이번에는 Save Changes버튼을 누르면 Revert Changes로 버튼명이 바뀌는 효과를
이벤트리스너를 등록하시는 방식이 아닌, props를 활용해서 해보겠다.


props 할당
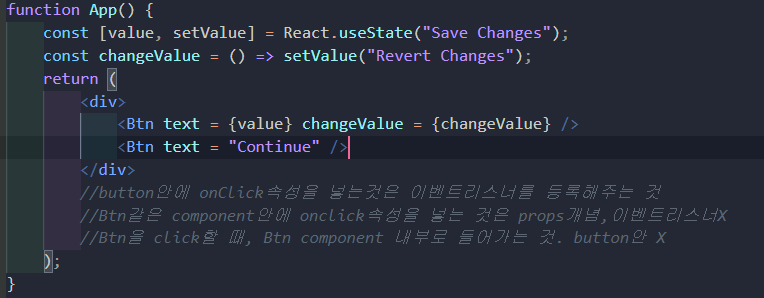
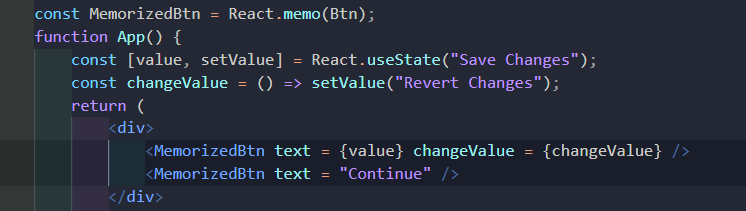
먼저 다음과 같이 코드를 짜준다.

Save changes 버튼명을 바꾸기 위해 첫 번째 Btn component 속성에서 코드를 바꿔준다.
text 속성이 버튼을 누를 때마다 바뀌기 때문에 value라는 state의 인자로 바꿔준다.
useState를 통해 value값에 해당하는 state할당을 해준다.
초기값은 'Save changes'로 둔다.
또한 변화하는 작용을 하는 changeValue속성을 만들고
이벤트를 실행할 changeValue함수를 등록해준다.
changeValue함수에는 Revert Changes로 버튼명이 변화하는 setValue함수를 할당한다.
이때, Btn에 할당된 changeValue는 props를 할당한 것이다.
절대 button에 직접 이벤트리스너를 등록한 개념이 아니다.

따라서 props명을 Btn component의 argument로 넣은 것처럼,
changeValue도 반드시 argument로 넣어주어야 한다.
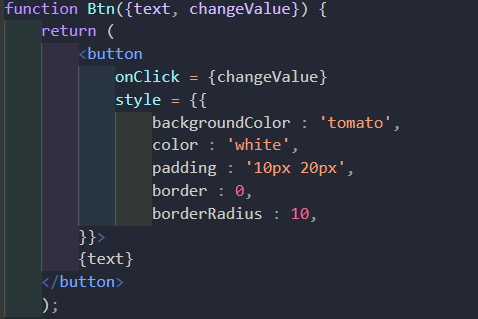
그 다음 return 속 button태그에 onClick 이벤트리스너를 등록해주어야 한다.
이것이 없으면 React는 실행하지 못한다.
만약 button 외에 여러가지 태그들이 함께 존재한다고 가정한다면,
button에서 작용하는지 다른 태그에서 작용하는지 React는 구분할 수 없기 때문이다.
결과를 확인하면 버튼 클릭시 잘 변화하는 것을 확인할 수 있다.


