
자료와 변수
02-1. 기본 자료형
- 문자열 자료형
# 이스케이프 문자(\)를 사용하면 따옴표 문자를 그대로 사용 가능
> "This is \"string\""
"This is "string""
# \n : 줄바꿈
> '동해물과 백두산이\n마르고 닳도록'
"동해물과 백두산이
마르고 닳도록"
# \t : 탭 의미
> '이름\t나이\t지역'
"이름 나이 지역"
# 문자열 + 문자열 = 문자열이 하나로 합쳐진다.
> '가나다' + '라마'
"가나다라마"
> '안녕하세요'[1]
"녕"
> "안녕하세요".length
5- 숫자 자료형
> 273
273
> 52.273
52.273
# 연산자 우선순위를 고려함
> 5 + 3 * 2
11
> 10 % 2
0- 불 자료형
> 52 > 273
false
> 10 === 10
true
> '가방' > '하마'
false- 자료형 검사
> typeof('문자열')
"string"
> typeof(273)
"number"
- === 연산자 와 !== 연산자는 '값과 자료형'이 같은지 비교하는 연산자.
- == 연산자 와 != 연산자는 '값'이 같은지 비교하는 연산자
확인 문제
- 다음 연산자의 피연산자가 어떤 자료형인가?
&&: 불-: 숫자*: 숫자||: 불
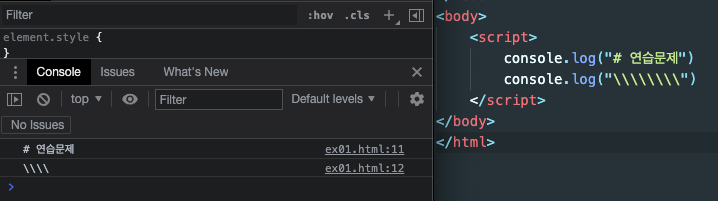
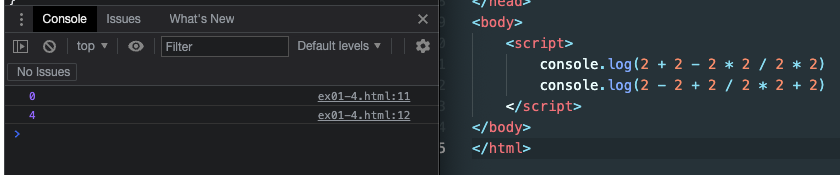
- 실행 결과 예측

- 실행 결과 예측

- 실행 결과 예측

02-2. 상수와 변수
- 상수 : 항상 같은 수. 이름에 한 번 붙이면 값을 수정할 수 없다.
- 변수 : 변할 수 있는 수. 값을 수정할 수 있다.
// 상수 선언 방법
const 이름 = 값
// 변수 선언 방법
let 이름 = 값 확인 문제
1. 상수 선언시 사용하는 키워드? const
2. 값을 할당할 때, 사용하는 연산자? =
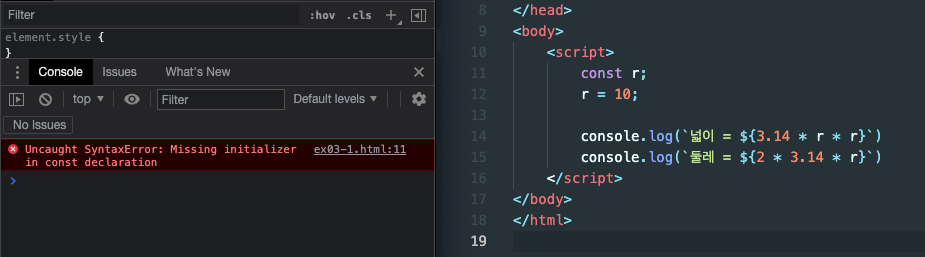
3. 오류 발생 지점을 찾고, 어떤 오류인지 적기
1). Uncaught SyntaxError: Missing initializer in const declaration
-> 위의 오류는 상수는 선언과 동시에 할당해야하는데, 할당하지 않아서 오류가 나는 것이다.

