이전 coin track예제에서 api를 불러올 때
then함수를 이용하였지만,
요즘은 async - await함수를 활용한다고 한다.
async 관련 MDN
await 관련 MDN
JS 비동기 처리 시리즈
then 함수 활용 api 호출 코드
useEffect(
fetch("https://yts.mx/api/v2/list_movies.json?minimum_rating=9&sort_by=year")
.then((response) => response.json())
.then((json) => {
setMovies(json.data.movies);
setLoading(false);
})
,[])async - await 활용 api 호출 코드
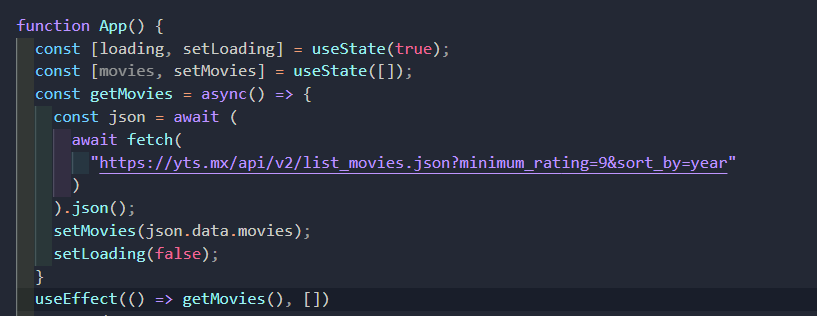
const getMovies = async() => {
const response = await fetch (
"https://yts.mx/api/v2/list_movies.json?minimum_rating=9&sort_by=year"
);
const json = await response.json();
setMovies(json.data.movies);
setLoading(false);
}
useEffect(() => getMovies(), [])async - await 코드는 다음과 같이 더 줄일 수 있다.

api호출이 잘 됬는지 확인하기 위해 console.log(movies) 코드를 넣고
console창을 확인해본다.

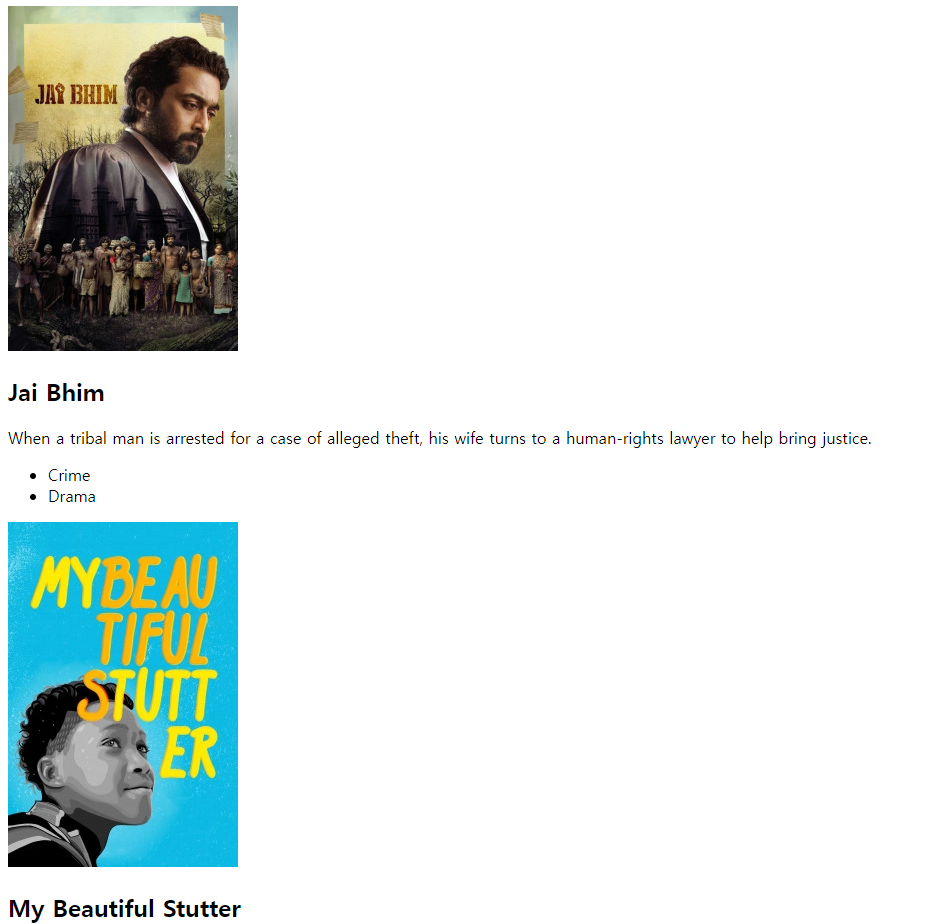
api호출 여부를 잘 확인했으면 이제 UI상으로 표현해보자.
해당 api에 이미지, 영화제목, 영화요약, 장르 등이 있어서
다음과 같은 코드로 가져와보았다.

결과는 다음과 같다.

노마드 코더 참고
#7.3 Movie App part One