memo
이번에는 성능적인 면에서 알아두면 좋은 개념이 있다.
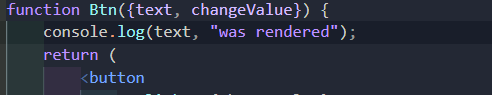
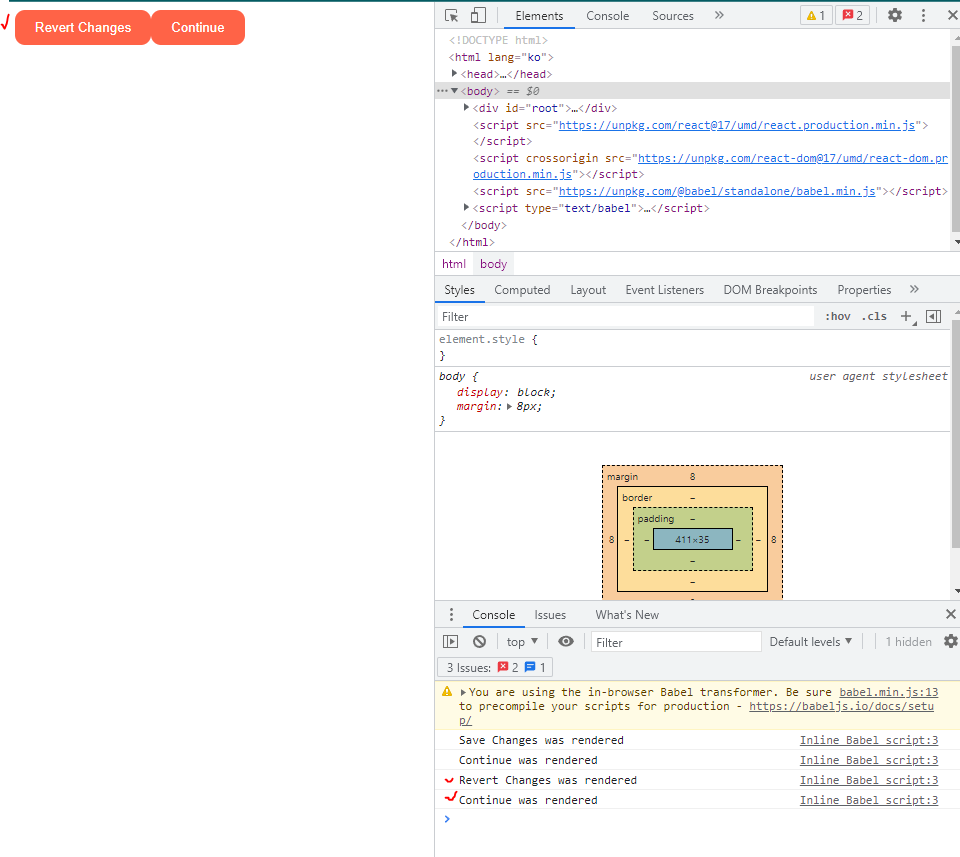
다음과 같이 console.log를 통해 랜더링이 어떻게 이뤄지는지 확인해보자.

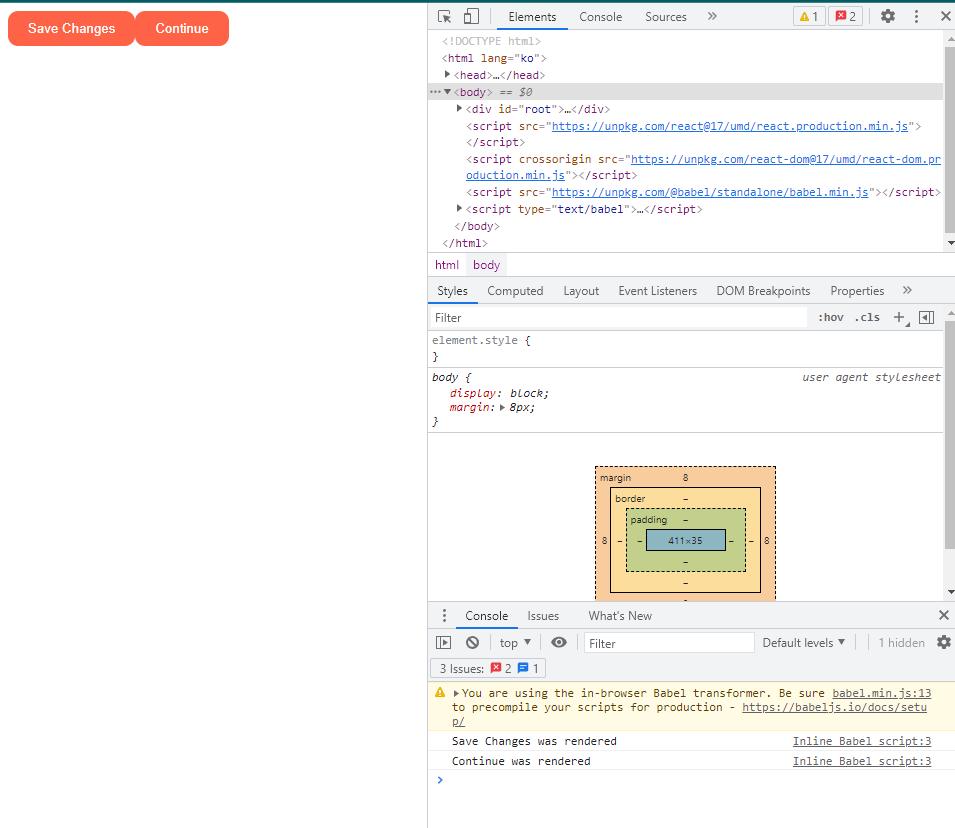
클릭 전 초기 랜더링했을 때 console모습이다.

