오늘은 AWS 서비스 중에서 CloudFront 를 사용하여 정적인 웹을 배포하고 AWS Certificate Manager(ACM)를 사용하여 사용자 지정 SSL 인증서를 손쉽게 생성하여 CloudFront 배포에 무료로 배포하는 것을 해보려고 합니다.
** ACM은 인증서 갱신을 자동으로 처리하므로 수동 갱신 프로세스의 오버헤드와 비용이 절감됩니다.
잠깐 CloudFront 에 대해 설명을 해보자면, 개발자 친화적 환경에서 짧은 지연 시간과 빠른 전송 속도로 데이터, 동영상, 애플리케이션 및 API를 전 세계 고객에게 안전하게 전송하는 고속 콘텐츠 전송 네트워크(CDN) 서비스 입니다.
[ 출처 : https://aws.amazon.com/ko/cloudfront/?nc=sn&loc=0 AWS CDN 서비스 공식문서 ]
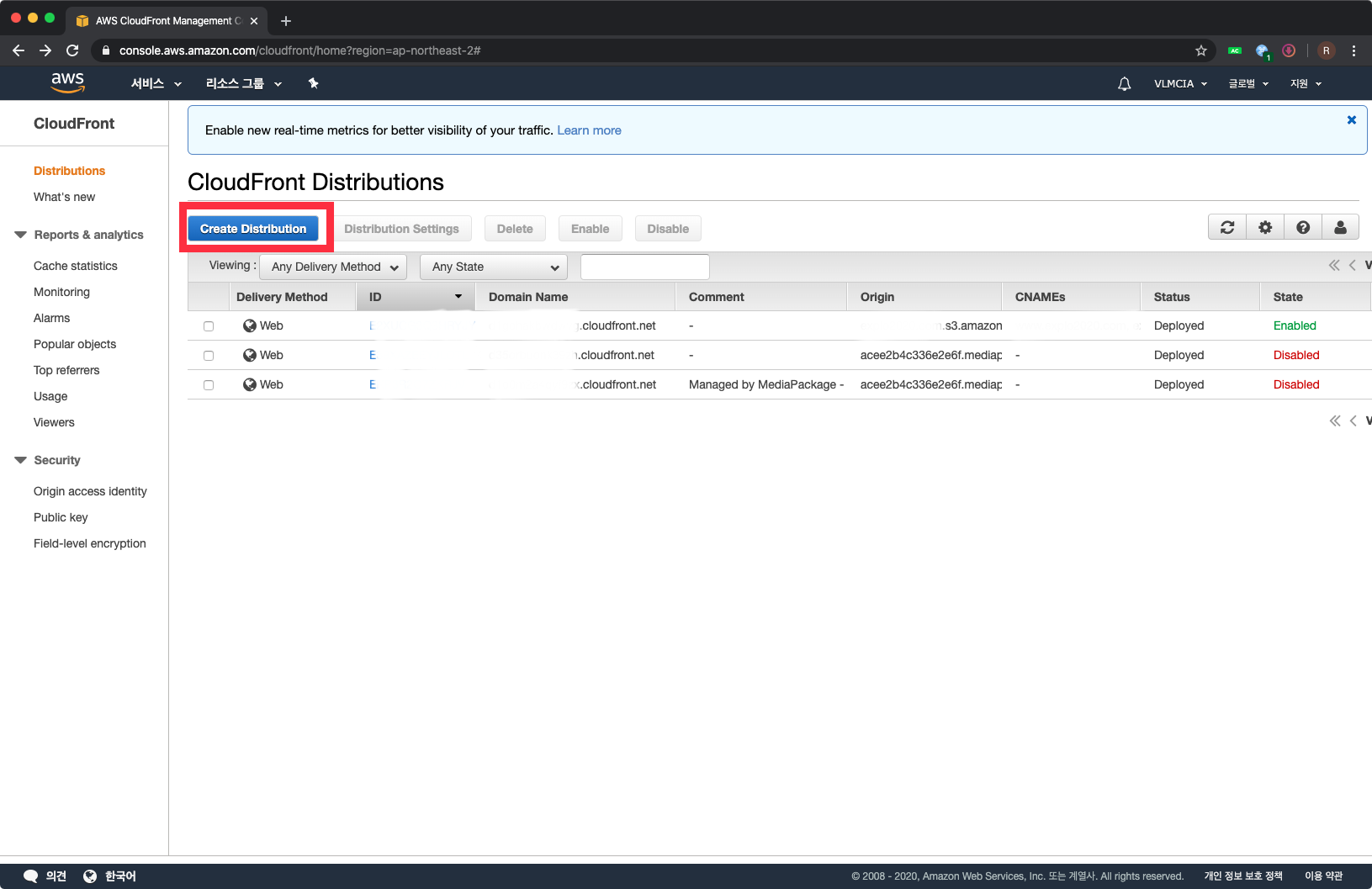
CloudFront 대시보드에 들어가서 "Create Distribution" 버튼을 클릭해서 시작한다.

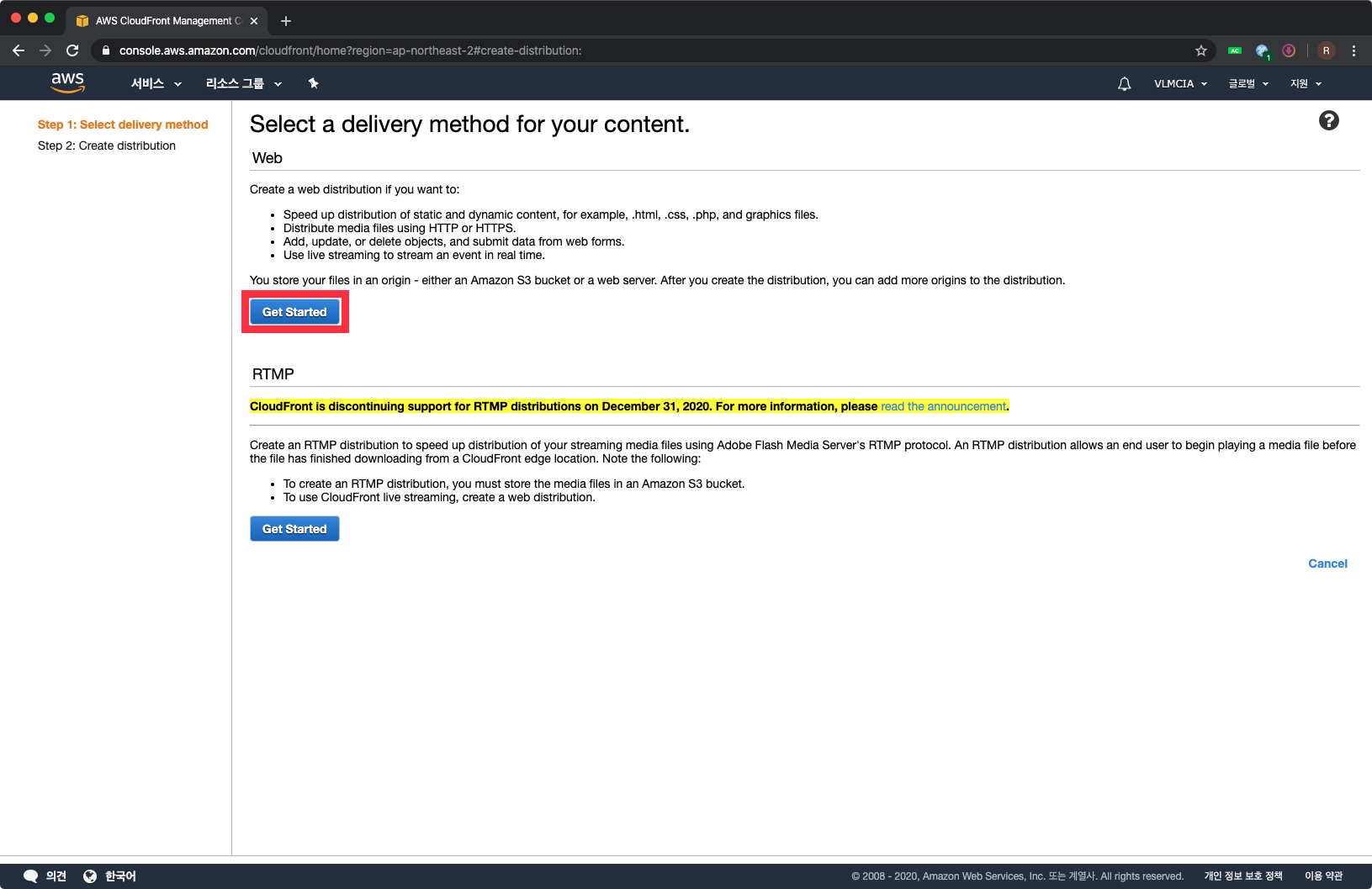
정적인 웹 페이지를 배포할 것이므로 Web - Get Started 를 클릭

