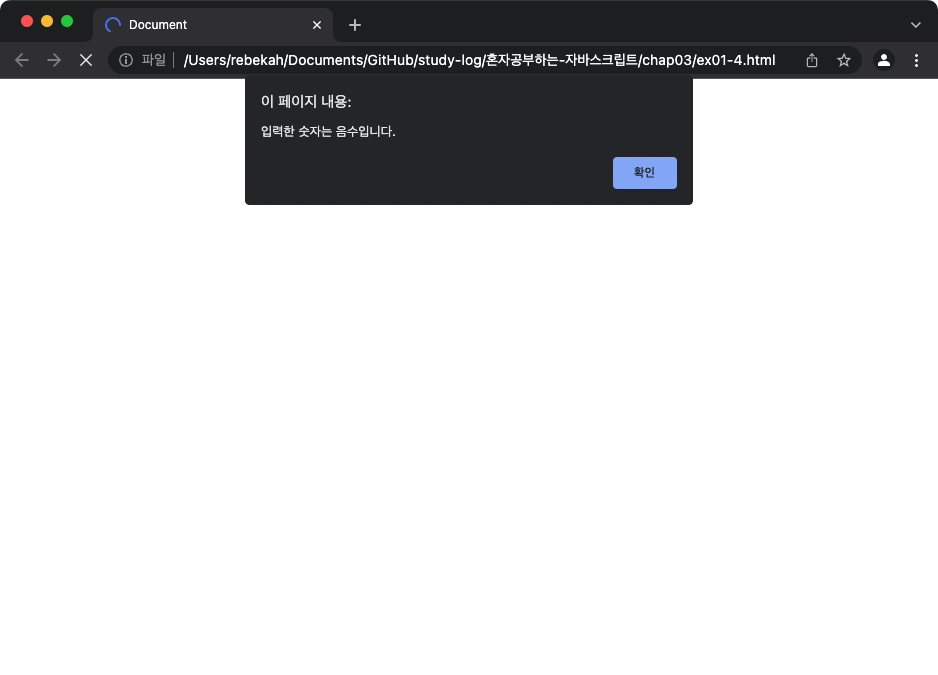
- 사용자에게 숫자를 입력받아 양수, 0, 음수를 구분하는 프로그램을 만들어보세요.


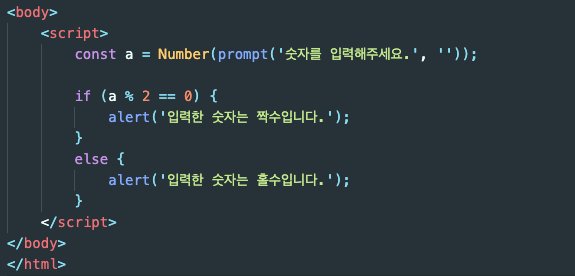
- 사용자에게 숫자를 입력받아 홀수와 짝수를 구분하는 프로그램을 만들어보세요.


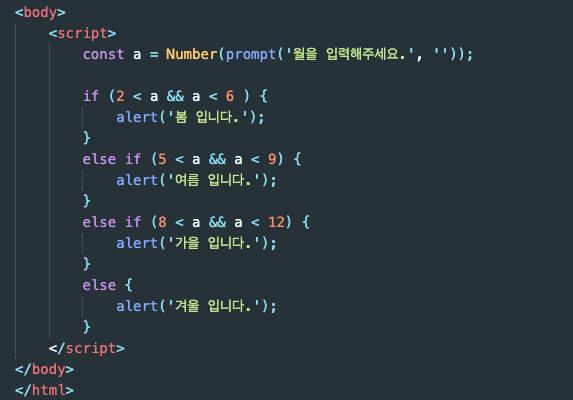
- 현재가 몇 월인지 확인하고, 계절을 구분하는 프로그램을 만들어보세요.


