그동안 니꼬쌤의 강의는 react를 CDN방식으로 해왔는데,
그보다 더 쉬운 방식인 create-react-app을 소개하셨다.
니꼬샘이 강조하는 create-react-app의 핵심은,
분할과 정복이다.
아마 생활코딩에서 알려줬던 방식과 동일한 것으로 보인다.
사실 생활코딩으로 먼저 접할 땐 create-react-app방식이 눈에 잘 안들어왔는데
CDN의 함수방식으로 먼저 이해하니 그제서야 create-react-app의 구조가 보인다.
기존 CDN방식과 create-react-app방식의 차이는
component를 두는 방식이라고 생각한다.
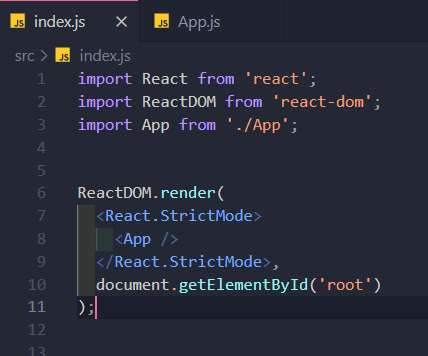
CDN방식과 달리 create-react-app방식의 경우,
component를 각각 '파일'로 따로 저장할 수 있다는 장점이 있다.

기존 CDN링크대신 import형식이다.

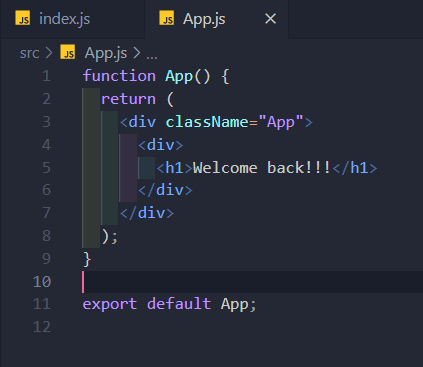
App부분도 파일형식으로 따로 분리되어있다.
create-react-app설치과정
개인적으로 설치과정은 생활코딩에서 설명한게 더 자세한 것 같다.
https://velog.io/@natural_min/react01
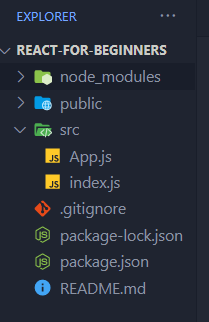
create-react-app을 설치했으면,
src폴더에 있는 파일 중 App.js 와 index.js와 같은 필수적인 파일을 제외하곤
모두 제거하고 시작한다.

노마드코더 참고