클릭 후 console모습이다.

console창을 확인해보면 changeValue속성이 작용하지 않아도 되는 Continue버튼까지
랜더링되고 있음을 알 수 있다. 이것은 메모리상 불필요한 일이다.
Save Changes버튼만 랜더링할 수 있도록 만들어보자.

React.memo() 코드를 입력하고 괄호 안에는 랜더링할 component 이름을 넣어주면 된다.
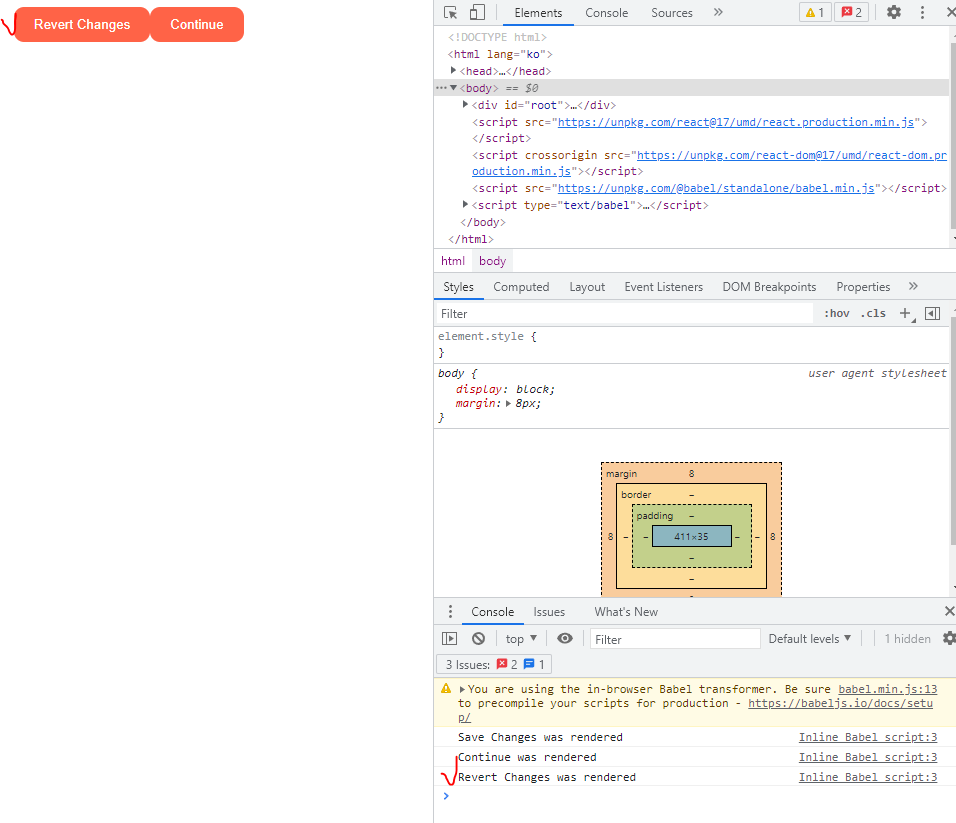
다시 한번 console창을 확인해본다.

이전과 달리, props에 변화가 있는 component만 랜더링하는 것을 볼 수 있다.
이를 통해 React가 성능향상에도 작용하고 있음을 알 수 있다.
노마드코더 참고