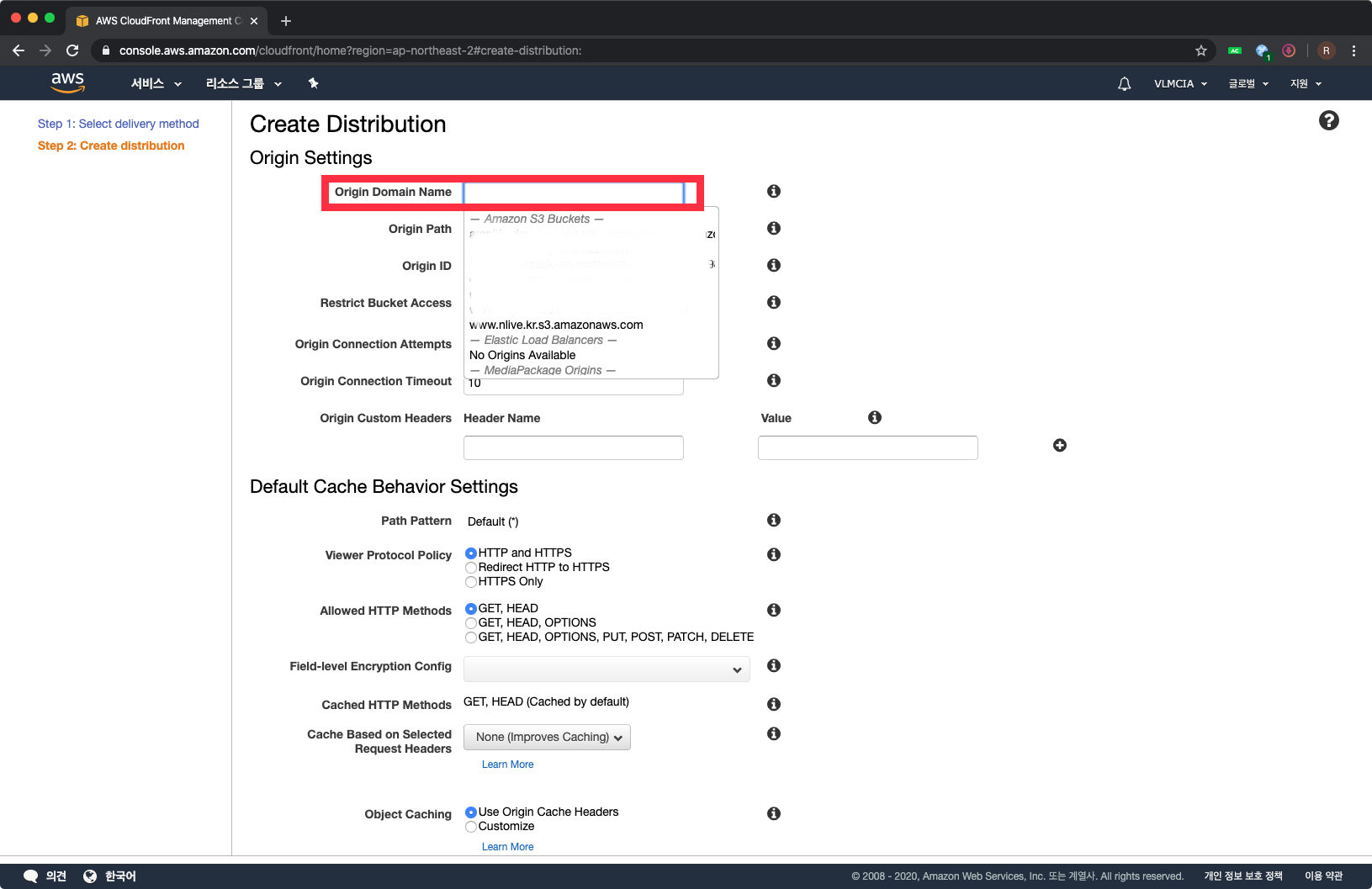
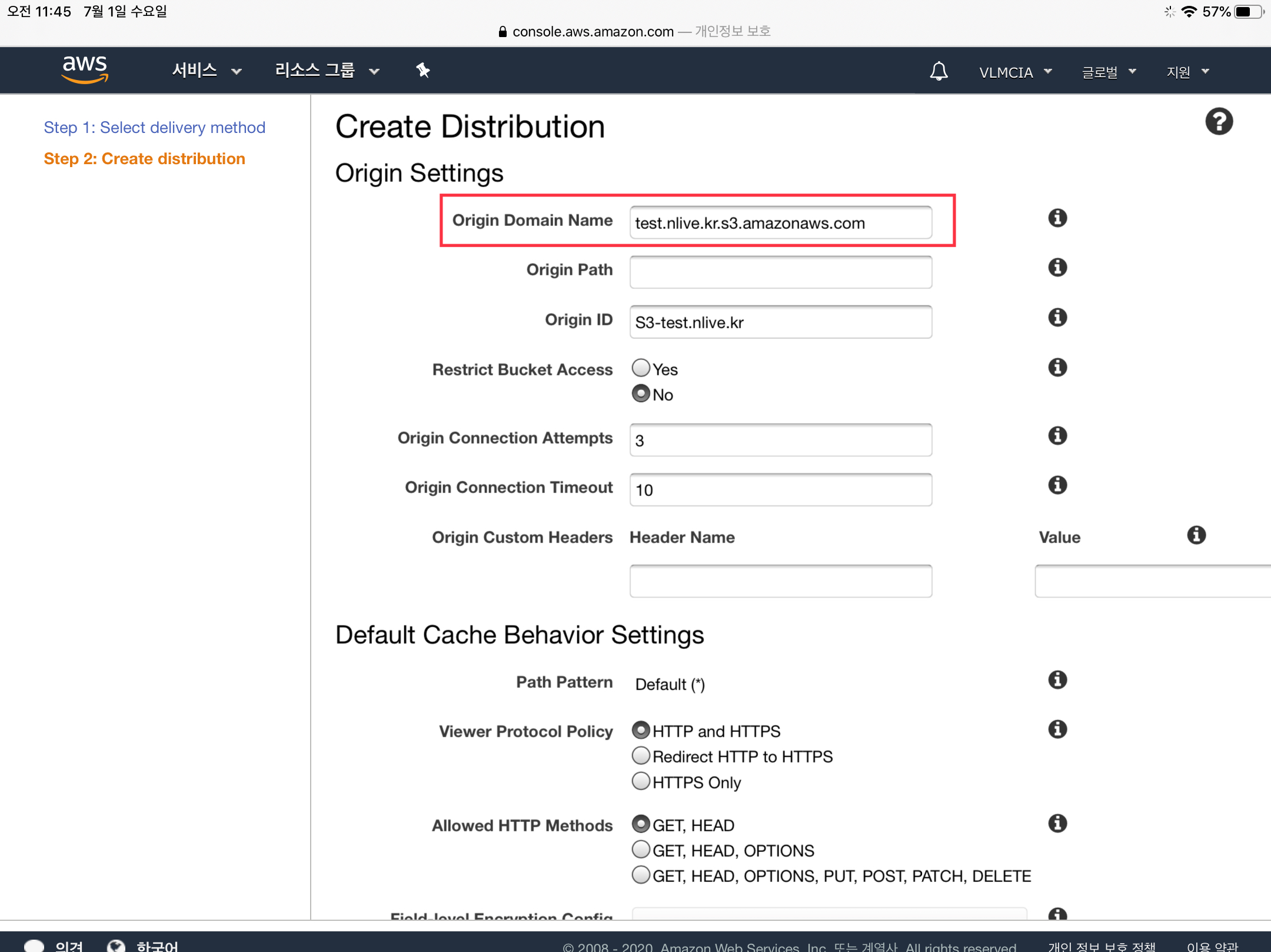
Origin Domain Name 빈칸을 누르면 S3 버킷이 나온다.
각자 사용할 버킷의 이름으로 선택하면 된다.

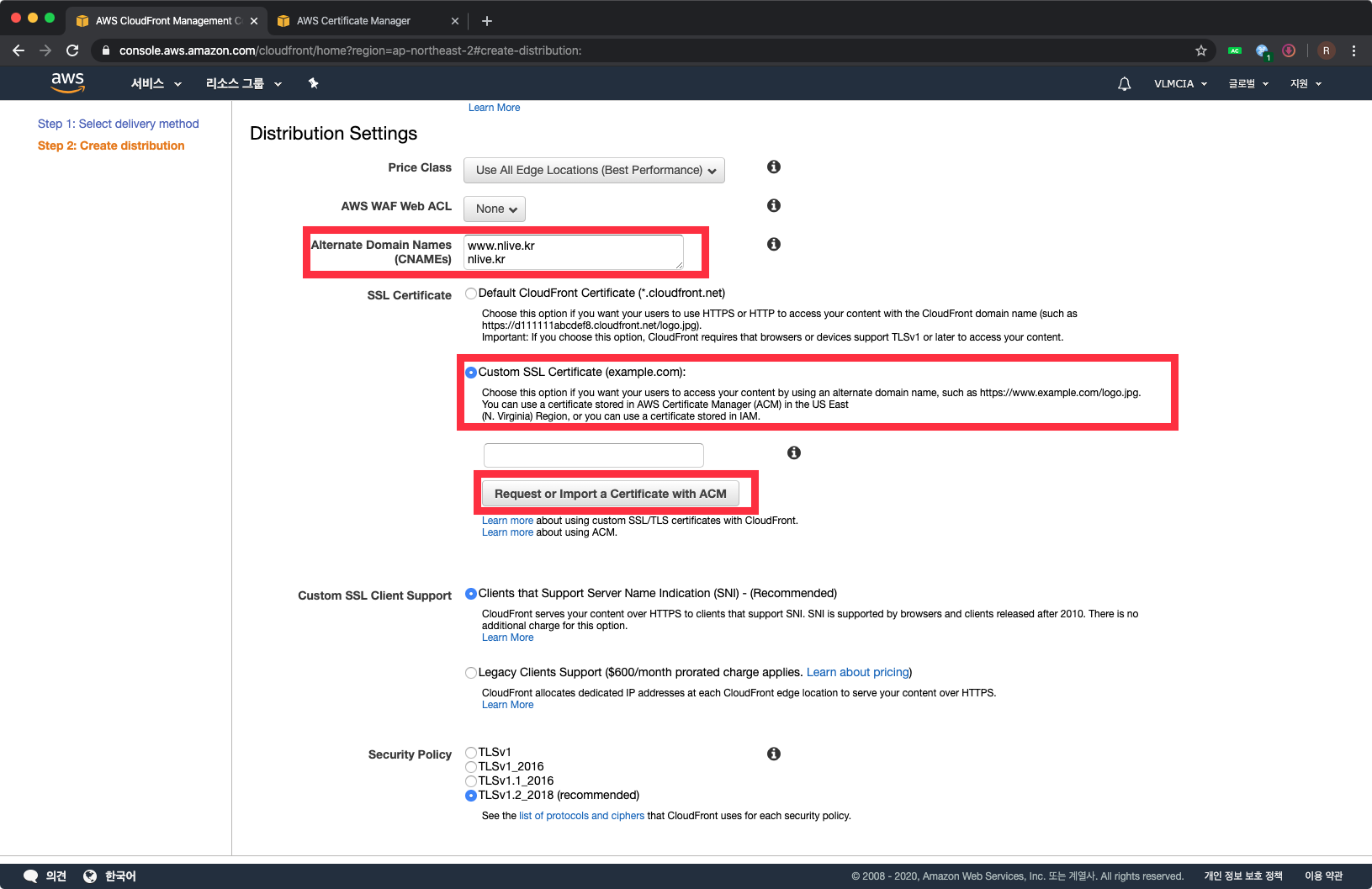
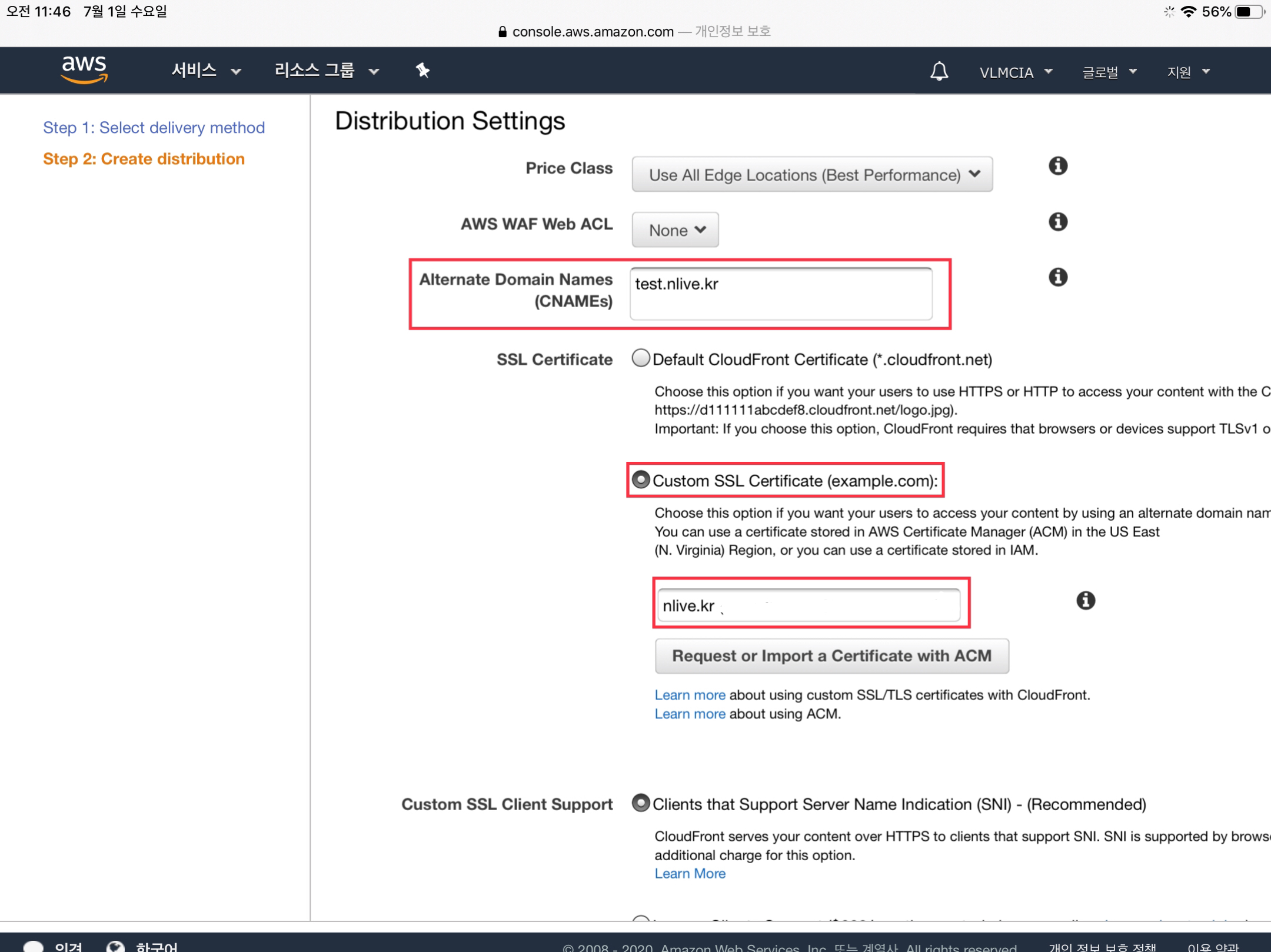
CNAME 으로는 도메인 연결할 이름을 설정하면 될 것같다.
