
자바스크립트를 실무에서 바로 배워서 기초를 잘 모른다는 생각을 항상했었는데, 지난 달 혼공학습단 모집에 자바스크립트가 있길래 지원했다 :-)
6주의 과정으로 진행되는 혼공학습단을 통해서 혼자 공부하는 자바스크립트책을 공부해보려한다.
01. 자바스크립트 개요와 개발환경 설정
01-1. 자바스크립트의 활용
- 자바스크립트로 할 수 있는 것들
- Web Client Application 개발
웹은hyperlink라는 매개체로 시작했지만, 자바스크립트가 나오면서 웹 문서의 내용을 동적으로 바꾸거나 사용자 마우스 클릭과 같은 이벤트 처리가 가능해졌다. - Web Server Application 개발
Node.js가 등장하면서 자바스크립트로도 웹 서버 애플리케이션을 개발 할 수 있게 되었다. - Mobile Application 개발
자바스크립트를 이용해서 네이티브 애플리케이션(native application)인 모든 OS에서 빠르게 작동하는 애플리케이션을 만들 수 있다. - Desktop Application 개발
NW.js('노드웹킷 제이에스'라고 부름) 모듈 등으로 데스크톱 애플리케이션 개발에 자바스크립트를 활용하기 시작했다. - Database 관리
MongoDB는 데이터베이스를 관리할 때 자바스크립트를 활용하는 대표적인 NoSQL 데이터베이스이다.
- 자바스크립트의 종류
- ECMAScript
유럽컴퓨터제조협회(ECMA)에서 표준화한 자바스크립트의 공식 명칭이다.
✅ 선택 미션 ✨
Chapter 01(01-1) 확인 문제 1번 상세하게 적고 인증샷
-> 1. 인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트를 5개 정도 적어 보세요.
- https://www.apple.com/kr/
- https://velog.io
- https://www.naver.com
- https://www.youtube.com
- http://cccvlm.com
01-2. 개발환경 설치와 코드 실행
✅ 기본 미션 ✨
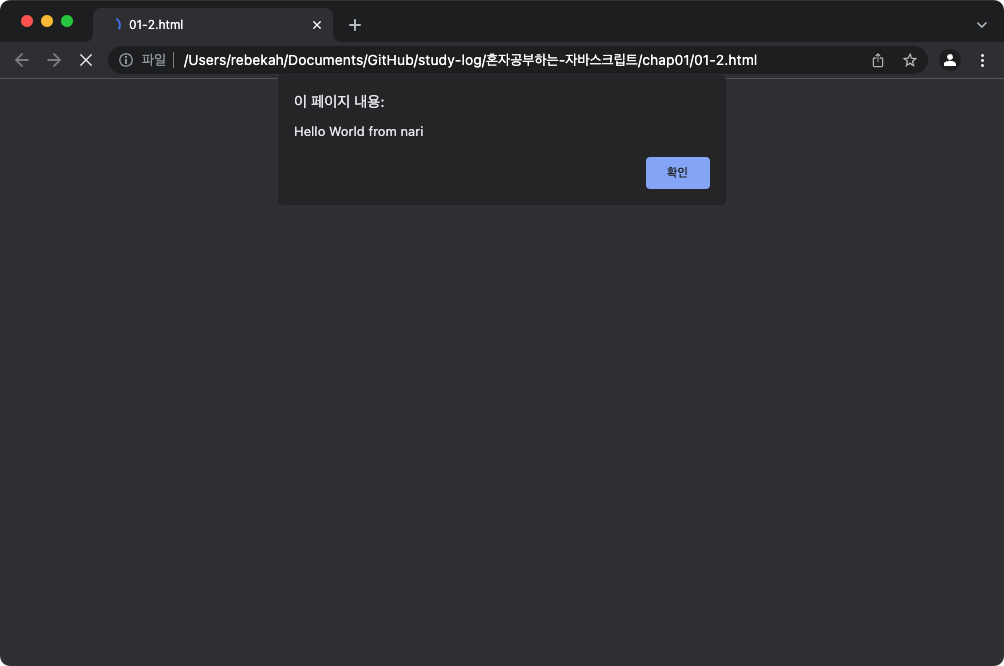
p.54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기

