이전 포스팅에서 만들었던 README.md 파일을 수정해서 메인 페이지에 제가 사용할 줄 아는 언어들을 나열해보려고 합니다.
먼저 완성본부터 보여드리자면,
제 개인 깃허브 https://github.com/nari1021

이렇게 기술 스택을 아이콘과 배지로 가독성좋게 나타내는 방법에 대해 소개하려합니다.
1. 배지와 아이콘
배지 :: https://shields.io/
아이콘 :: https://simpleicons.org/
위의 사이트를 참고하면된다.
이렇게만 말하면 포스팅하는 의미가 없어서..
직접 제가 넣은 코드를 첨부하려 합니다.
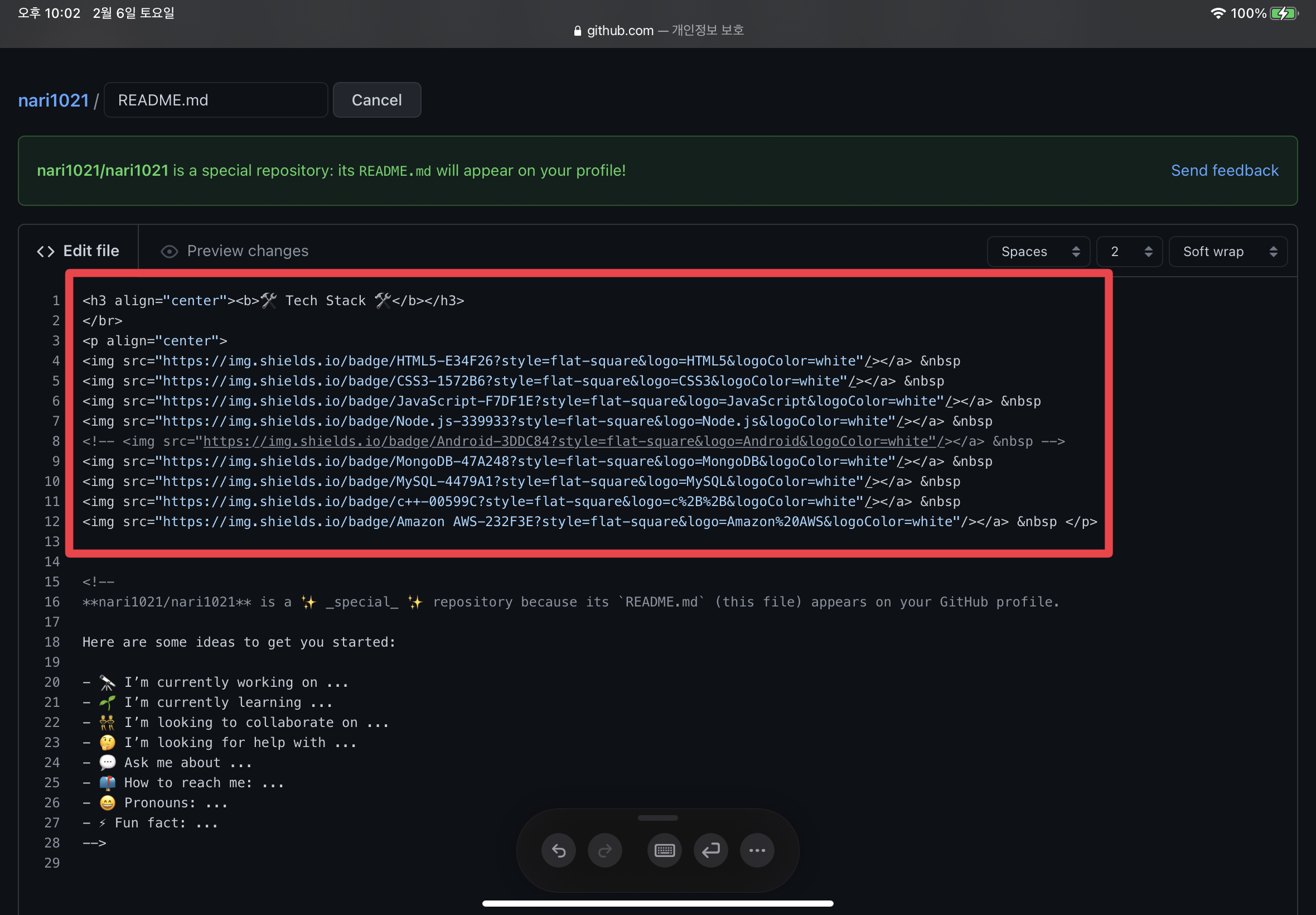
2. README.md 수정