만약 연결할 도메인이 없다면 설정을 안해도 되지만 Default CloudFront Certificate 를 선택하면 되고, 연결할 도메인이 있다면 Custom SSL Certificate 를 선택하면된다.
Custom SSL Certificate 를 선택할경우 아래 빈칸에 ACM등록된 도메인이 없다면 Request Certificate with ACM 을 해야한다.

처음이라 많이 헤맸지만, ACM 등록을 해보려고 합니다.
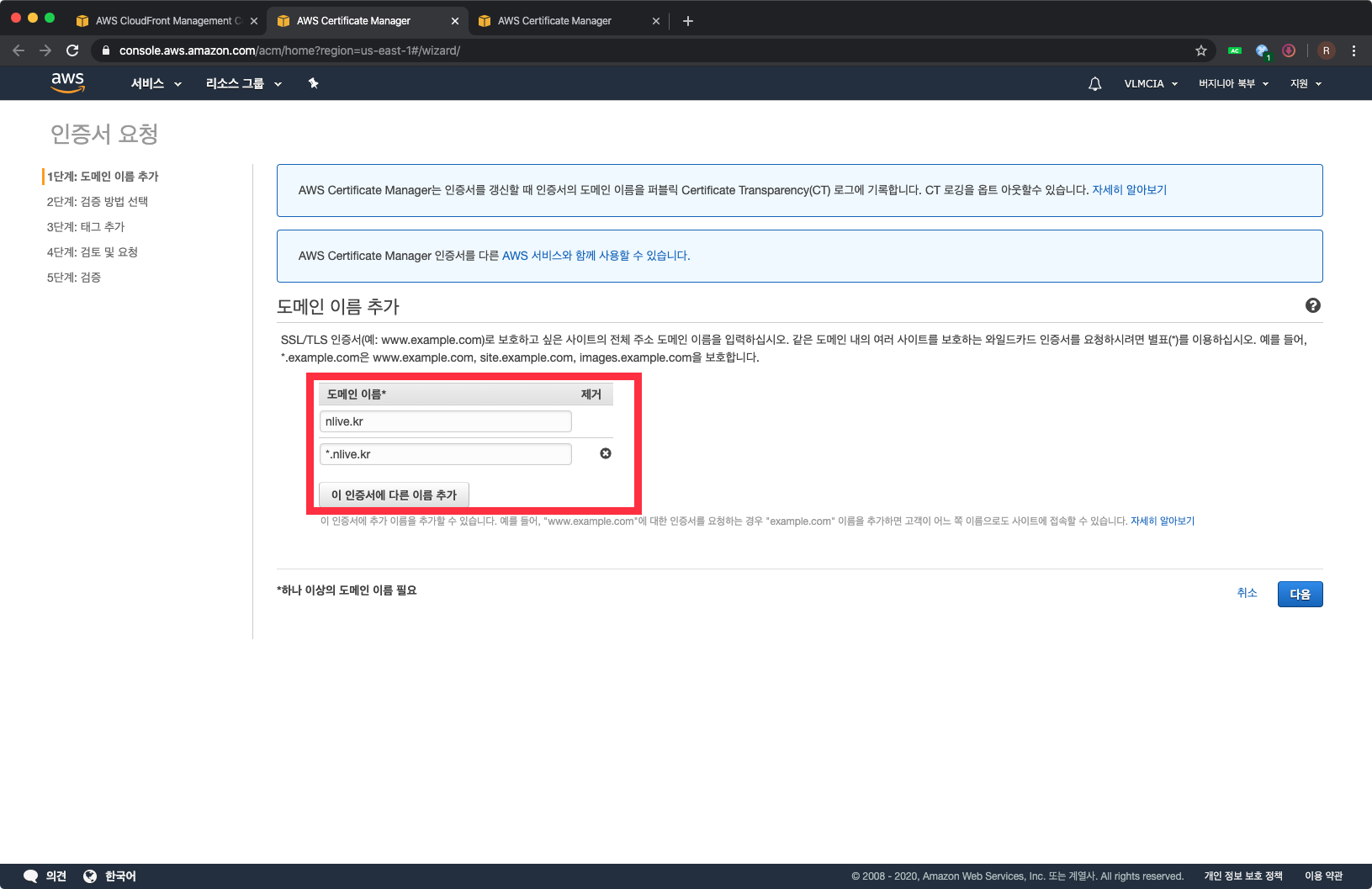
먼저는 추가하려는 도메인 이름과 서브 도메인도 앞으로 계속 만들것이기 때문에 도메인앞에 *표를 붙여서 등록해줍니다.