<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
alert('Hello World from nari')
</script>
</head>
<body>
</body>
</html>3가지 키워드로 정리하는 핵심 포인트
- 개발환경 : 개발할 수 있는 환경
- 텍스트 에디터 : 코드를 작성할 수 있는 프로그램 ex). Visual Studio Code
- 구글 크롬 개발자 도구 : 구글 크롬이 개발자를 위해 오류 확인 등의 기능을 제공하는 도구
확인 문제
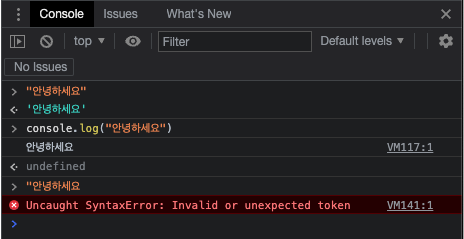
- 구글 크롬 개발자 도구 콘솔에 실행 결과

- 코드를 입력해보고 화면에 띄워보기

01-3. 알아두어야할 기본 용어
- Expression(표현식) : 값을 만들어 내는 간단한 코드
- Statement(문장) : 표현식이 하나 이상 모인 것
-> '문장'은 영어로sentence이지만, 프로그램에서는 문장을 statement로 표기하는 이유는, 코드를 코드로서 실행(선언)할 수 있는 최소 단위라는 의미를 내포하기 때문이다. - Program(프로그램) : 문장이 모인 것
- Keyword(키워드) : 자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어
- Identifier(식별자) : 변수명, 함수명과 같이 이름을 붙일 때 사용하는 단어
자바스크립트 식별자 규칙
- 키워드를 사용 안됨
- 숫자로 시작하면 안됨
- 특수 문자는
_와$만 허용- 공백 문자를 포함할 수 없음
클래스이름은 항상 대문자로 시작변수, 인스턴스, 함수 ,메소드이름은 항상 소문자로 시작- 여러 단어로 이루어진
식별자는 각 단어의 첫 글자를 대문자로 표기
- Comment(주석) : 코드를 설명할 때 사용하는 것
// 한 줄 주석을 쓸 때 사용
/*
여러줄 주석일때는
이렇게 표기한다
*/- 출력 : alert() 함수로 출력, 구글 크롬 개발자 도구 콘솔탭에서 확인하기, console.log() 메소드로 출력
확인 문제
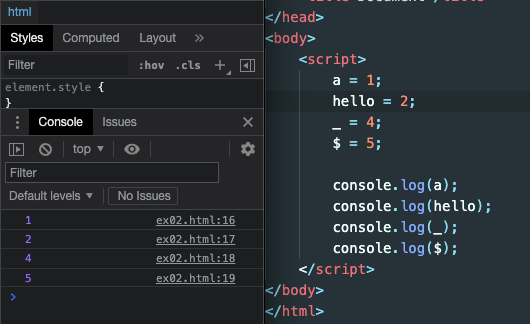
1. 식별자로 사용할 수 있는 것은⭕️, 사용할 수 없는 것은❌
- a ⭕️
- hello ⭕️
- 10times ❌
- _ ⭕️
- $ ⭕️

-
console.log() 에서 console은?
키워드 -
console.log() 에서 log는?
메소드 -
여러 단어로 이루어진 식별자 만들기
- weAreTheWorld
- createOutput
- createRequest
- initServer
- initMatrix
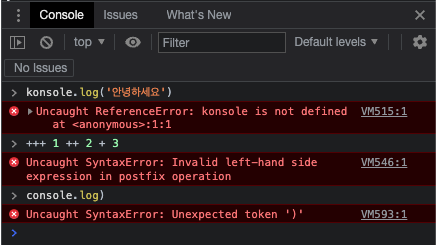
- 콘솔 오류 확인하기