PropTypes CDN 설치
코드가 많아지고 그에 따른 props가 많아진다면,
props의 type에 따른 버그가 생길 수 있다.
이 버그는 syntax error에 들어가지 않아서 console창에 뜨지 않기 때문에
PropTypes를 설치하여 console창에 검사를 할 수 있도록 만들어보자.
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>
// 위 코드 입력만으로 잘 안된다면,
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
// 위 코드의 src 부분을 아래 url로 바꾼다.
https://unpkg.com/react@17.0.2/umd/react.development.js
잘 설치됬는지 확인하기 위해 console창에서 PropTypes를 쳐본다.

위와 같이 잘 나온다면, 설치가 잘된 것이다.
string, number type 검사

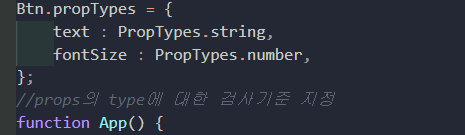
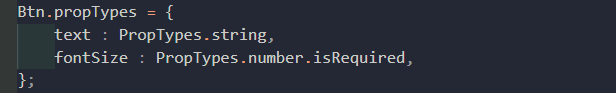
검사하고자 하는 속성의 검사기준을 코드로 짜본다.
해당하는 component명.propTypes객체를 만들어서,
검사하고자 하는 속성명을 입력 후
문자열에 해당하는 경우 .string
숫자에 해당하는 경우 .number
이렇게 써준다.
이외 다양한 타입검사가 가능하다. 아래 링크해둔 레퍼런스를 참고하면 되겠다.
PropTypes 관련 reference
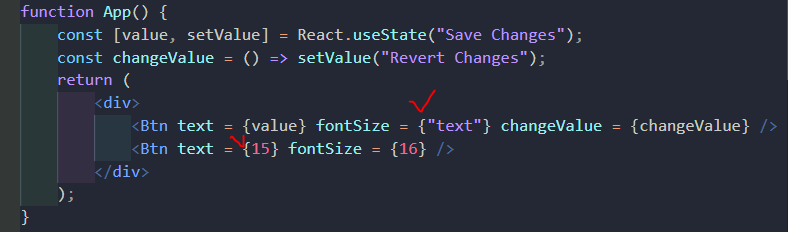
일부러 fontSize부분에 string을 넣었고, text에는 number를 넣었다.

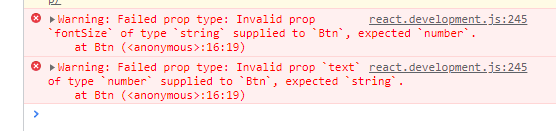
console창을 통해 잘 검사해내는지 확인해본다.

component 순서에 따라 각각의 경고를 준다.
fontSize에는 유효하지않는 string이 들어갔으며, number를 원한다.
text에는 유효하지않는 number가 들어갔으며, string을 원하는 내용임을 알 수 있다.
inRequired (필수) 검사
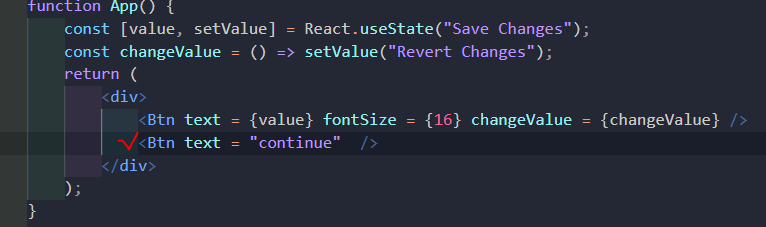
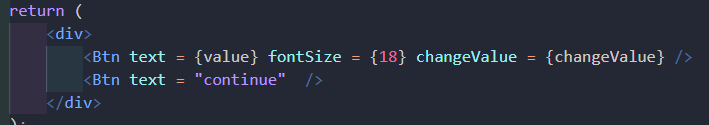
첫번째 Btn에서는 fontSize속성이 있는데,
두번째 Btn에서는 fontSize속성이 없다.

만약 fontSize속성이 각 component마다 필수적으로 존재해야한다고
검사기준을 만들려고 한다면 다음과 같이 코드를 써주면 된다.

fontSize부분에 isRequired을 추가해주면 된다.
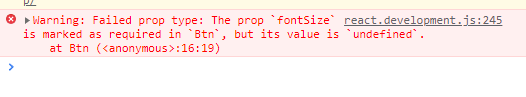
console창에서 확인해보자

console창에서 필수적으로 fontSize가 존재해야한다고 했는데,
그러나 undefined 즉, 존재하지 않는다라고 경고문을 준다.
default값 설정
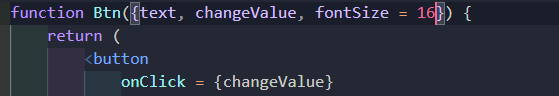
javascript속성처럼 default값을 설정할 수 있다.

다음과 같이 설정하면 된다.
default값 적용 전

default값 적용 후

크기 변화가 있다.
단, 첫번째 Btn의 글씨크기는 변함이 없는데

이미 component속성으로 주어져있기에 default값이 적용되진 않는다.
노마드코더 참고
#4.2 Prop Types