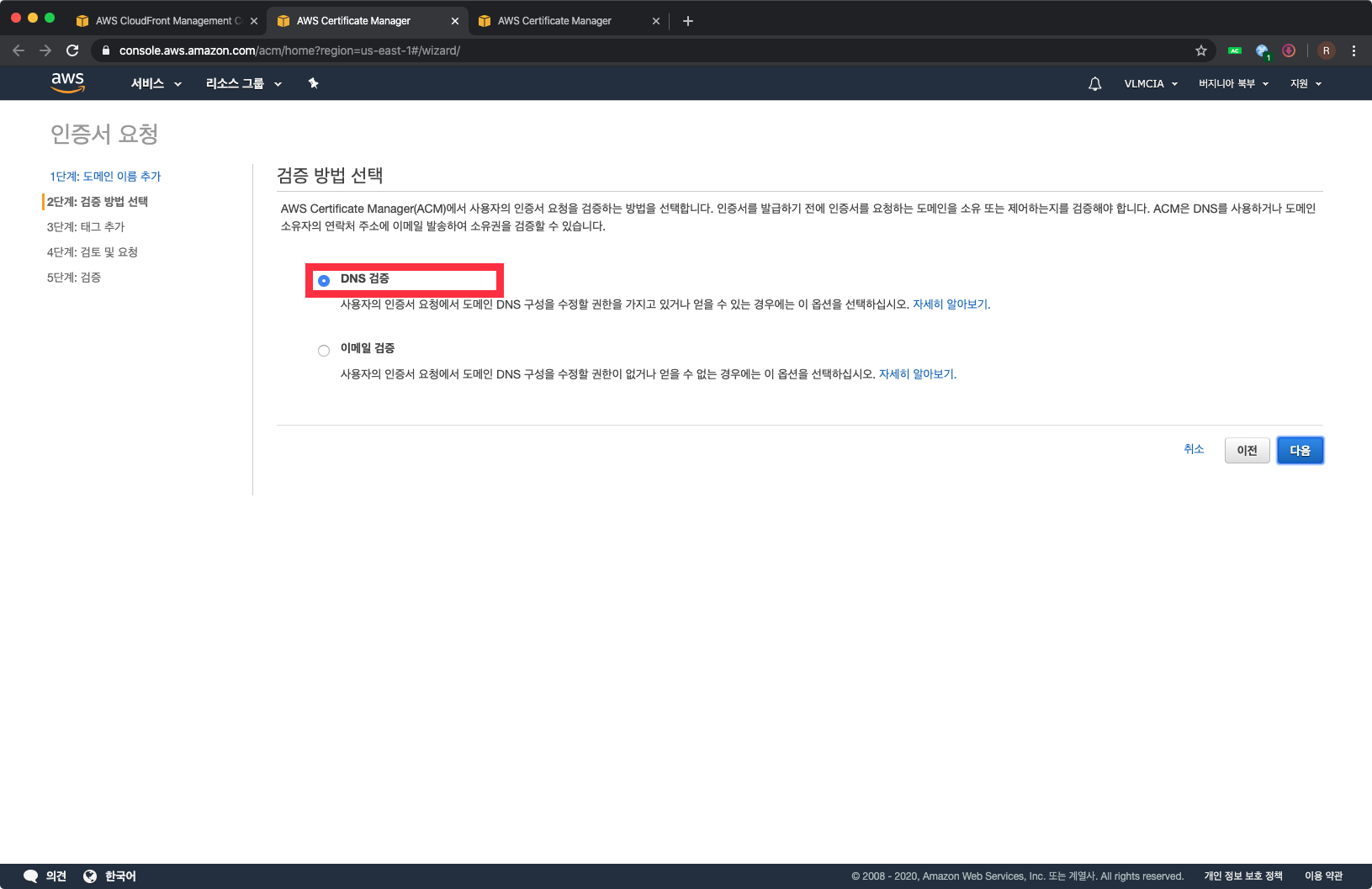
도메인 검증 방법은 DNS 검증 으로 선택 후

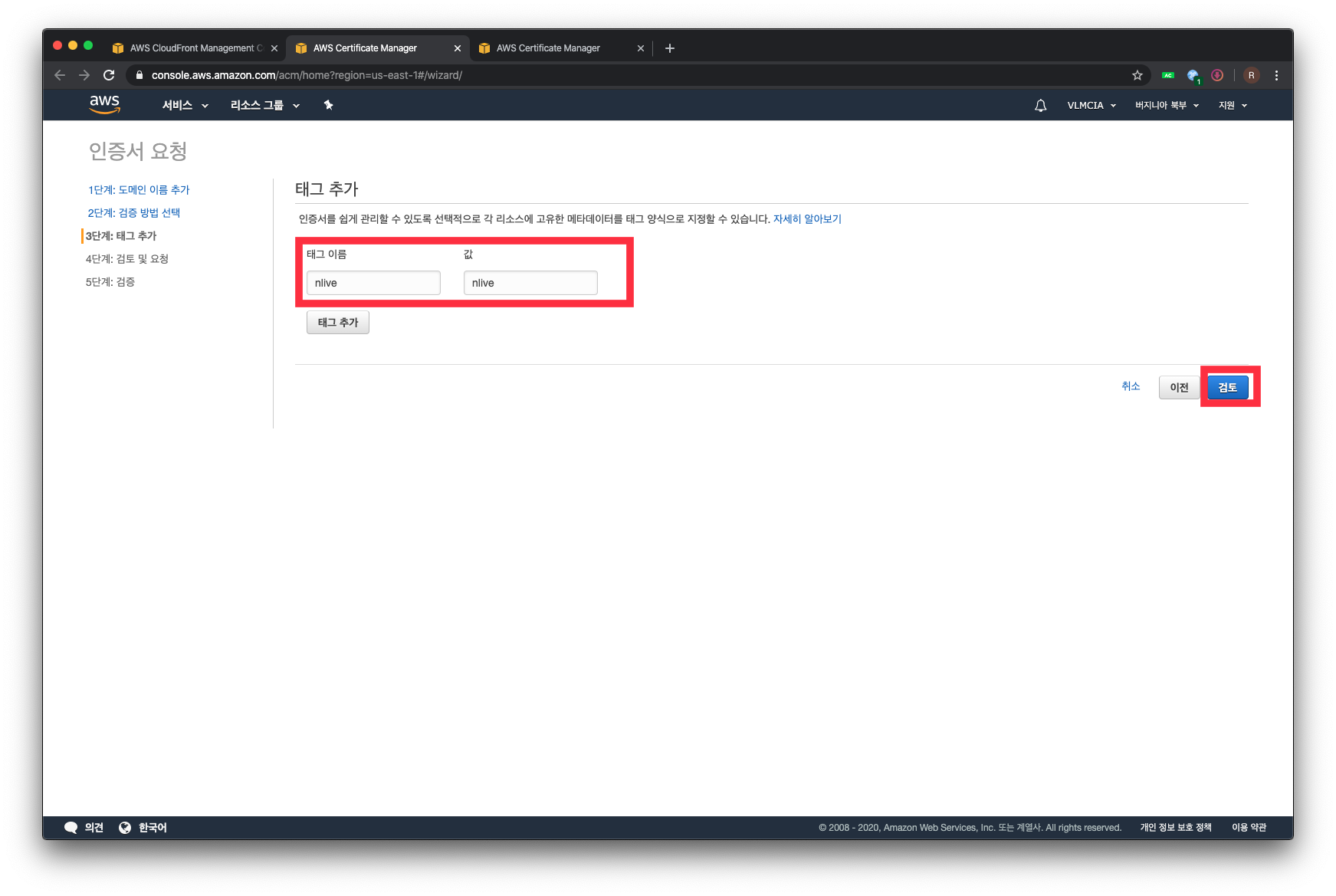
태그를 하실 분들은 하시고 안해도 됩니다.