위의 코드 복붙 하실 수 있게 텍스트로 넣었습니다.
텍스트를 쓰고 바로 커밋하지 마시고.. 글을 조금 더 읽어주세요!
<h3 align="center"><b>🛠 Tech Stack 🛠</b></h3>
</br>
<p align="center">
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white"/></a>  
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat-square&logo=CSS3&logoColor=white"/></a>  
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white"/></a>  
<img src="https://img.shields.io/badge/Node.js-339933?style=flat-square&logo=Node.js&logoColor=white"/></a>  
<!-- <img src="https://img.shields.io/badge/Android-3DDC84?style=flat-square&logo=Android&logoColor=white"/></a>   -->
<img src="https://img.shields.io/badge/MongoDB-47A248?style=flat-square&logo=MongoDB&logoColor=white"/></a>  
<img src="https://img.shields.io/badge/MySQL-4479A1?style=flat-square&logo=MySQL&logoColor=white"/></a>  
<img src="https://img.shields.io/badge/c++-00599C?style=flat-square&logo=c%2B%2B&logoColor=white"/></a>  
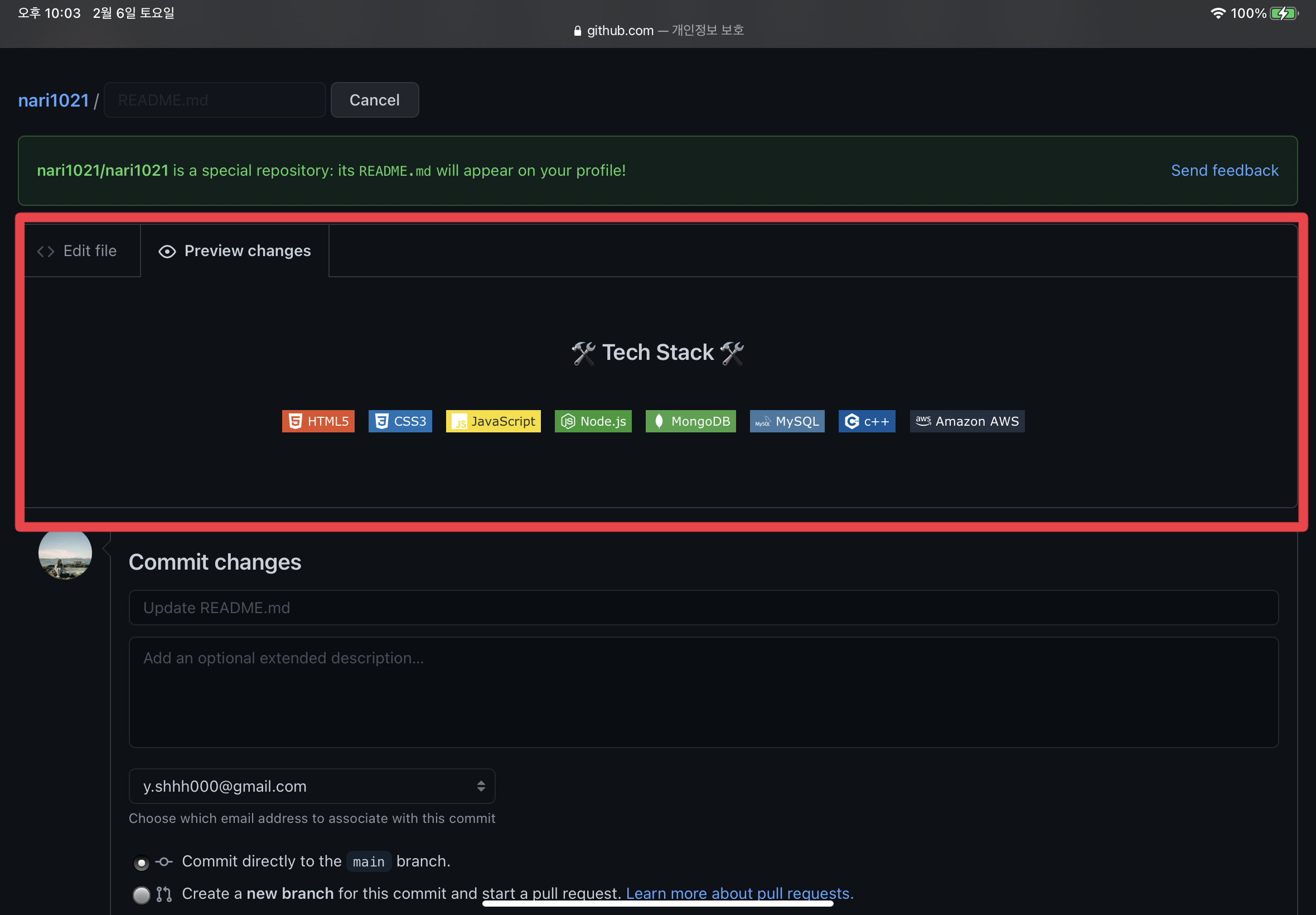
<img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=flat-square&logo=Amazon%20AWS&logoColor=white"/></a>   </p>3. Preview Changes
위에서 Edit file 에서 작성한 코드가 메인 화면에 어떻게 보일지 미리 볼 수 있는 부분이다.
나도 한 줄 쓰고 확인하고, 또 한 줄 쓰고 확인하고 했다.

이렇게 확인까지 다했다면, 우측하단에 Commit 버튼을 누르면된다.
다시 나의 깃허브 메인 화면에 돌아와서 확인해보면
아래와 같은 그림을 볼 수 있을 것입니다 :-)

이제막 깃허브랑 친해져가는 중이어서.. 조금 버벅였지만, 앞으로 더 친해지자~
4. 참고한 포스팅
- c++ 배지 넣기 : @woo0_hooo님 벨로그


좋은정보 감사합니다 ㅠ