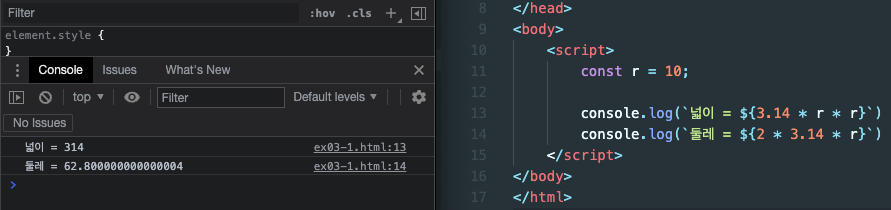
const r = 10; 으로 수정하면 잘 작동한다.

2). 에러가 나지 않고 잘 작동한다.

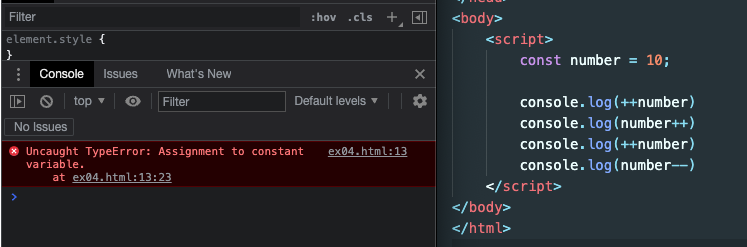
- 실행 결과를 예측해보자.
에러가 날 것이다. 상수는 임의로 값을 수정할 수 없기때문에 증감 연산자를 사용할 수 없다.

02-3. 자료형 변환
- 문자열 입력
prompt(메시지 문자열, 기본 입력 문자열)- 불 입력
confirm(메시지 문자열)- 숫자 자료형으로 변환하기
> Number("273")
273
> typeof(Number("273"))
"number"- 문자열 자료형으로 변환하기
> String(52.273)
"52.273"
> String(true)
"true"
# 빈 문자열을 연결하면 문자열 자료형으로 변환함
> 273 + ""
"273"
> true + ""
"true"- 불 자료형으로 변환하기
> Boolean(0)
false
> Boolean("")
false확인 문제
- 불 입력을 받는 함수는?
confirm() - 다음 빈칸에 들어갈 함수 이름은?
String()Boolean()
- cm -> inch로 변환하는 코드를 짜보자.
<script>
// 숫자를 입력받습니다.
let input = prompt("cm 단위의 숫자를 입력해주세요.", "입력> ");
// 입력을 숫자로 변경하고 cm 단위로 변경한다.
input = Number(input);
input *= 0.393701;
// 출력합니다.
alert(input);
</script>