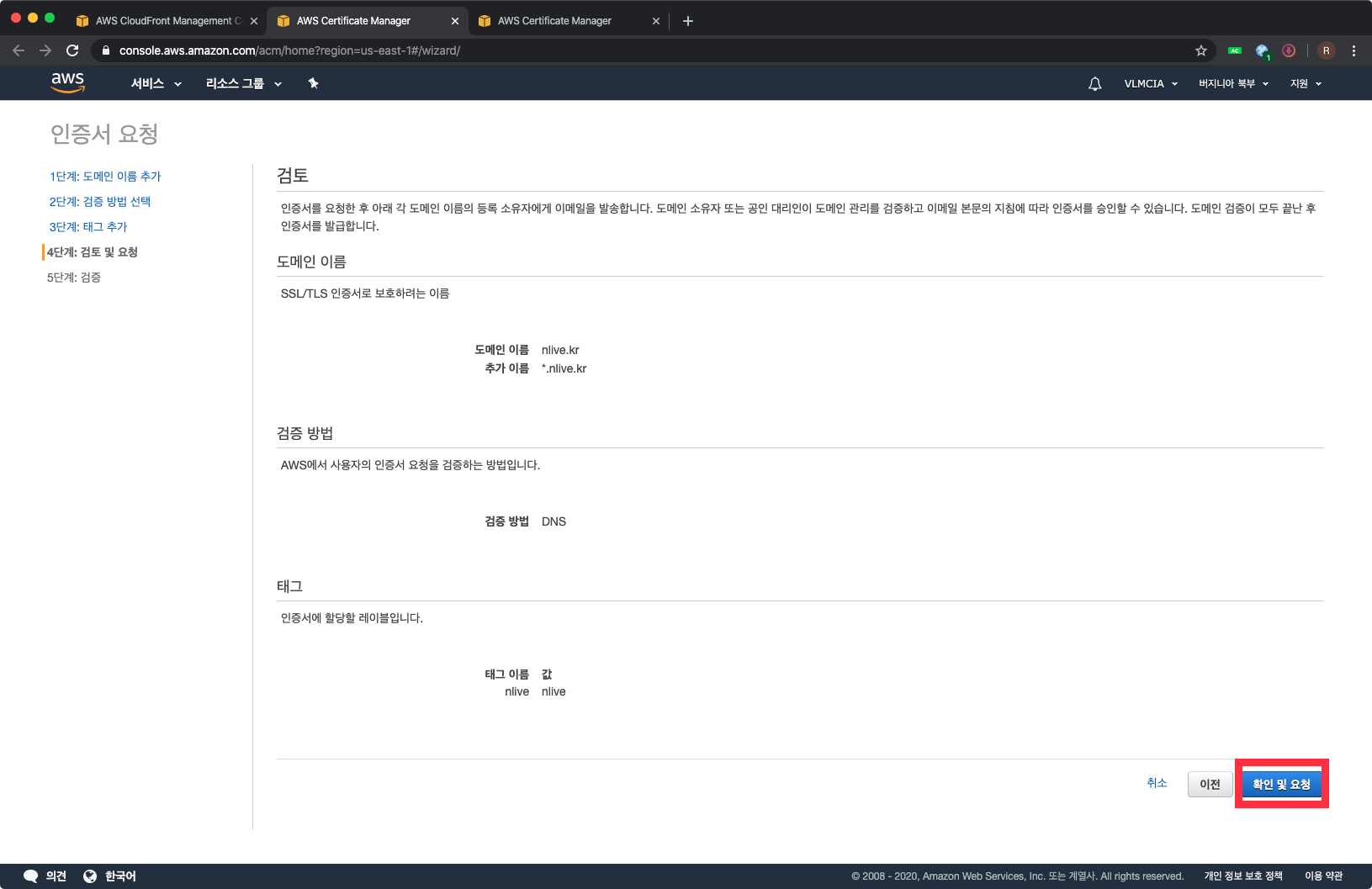
지금까지 설정 사항이 맞는지 다시 한 번 검토 후 확인 및 요청 버튼을 눌러서 완료합니다.

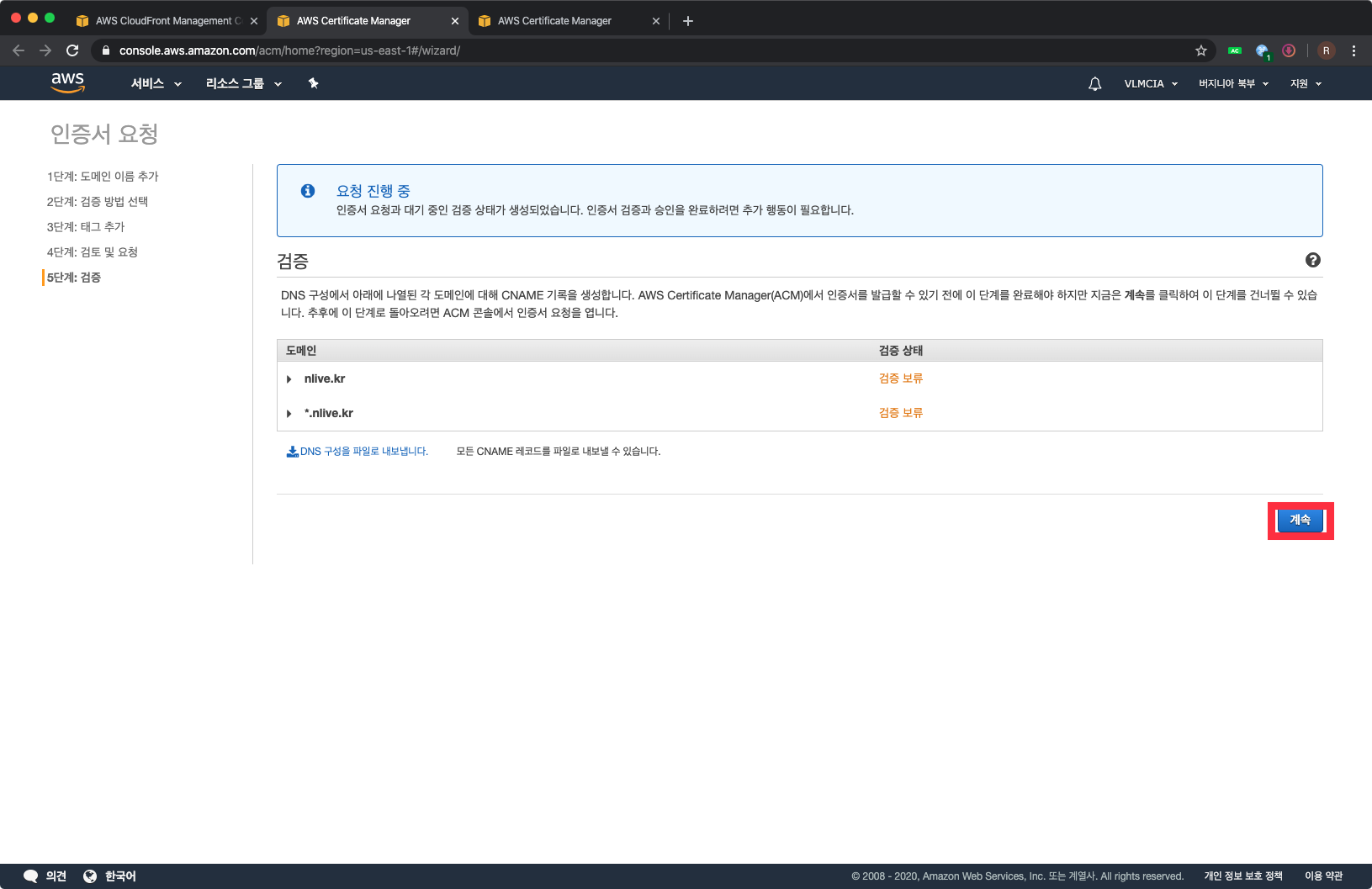
5단계 검증에 있어서 확인 해보시고 계속 버튼을 누르기전에⭐️
