이전에 만든 movie app 예제는 한 페이지 안에서만 내용이 모두 들어가있다.
각 영화마다 링크를 걸어서 자세한 내용이 있는 페이징 작업을 해보고자 한다.
그 작업을 하기 위해서 router를 활용해야 하기 때문에
다음과 같이 커맨드 창에 입력하고 React Router를 설치해준다.
npm install react-router-dom
App.js 코드 -> Movie.js로 component화
React의 장점인 모듈화를 활용하기 위해
Movie component를 새로 만들어준다.
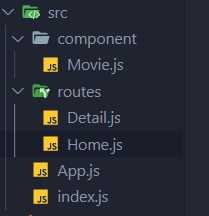
다음과 같이 src 폴더 안에 component 폴더를 만들고 Movie.js파일을 생성한다.

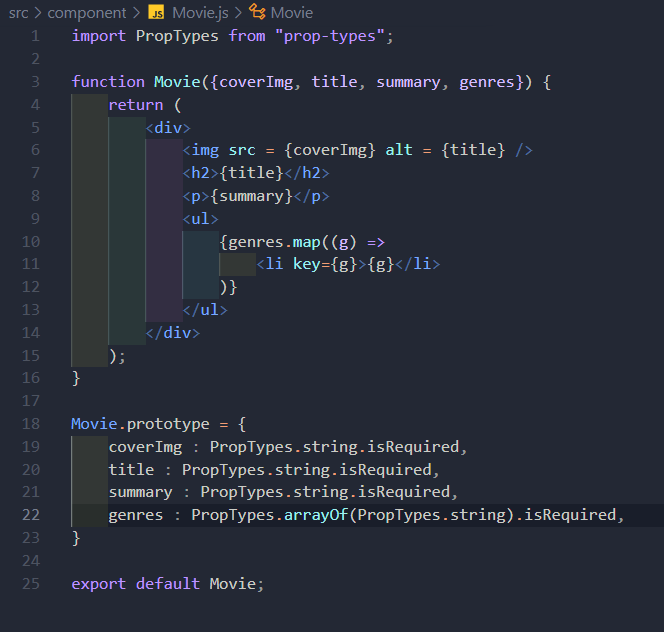
Movie.js 코드는 다음과 같다.

이때 App.js에서 데이터를 가져오기 위해 Movie component 매개변수로
해당되는 props를 만든다. 이때 props의 이름은 임의로 설정가능하다.
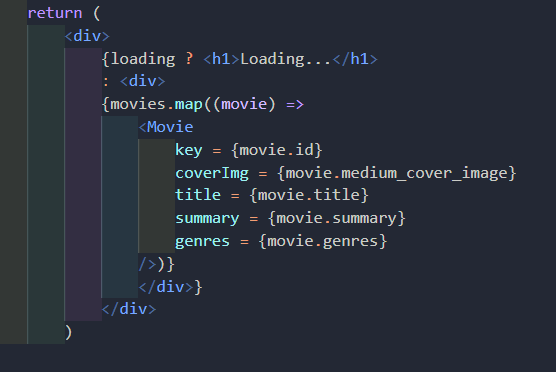
기존 App.js 코드는 이와 같이 해당되는 props명을 기입해서 수정해준다.

Movie component의 import도 잊지않는다.

router 세팅하기
router별로 세팅을 해줘야하기 때문에
routes폴더를 만들고
메인페이지 역할을 할 Home.js , 세부내용을 소개할 Detail.js 파일을 각각 만들어준다.

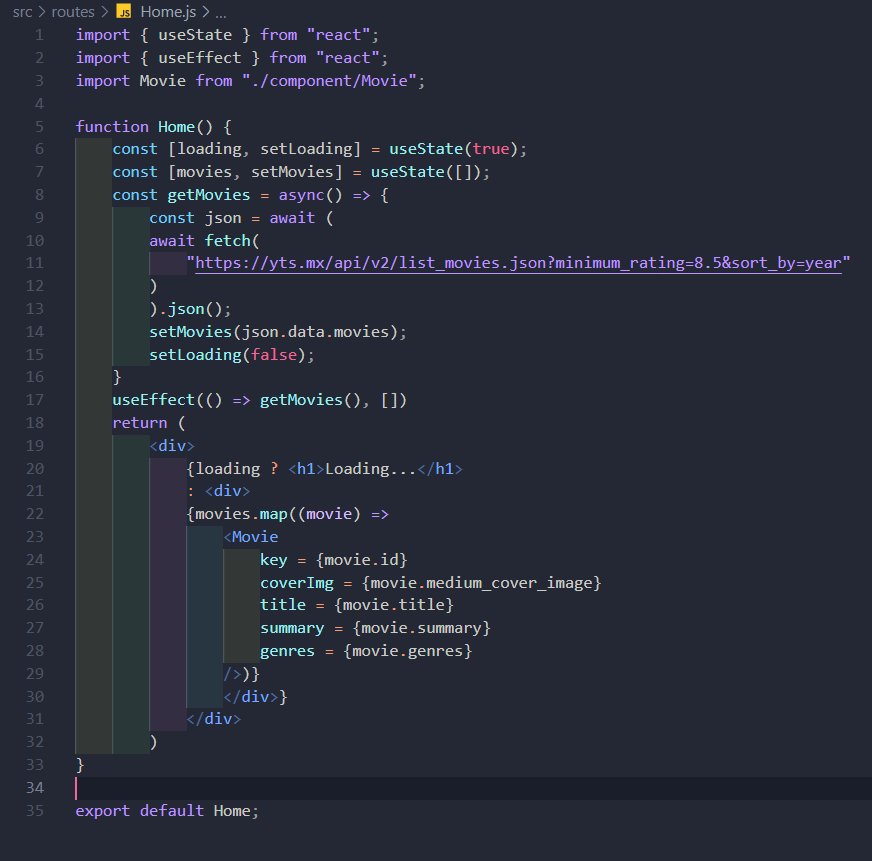
기존의 App.js에 있던 내용이 메인페이지에 나오므로 Home.js로 옮겨준다.

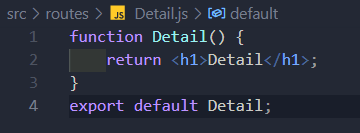
Detail.js는 이렇게 먼저 기본세팅해준다.

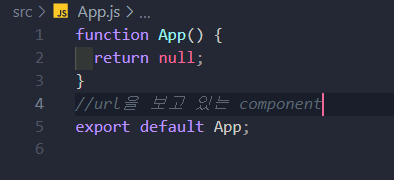
App.js도 이렇게 먼저 세팅해준다.
추후 App.js는 url을 보는 역할을 가진 component가 될 예정이다.

이렇게 하면 기본 세팅이 마무리되었다.
노마드 코더 참고
#7.4 Movie App part Two