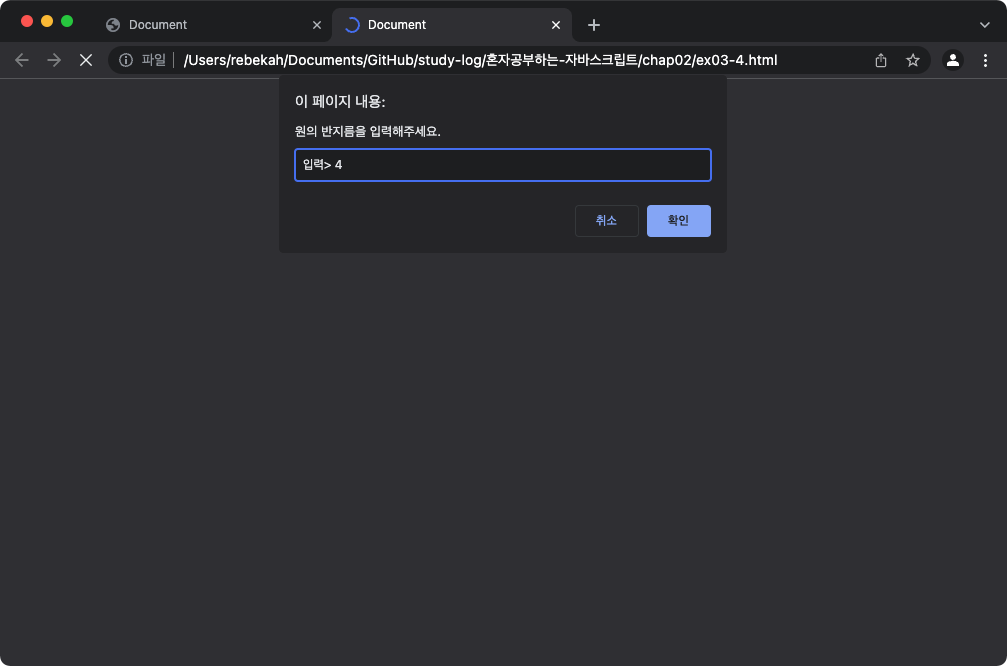
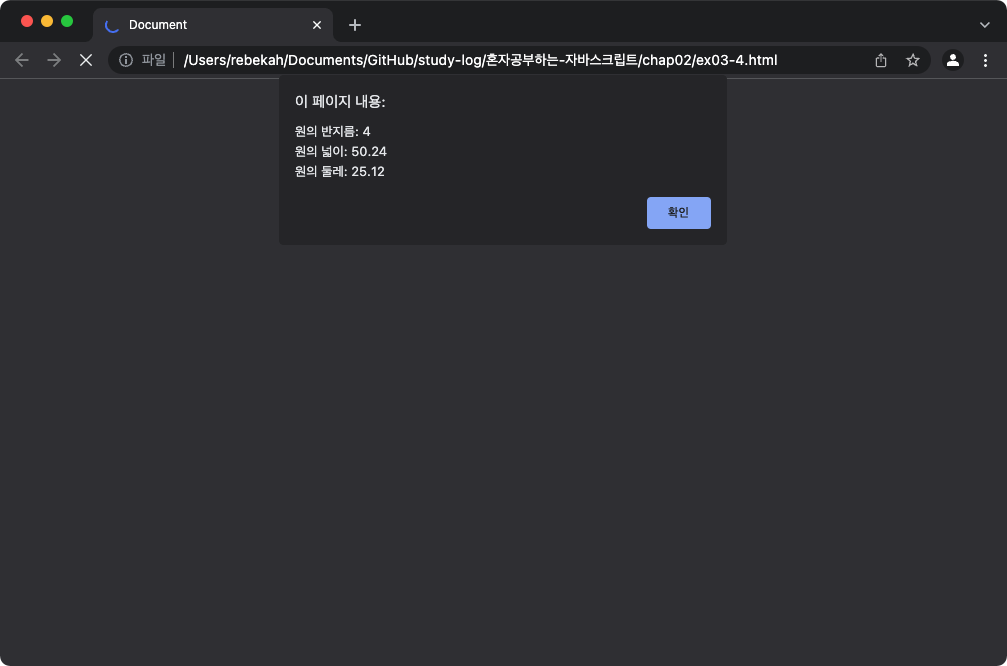
- 원의 넓이와 둘레 구하는 프로그램 만들기.
<script>
// 숫자를 입력 받습니다.
let r = prompt("원의 반지름을 입력해주세요.", "입력> ");
// 출력합니다.
alert(`원의 반지름: ${r}\n원의 넓이: ${r * r * 3.14}\n원의 둘레: ${r * 2 * 3.14}`)
</script>