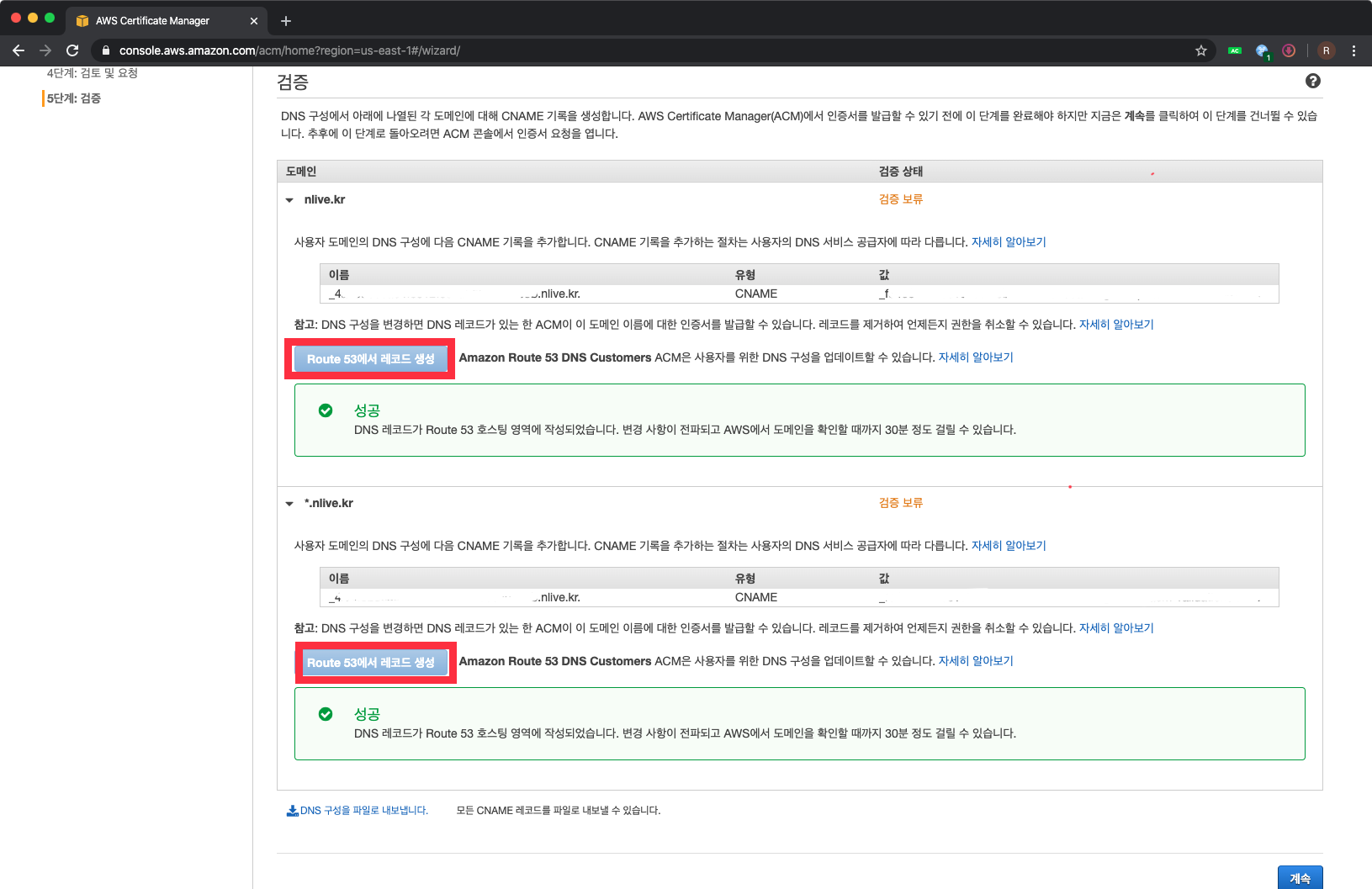
⭐️!! 도메인 앞에 화살표를 눌러서 설정을 먼저 해야합니다.⭐️

Route 53에서 레코드 생성 을 눌러서 생성해줍니다. 둘 다 같은 이름이지만 저는 두개 다 눌러주었습니다. Route 53에서 확인해보시면 생성된 것을 볼 수 있습니다.