2. switch 조건문과 짧은 조건문
1. switch 조건문
- switch 조건문 괄호 안에는 비교할 값을 넣는다.
- 입력한 표현식과 case 키워드 옆의 표현식이 같으면 그 case에 해당하는 문장을 실행한다.
- break는 switch 조건문이나 반복문을 빠져나가기 위해 사용한다.
- 모든 switch 조건문은 if 조건문으로 바꿀 수 있다. 하지만, 범위를 조건으로 가지는 if 조건문을 switch 조건문으로 대체하기는 어렵다.
2. 조건부 연산자 (삼항 연산자)
불 표현식 ? 참일 때의 결과 : 거짓일 때의 결과
const result = (number >= 0) ? '0 이상의 숫자입니다.' : '0보다 작은 숫자입니다.'3. 짧은 조건문
- 논리 연산자의 특성을 조건문으로 사용하는 것
- 논리합 연산자를 사용한 표현식은 뒤에 어떠한 값이 들어가도 항상 참이다.
- 논리곱 연산자를 사용한 표현식은 양변이 모두 참일 때만 참이다.
✅ 선택 미션
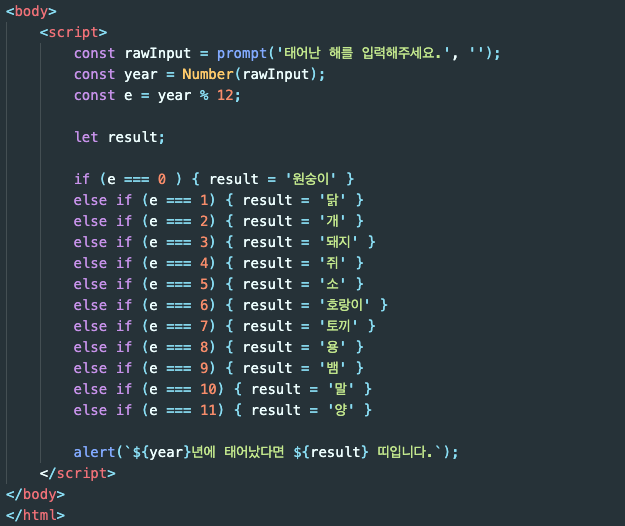
p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기


확인 문제
- 다음 코드가 어떤 형태로 실행될지 예측해보세요.
-> 100은 200보다 작아서 삼항연산자가 거짓이므로 버튼을 클릭해주세요 라는 문구가 화면에 나올 것이다.
- [누적 예제: 태어난 연도를 입력받아 띠 출력하기] 예제(148쪽)에서 if 조건문을 switch 조건문으로 변경해서 구현해보세요.
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '');
const year = Number(rawInput);
const e = year % 12;
let result;
switch(e) {
case 0:
result = '원숭이'
break;
case 1:
result = '닭'
break;
case 2:
result = '개'
break;
case 3:
result = '돼지'
break;
case 4:
result = '쥐'
break;
case 5:
result = '소'
break;
case 6:
result = '호랑이'
break;
case 7:
result = '토끼'
break;
case 8:
result = '용'
break;
case 9:
result = '뱀'
break;
case 10:
result = '말'
break;
case 11:
result = '양'
break;
}
alert(`${year}년에 태어났다면 ${result} 띠입니다.`);
</script>- '태어난 연도를 입력받아 띠 출력하기' 예제 (148쪽)에서 동물 이름을 쥐부터 '자, 축, 인, 묘, 진, 사, 오, 미, 신, 유, 술, 해'로 변경하고, 입력한 연도의 '갑, 을, 병, 정, 무, 기, 경, 신, 임, 계'를 계산합니다. 이 둘을 합쳐 다음과 같이 출력하는 프로그램을 만들어보세요.
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '');
const year = Number(rawInput);
let 간;
if (e % 12 === 0 ) { result = '신' }
else if (e % 12 === 1) { result = '유' }
else if (e % 12 === 2) { result = '술' }
else if (e % 12 === 3) { result = '해' }
else if (e % 12 === 4) { result = '자' }
else if (e % 12 === 5) { result = '축' }
else if (e % 12 === 6) { result = '인' }
else if (e % 12 === 7) { result = '묘' }
else if (e % 12 === 8) { result = '진' }
else if (e % 12 === 9) { result = '사' }
else if (e % 12 === 10) { result = '오' }
else if (e % 12 === 11) { result = '미' }
let 띠;
if (e % 10 === 0 ) { result = '경' }
else if (e % 10 === 1) { result = '신' }
else if (e % 10 === 2) { result = '임' }
else if (e % 10 === 3) { result = '계' }
else if (e % 10 === 4) { result = '갑' }
else if (e % 10 === 5) { result = '을' }
else if (e % 10 === 6) { result = '병' }
else if (e % 10 === 7) { result = '정' }
else if (e % 10 === 8) { result = '무' }
else if (e % 10 === 9) { result = '기' }
alert(`${year}년에 태어났다면 ${간}${띠} 년입니다.`);
</srcipt>- 다음 중에서 switch 조건문과 직접적인 관련이 없는 키워드는?
답). 4번 else
- 다음 중에서 다른 실행 결과를 내는 코드를 고르세요.
1). true ? alert('출력A') : alert('출력B') => alert('출력A')
2). false ? alert('출력B') : alert('출력A') => alert('출력A')
3). true || alert('출력A') => true
4). true && alert('출력A') => alert('출력A')
답). 3번.
4번의 경우 우변이 실행되고 undefined가 출력되므로 출력결과는 같다.