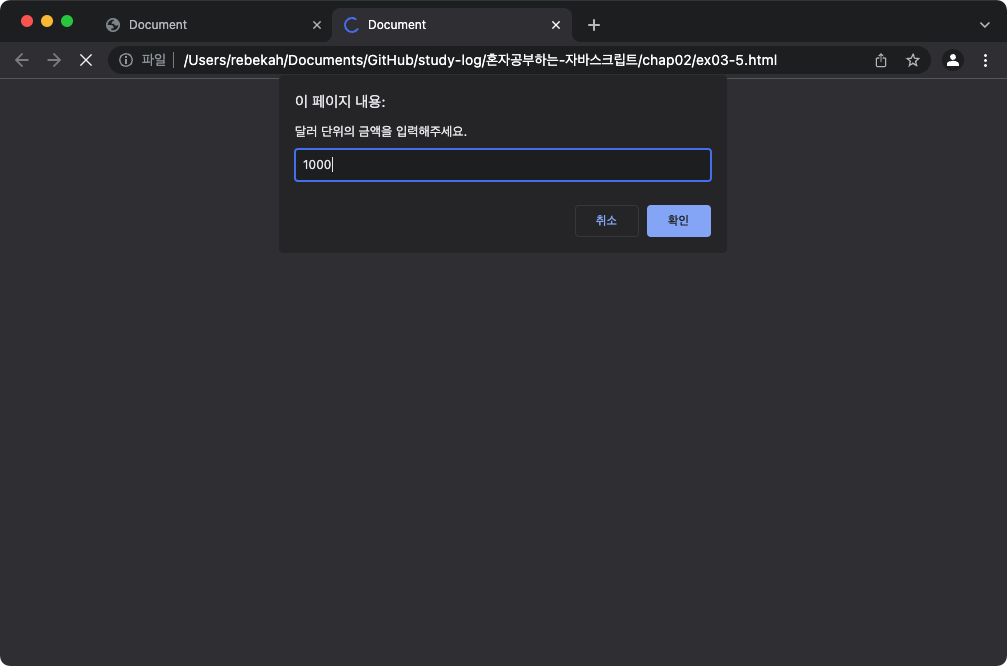
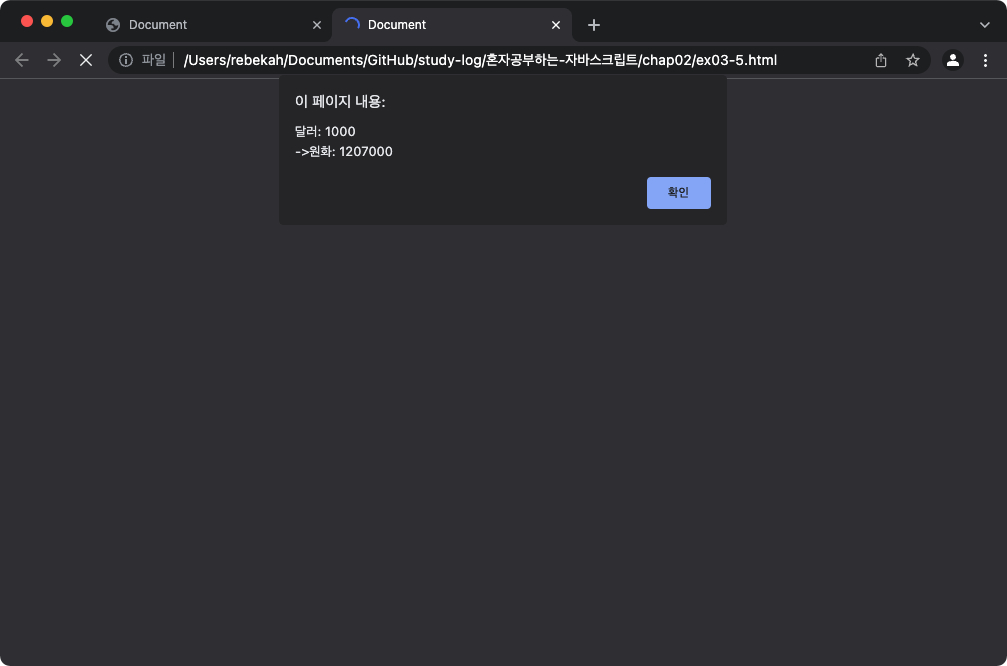
- 환율 변환 프로그램 만들기.
<script>
// 숫자를 입력 받습니다.
const input = prompt("달러 단위의 금액을 입력해주세요.", "입력> ");
// 출력합니다.
alert(`달러: ${input}\n->원화: ${input * 1207}`);
</script>