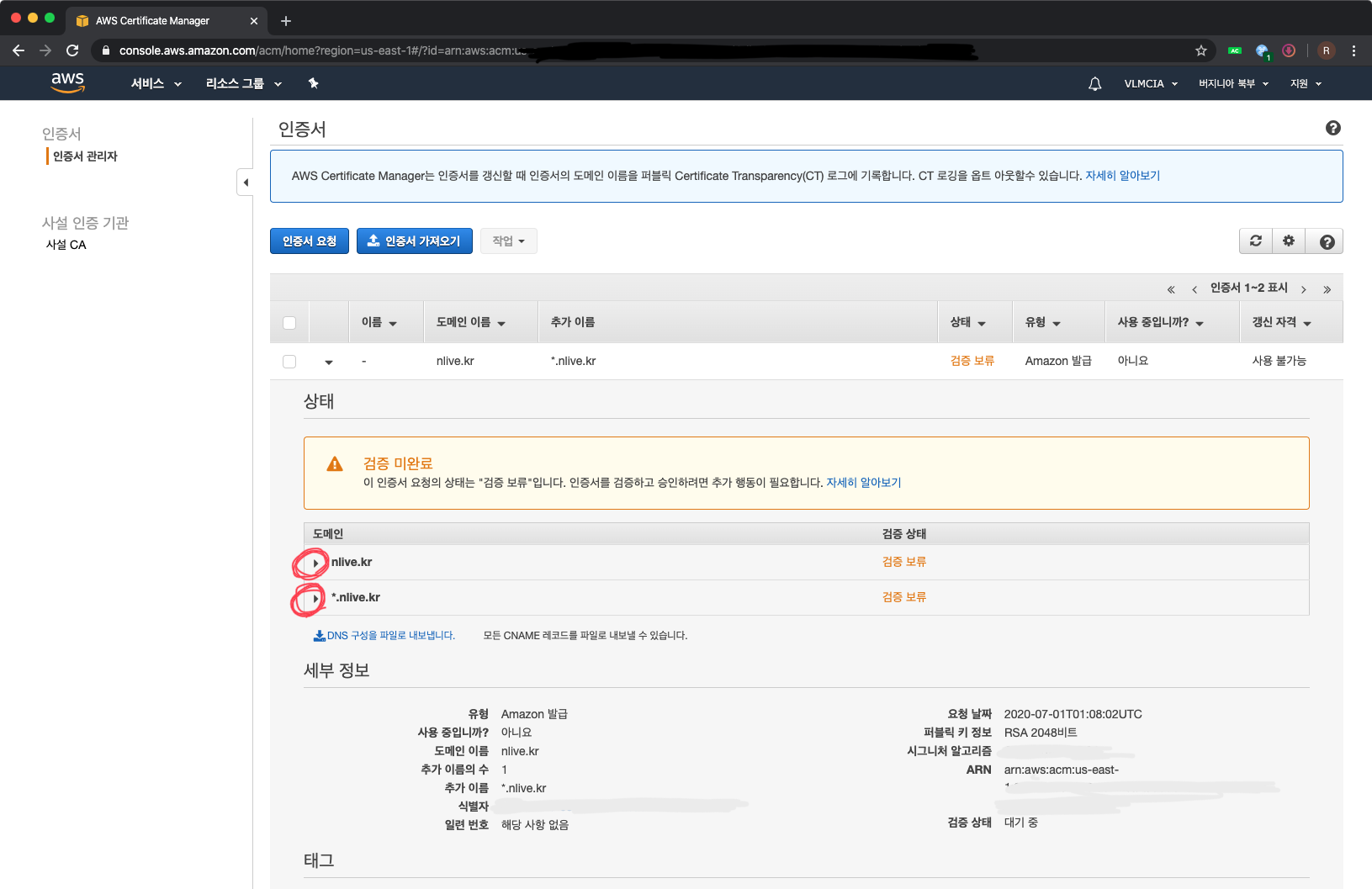
검증 보류라고 뜨는데 2분정도 기다리면 바로 발급 완료로 상태가 변경 될 것입니다.
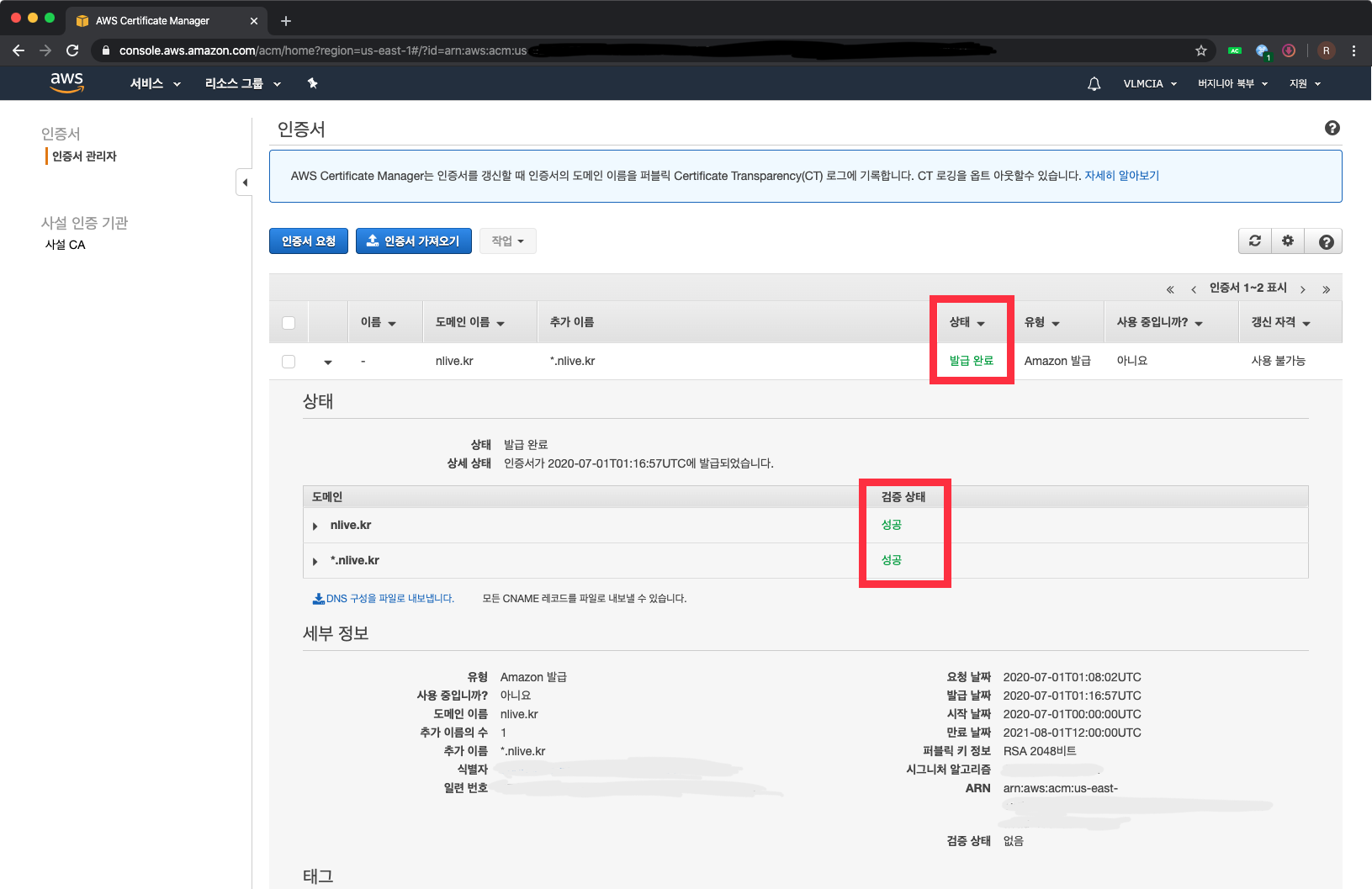
24시간 이내에 완료된다고 말하지만 저의 경우 30초 걸렸습니다..! ㅋㅋㅋㅋㅋㅋㅋ

이렇게 발급완료와 성공으로 메시지가 변하면 사용 가능해진것입니다.

그러면 다시 CloudFront 페이지로 돌아와서 설정을 해줍니다.

Request or Import a Certificate with ACM 버튼 위에 흰 박스를 클릭하면 아까는 보이지 않았던 도메인이 생길것 입니다. 그걸로 입력하시고 사용하시면 됩니다.

p.s. AWS를 공부하며 기록으로 남기고 있습니다. 오탈자 혹은 잘못된 정보가 있다면 댓글로 남겨주세요.
