props
props는 부모 컴포넌트에서 자식 컴포넌트로 '속성'의 데이터를 전달하는 방식을 나타낸다.
이전 converter예제는 각 컴포넌트가 독립적이었기 때문에 props를 활용하지 않아도 되었지만,
부모 - 자식 간의 종속적인 데이터를 활용할 경우에는 props를 활용해야한다.
이제 props가 해결해줄 수 있는 간단한 예제를 살펴보자.
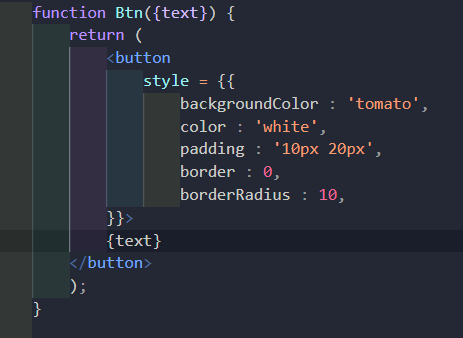
다음과 같이 같은 디자인을 가진 버튼 2개가 있다.

여기서 버튼 디자인에 들어갈 스타일은 동일하지만, 버튼 이름만 다르다.
이런 경우, 버튼을 만들때마다 동일한 스타일을 넣는 것은 비효율적이다.
이 부분을 props가 해결해줄 수 있다.
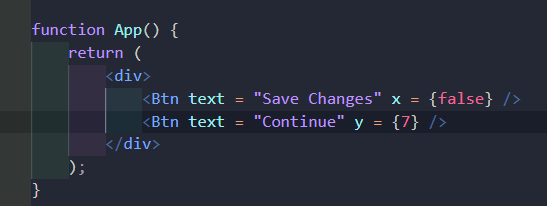
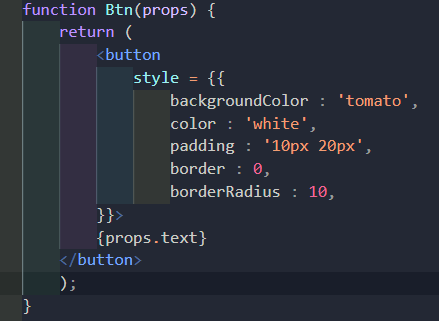
버튼 2개에 해당되는 코드를 props component에 짜준다.

console창에서 확인해볼 속성 text, x, y을 넣어주었다.
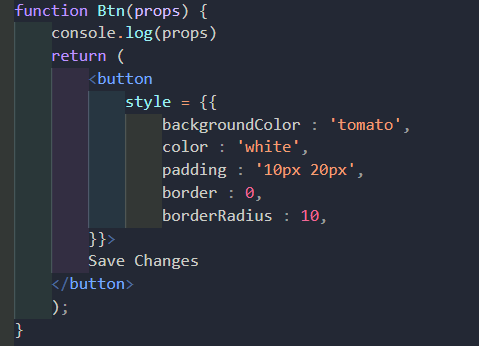
Btn component에서 return부분에 button style을 적용하고
Btn의 argument는 props를 넣고 console.log(props)를 통해
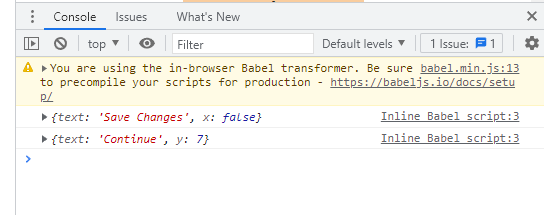
console창에서 확인해보자.

다음과 같이 console.창에 'text, x' 및 'text, y' 이런 식으로
2개의 버튼 속성이 잘 나왔다.

이 부분을 활용해서 UI에 구현할 수 있도록 코드를 짜보자
버튼 이름이 나오는 부분에 {props.text}라는 코드를 넣어준다.


버튼 이름이 각 text속성에 맞게 잘 나타남을 확인할 수 있다.
간단한 props 코드로 구현하기
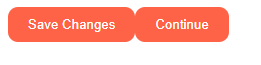
위 코드처럼 props.text 보다 더 간단하게 코드를 쓰는 방법이 있다.

{} 중괄호 안에 해당하는 속성이름만 써준다.
UI에 구현될 부분도 해당하는 속성이름만 써줘도
동일한 결과가 나온다.
props 활용 또다른 예시
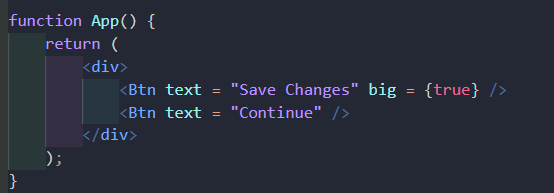
props 2개를 argument로 활용할 수 있다.

Btn 2개 태그 중 하나에만 big속성을 놓는다.
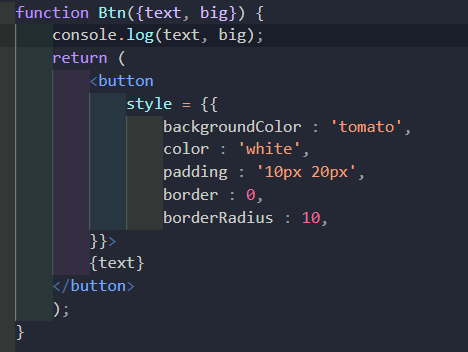
Btn component에 text, big 속성명을 argument로 넣는다.

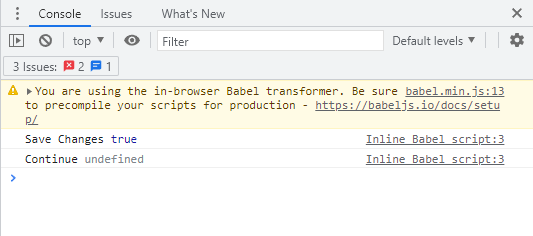
console.log(text, big);코드를 넣고 console창을 확인해본다.

console창에 잘 나타난다.
이것을 토대로 버튼 2개의 글자크기를 조정하는 작업을 해보겠다.

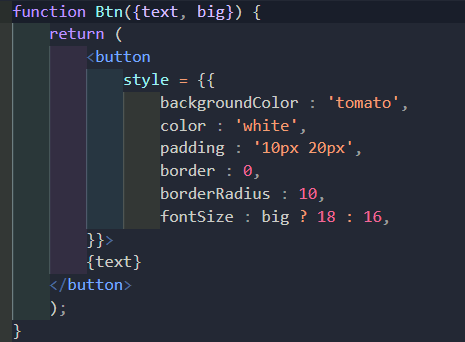
style 속성 안에 fontSize를 inline 조건문을 활용해
big속성이 있다면 크기는 18, 없다면 크기는 16으로 코드를 짜준다.

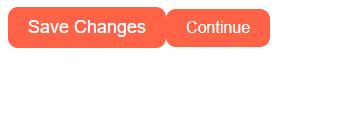
UI상으로 크기 차이가 있도록 구현이 잘되었다.
노마드코더 참고
#4.0 Props
